Font Awesomeの表示設定を簡単に行えるライブラリ Flexible Font Awesome
flexible-faは、font-awesomeのアイコンを簡単にサイズを指定したり、位置を調整したり、回転させたりできるライブラリです。
dnomak/flexible-fa
Sass版を使ってみました。
用意したのは下記のHTMLです。
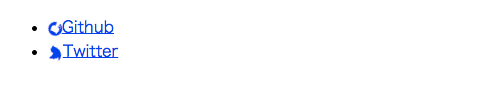
<ul> <li><a href="#">Github</a></li> <li><a href="#">Twitter</a></li> </ul>
最初にGithubよりsassファイルをダウンロードしてきて、読み込みます。
@import "flexible-fa";
アイコンの表示
%fa {
@include fa();
}
ul li:first-child a:before {
@extend %fa;
@include fa(github); //表示したいアイコン
}
ul li:last-child a:before {
@extend %fa;
@include fa(twitter); //表示したいアイコン
}
サイズの指定
fa-size()でサイズの指定ができます。
ul li:fist-child a:before {
@extend %fa;
@include fa(github);
@include fa-size(2em);
}
ul li:last-child a:before {
@extend %fa;
@include fa(twitter);
@include fa-size(4em);
}

位置の指定
fa-aling()で位置の指定。top、middle、bottomが指定できます。
ul li:fist-child a:before {
@extend %fa;
@include fa(github);
@include fa-align(top);
}
ul li:last-child a:before {
@extend %fa;
@include fa(twitter);
@include fa-align(bottom);
}

回転
fa-rotate()で回転できます。
ul li:fist-child a:before {
@extend %fa;
@include fa(github);
@include fa-rotate(90deg);
}
ul li:last-child a:before {
@extend %fa;
@include fa(twitter);
@include fa-rotate(180deg);
}

フリップ
fa-flip()でフリップできます。horizontal、vericalが指定できます。
ul li:fist-child a:before {
@extend %fa;
@include fa(github);
@include fa-flip(horizontal);
}
ul li:last-child a:before {
@extend %fa;
@include fa(twitter);
@include fa-flip(vertical);
}

スピン
fa-spin()でアニメーションで回転します。一回転辺りの時間を指定します。
ul li:fist-child a:before {
@extend %fa;
@include fa(github);
@include fa-spin(2s);
}
ul li:last-child a:before {
@extend %fa;
@include fa(twitter);
@include fa-spin(4s);
}








Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)