
レスポンシブWebデザインに使えるCSSフレームワーク&グリッドシステム
レスポンシブWebデザイン使えるCSSフレームワークとグリッドシステムをまとめました。※随時更新中です
目次
CSSフレームワーク
Bootstrap

様々なコンポーネントも揃った高機能フレームワーク。Customizeから必要なファイルのみ選択してダウンロードもできますが、gitからはless形式で提供されてるのでこちらを使用したほうがよりカスタマイズがしやすいです。
Foundation

様々なコンポーネントも用意された高機能フレームワーク。必要なCSSのみ選択してダウンロードもできますが、gemでSass形式のものをダウンロードしたほうがカスタマイズしやすいです。
Gumby

様々なコンポーネントも用意された高機能フレームワーク。必要なCSSのみ選択してダウンロードもできますが、gitでcloneするとSass形式が入手できるので、そちらのほうがカスタマイズしやすいです。
GroundworkCSS

様々なコンポーネントも用意された高機能フレームワーク。Sass+Compassで作成されてます。
Skeleton

様々なコンポーネントも用意されたフレームワーク。最小限の装飾となってます。
Wirefy

様々なコンポーネントも用意されたフレームワーク。最小限の装飾となってます。
Base

様々なコンポーネントも用意されたフレームワーク。lessファイルも提供されてます。最小限の装飾です。
CSSHórus

様々なコンポーネントも用意されたフレームワーク。lessファイルも提供されてます。
Tuktuk

フラットUIのようなデザインのフレームワーク。gitからはStylus形式で提供されてます。
Amazium

様々なコンポーネントも用意されたフレームワーク。最小限の装飾となってます。
YAML CSS Framework

様々なコンポーネントも用意されたフレームワーク。
Centurion

様々なコンポーネントも用意されたフレームワーク。Sassファイルも提供されてます。
Workless

必要最小限のコンポーネントを備えたフレームワーク。
helium

様々なコンポーネントも用意されたフレームワーク。Sass+Compassで作成されてます。最小限の装飾です。
Almost Flat UI

Flat UIのフレームワーク。Foundationがベースになってます。
グリッドシステム
名前にフレームワークと書いてあってもグリッドシステムがメインのものはこちらに分類してます。
Responsive Grid System

12カラムのグリッドシステム。メディアクエリでカラム数を変更することができます。
The Semantic Grid System

less、Sass、Stylusファイルも提供されてるのでカスタマイズしやすいグリッドシステムです。
Golden Grid System

less、Sass、Stylusファイルも提供されてるのでカスタマイズしやすいグリッドシステムです。
Responsive Grid System

カラム数12、16、24のグリッドシステムが提供さてます。
BluCSS

シンプルなグリッドシステムです。
Columnal

グリッドシステムの他にワイヤーフレームなども提供されてます。
Gridiculous

12カラムのシンプルなグリッドシステムです。
Frameless

シンプルなグリッドシステム。less、Sass形式で提供されてます。
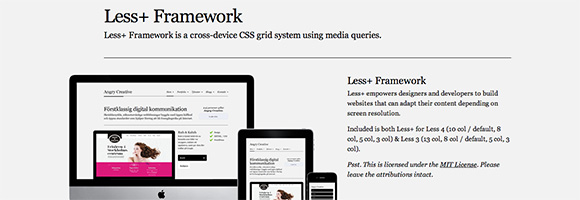
Less+ Framework

複数のカラム数のグリッドシステムが提供されてます。
Titan Framework

12、16カラムのグリッドシステムです。CSSのみ提供されてます。
Ingrid

Sassファイルも提供されてます。
Gridism

class属性が1/2、1/3のような書き方をするグリッドシステムです。
Simple Grid

12カラムのシンプルなグリッドシステムです。
Responsive Aeon Framework

12カラムのグリッドシステム。lessファイルも提供されてます。
Toast

class属性が1/2、1/3のような書き方をするシンプルなグリッドシステムです。
MUELLER GRID SYSTEM

class属性が1/2、1/3のような書き方をするシンプルなグリッドシステムです。
Susy

Sass+Compassで使用するグリッドシステムです。
Proportional Grids

Flurid

16カラムのシンプルなグリッドシステムです。
Micro Responsive Grid

Sassファイルも提供されてます。
Unsemantic CSS Framework

Sass+Compassで使用するグリッドシステムです。960 grid systemがベースになってます。
Singularity

Sassファイルで提供されてます。
Bedrock

18カラムのシンプルなグリッドシステムです。
996 Grid

12カラムのシンプルなグリッドシステムです。グリッド画像もついてます。
Jeet Framework

ジェネレータ
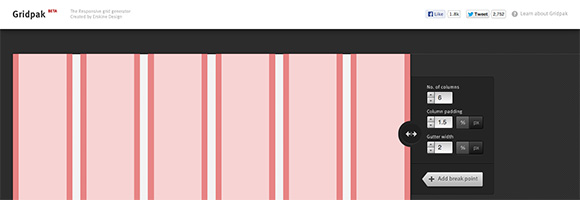
Gridpak

Responsify.it

Tiny Fluid Grid

Variable Grid System

RWD Calculator

その他
Gridless

グリッドシステムは自分で作成する形でその他レスポンシブWebデザインに必要なファイルのみ用意されてます。
The Goldilocks Approach to Responsive Web Design

メディアクエリをemで作成。
Cool Kitten

パララックス対応。






Comment
コメント(0)
コメントする
Trackback(2)
CSSフレームワークについて(twtterbootstrapを中心に) | Borders Labs
Compass ~CSSフレームワーク~ | 技術の情報