![[書評] スマートフォンデザインでラクするために](https://design-spice.com/wp/wp-content/uploads/2013/03/img_book-smartphone.jpg)
[書評] スマートフォンデザインでラクするために
ちょっと(大分?)遅れましたが書籍「スマートフォンデザインでラクするために」の書評を書きました。
書評
「ラクをする」=効率的に作業を進めるための考え方やアプリケーションの使い方が紹介されてます。
前半は効率的に作業を進めるための考え方やデザインの組み立てについての話、
後半はアプリケーションを使った具体的な作業方法についてになってます。
本書の中でも書かれてますが、実際に作業する前の考え方について半分以上を割いた構成は珍しく、
故にそれがこの本の価値のひとつでもあると思います。
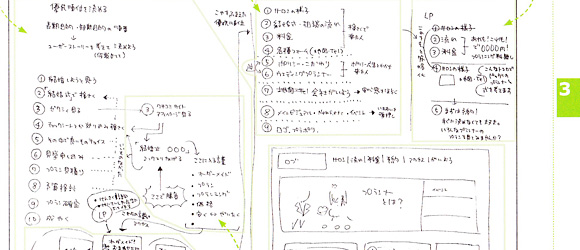
作業前の考え方や実際にデザイナーはどのように考えてデザインを組み立てていくかという内容は書籍ならずネット上でも多くは得られません。
しかし、この部分って制作においては非常に重要な部分だと思ってます。
普段、我々が見てるデザインは成果物であってそこに至った背景を知ることができません。
「何故そのデザインなのか?」
「何故この構成なのか?」
その背景を知ることは面白くもあり勉強にもなります。

クライアントのヒアリングから著者がどのように考えたかのプロセスを知ることができます
本書内で共感するポイントが幾つか出てくるのですが、
非常に共感を得た部分をひとつ抜粋します。
デザインはセンスでしょうか?それともロジックでしょうか?
わたしはこの問いに両方と答えます。
センスが秀でてない自分でもデザイナーとしてやっていけるのは、デザインがセンスとロジック両方の要素から成り立ってるからだと考えてます。
特に自分なんかは8割くらいロジカルにデザインしてるので、
本書のモジュールひとつひとつについて何故このようにデザインしたのかを解説してる部分は参考になります。
この辺りの思考が持てるようになるとデザインに迷いが少なくなりますし、
メンバーやクライアントとも言葉を共有することができ結果的にいいサイトに繋がると思います。
後半は考えずに手を動かす作業を早く効率的に行うための方法であったり、
どのように考えて作業すれば良いのかの解説です。
特にFireworksは自分も使いこなせてない部分あったので役立つ情報が得られました。
タイトルは「スマートフォンデザインで〜」となっていますけど、
スマートフォンサイト制作に限らずWebサイト制作全般に活かせる内容です。
特にデザイナーの方は考え方を知るだけでも十分な価値があると思います。
今後、と言うか現在進行形でWebのワークフローも変わってきてますが、
この作業前の考え方の部分はワークフローが変わっても引き続き大事な要素であるので身につけておくと長く財産になると思います。
あと個人的にはデザイナーに限らず、ディレクターや営業にも、デザイナーはこのように考えてるというのを知ってもらうためにも一読して欲しいところですね。
最後に、著者の石嶋さまと技術評論社さまにはこの書評をもって献本の御礼とさせて頂きます。
ありがとうございました。







Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)