
書籍「レスポンシブWebデザイン入門」を執筆しました
この度「マイナビ」から初の著者となる「レスポンシブWebデザイン入門」を出版させていただきます。本書について簡単に紹介します。
はじめに
本書はレスポンシブWebデザインという言葉は知っているが実際にレスポンシブWebデザインの制作したことがない方や、まだ経験が浅い方をターゲットにしています。
レスポンシブWebデザインの概要から、制作方法、制作の流れまでをおさえてます。サンプルを多く収録しましたので、その制作を通して具体的にレスポンシブWebデザインの特徴や今までのサイト制作とは異なる点を体験として掴んでもらえればと考えてます。
技術を習得するには実践を積むのが何より一番早いと考えてます。かと言って実際の案件でテスト的に経験を積むのはリスクもあるので、本書を通してその機会を積んで頂ければ幸いです。

カバーは型押し&ニス加工してます。各々の型押しのサイズが異なりマルチデバイスを表現してます
ということで、基本的にレスポンシブWebデザインの経験が少ない方をターゲットとしていますので、逆に言ってしまうと幾つもの案件をこなしてる方や大規模サイトの構築を考えてる方には得る部分は少ないかなと思います。
また、「経験が少ない」というが難しいところで、明確な基準があるわけでないのでここは個人的な判断となってます。前提としては(X)HTML+CSSの知識はあって通常のサイト制作の経験はある方としてます。それを踏まえた上で、CSS3のプロパティなどについても簡単に解説を入れてます。人によってはその部分が冗長に感じるかも知れませんね。
…これ上手くPRできてないっぽいのですが、続いて内容についてザッと紹介します。
各章について
Chapter1 レスポンシブWebデザイン概要
Chapter1はレスポンシブWebデザインについての基本や概要、その他に制作を行う前に知っておきたい最低限の知識や行うのに便利なツールを解説してます。
目次
- 1-1 レスポンシブWebデザインとは
- 1-2 レスポンシブWebデザインを実現する要素
- 1-3 レスポンシブWebデザインのワークフロー
- 1-4 レスポンシブWebデザインの設計
- 1-5 レスポンシブWebデザインの要点
- 1-6 メディアクエリ
- 1-7 ビューポート
- 1-8 デバイスピクセル比1-9 テストに便利なツール
Chapter 2 レスポンシブルWebデザインのレイアウトパターン
第二章はレスポンシブWebデザインのレイアウトパターンをサンプルを通して解説してます。レイアウトパターンをただ見るよりも実際にサンプルを作成することでそのレイアウトを作成するときのポイントや注意する点などより理解が深まると思います。また単純なレイアウト紹介に留まらず、CSS3やJavaScriptなど実制作で使えるテクニックを要所要所に入れてます。

この章で制作するサンプルサイトのひとつ
目次
- 2-1 ワンカラムレイアウト
- 2-2 フルードレイアウト
- 2-3 ドロップレイアウト
- 2-4 固定幅+フルードグリッドレイアウト
- 2-5 シフトレイアウト
- 2-6 ワンキャンバスレイアウト
- 2-7 ダイナミックフルードレイアウト
Chapter 3 レスポンシブWebデザインのサイト制作
Chapter3は一つのサンプルサイトを実制作の流れに沿って制作していきます。小規模なサイトではありますが、レスポンシブWebデザインのサイトをいちから制作する流れを掴めると思います。またレイアウトもあえて少し手間な形を選択しました。これは「大は小を兼ねる」といった感じで、難しいことを経験しておけば対応できる幅が広がるという考えからです。

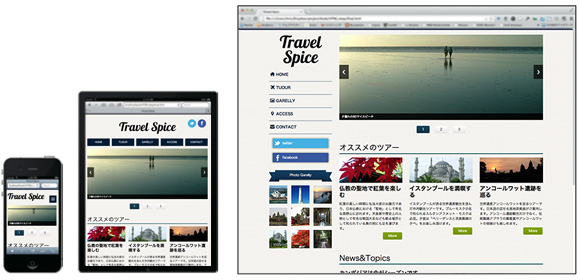
この章で作成するサンプルサイト
目次
- 3-1 情報設計と画面設計
- 3-2 Style TileとStyle Guide
- 3-3 プロトタイプ
- 3-4 スモールサイズの実装
- 3-5 ミディアムサイズの実装
- 3-6 ラージサイズの実装とマルチブラウザ対応
- 3-7 最終の調整
- 3-8 ツアーページ
- 3-9 ギャラリーページ
- 3-10 アクセスページ
- 3-11 コンタクトページ
Chapter 4 発展的な技術やツール
Chapter4は他の章では解説しきれなかったレスポンシブWebデザインに役立つツールや、知っておくとより制作の助けとなる技術を紹介します。
目次
- 4-1 グリッドシステムとフレームワーク
- 4-2 JavaScriptで画面サイズの取得や機能判別を行う
- 4-3 ナビゲーションの見せ方
- 4-4 テーブルの実装
- 4-5 SVG
- 4-6 画像の対応方法
- 4-7 Webフォント
- 4-8 高解像度ディスプレイへの対応
補足
書籍という特性、全く実制作と同じ通りには構成できませんでした。(構成力不足なのかも知れませんが…)
具体的には、Chapter3の制作時には間に何度かテストを重ねて少しずつ改良をしてます。で、仕上がったものをベースに本書用にコードを書いたので、本書の中では殆ど作業の戻りはなくスムーズに進行してます。しかし実際の現場ではそうスムーズに進まないこともあると頭に入れておいて頂ければと思います。
また今回初めての執筆で、原稿量の感覚が掴めずに気づいたらページ数をオーバーして書いてしまってました。オーバーした分は書籍に入れられなかったので改変してブログに載せてこうと思ってます。
ざっとこのような内容になります。興味ございましたら本屋などで見かけた際に手にとって頂けると嬉しいです。
お礼
今回はタイミングと人の縁が重なって、このような書籍を執筆させてもらうこととなりました。実際予想していたよりも大変な作業でしたが、無事出版に至ったのも多くの方のご協力があったからだと思います。
初めての執筆でご迷惑おかけする点も多々ありましたが最後までご協力いただき素晴らしい編集をして頂いた編集のうすやさん、今回の企画を快諾してくださり、また実機検証のご協力をいただいたマイナビのSさん、シンプルでセンスのいい装幀をデザインして頂いた米谷テツヤさん、今回執筆をする機会を与えてくださった直子さん、素材の提供に協力して頂いたPAKUTASO運営のすしぱくさん、出版にあたり応援やお祝いの言葉を頂いた周りの方々にこの場を借りて御礼申し上げます。本当にありがとうございます。







Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)