Flickr Badge: Flickrの写真をサイトに掲載するブログパーツ
Flickrの写真をサイトに載せるブログパーツは幾つかあるが、
実はオフィシャルにもあるのだが、これが場所が分かりにくい。
Flickrトップ→下部のhelp中のsitemap→Youカテゴリ一番下のCreate your own Flickr badge
もっと分かりやすくすれば良いのにと思う。
※ログインしないと使用できません
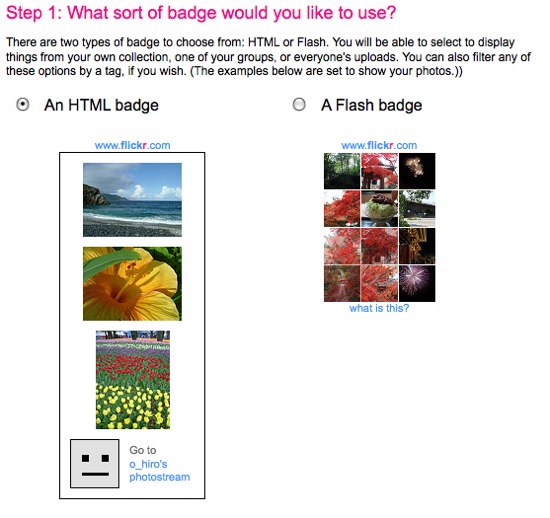
1.HTMLかFlash版を選ぶ
今回はHTML版を選択。

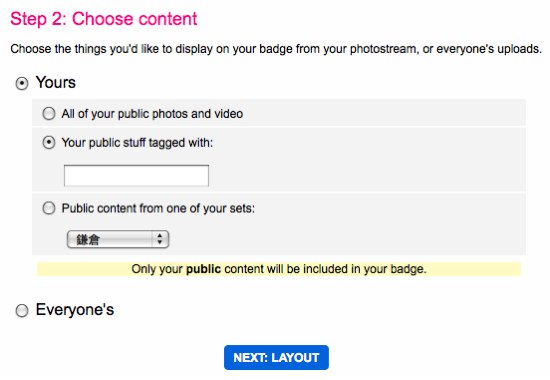
2.公開する写真を設定
自分の写真のみを公開したいので、”Yours”を選択。

- All of your public photos and video
自分の写真・動画全て公開 - Your public stuff tagged with
自分の写真の中で入力したタグに該当するものを公開 - Public content from one of your sets
自分の写真の中で選択したセットを公開
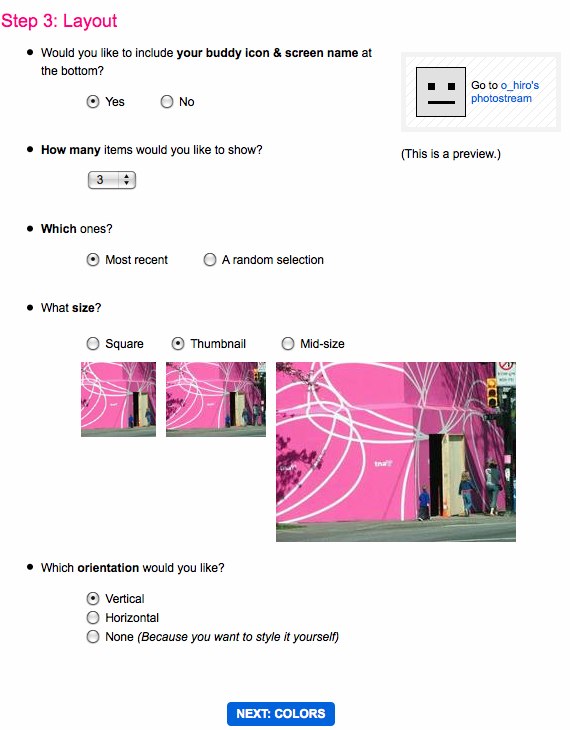
3.レイアウト設定

- Would you like to include your buddy icon & screen name at the bottom?
- あなたのアイコンとスクリーンネームを下に表示するか
- How many items would you like to show?
- 何枚写真を載せるか
- Which ones?
- 最新の写真(most recent)を載せるか、ランダム(random)で載せるか
- What size?
- サイズを選択
- Which orientation would you like?
- 写真の配置。縦(vertical)か、横(horizontal)か、選択しないか(none 自分で設定)
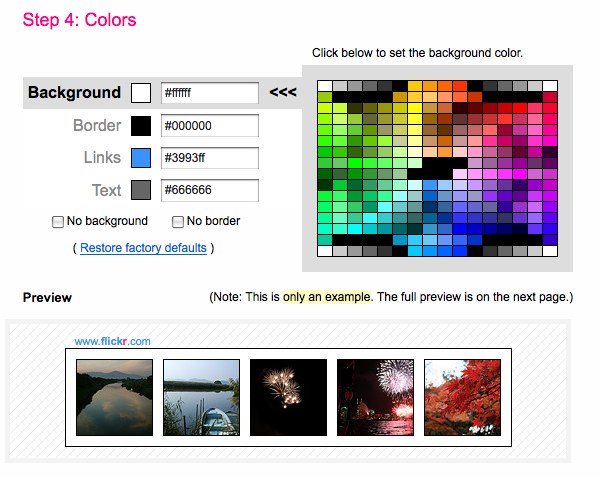
4.色設定
この時点で下部にプレビューが表示される。

- Background
- 背景色(下のNo backgroundを選択で背景色無し)
- Border
- 枠線の色(下のNo borderを選択で枠線無し)
- Links
- リンクの色
- Text
- テキストの色
5.コード生成
コードが作成されるので、
それをサイトの掲載したい部分にペーストすれば完了。
補足
CSSの知識がある人は、生成されたソースコードを修正する事で、
レイアウトをカスタマイズできます。
#flickr_badge_uber_wrapper
全体(ロゴも含め)を囲むボックス#flickr_badge_wrapper
写真全体を囲むボックス.flickr_badge_image
写真を囲むボックス.flickr_badge_image img
写真#flickr_badge_source
ソース元#flickr_badge_icon
ユーザーアイコン#flickr_www
www.flickr.com#flickr_badge_uber_wrapper a:hover,
#flickr_badge_uber_wrapper a:link,
#flickr_badge_uber_wrapper a:active,
#flickr_badge_uber_wrapper a:visited
リンク
以下のリンクから作れます。
Flickr: Make a badge






Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)