CSSで角丸を表現する方法をちょっと詳しく書いてみる
CSS3では、border-radiusプロパティを使う事で角丸を表現する事ができます。
この方法を少し詳しく調べてみました。
.radius{
border-radius: 10px; /* CSS3草案 */
}
ここの10pxとは角丸の半径の大きさとなります。
ただし、現在のところはCSS3はまだ草案なので、
Safari、Google Chrome では -webkit-border-radius、
Firefox では -moz-border-radius と指定します。
Safari、Chorme用(-webkit-border-radius)
4辺を一括指定する場合は以下のように書きます。
.webkit1{
-webkit-border-radius: 10px; /*一括指定*/
}
4辺を個別に指定する場合は以下のように書きます。
.webkit2{
-webkit-border-top-left-radius: 10px; /*左上*/
-webkit-border-top-right-radius: 20px; /*右上*/
-webkit-border-bottom-right-radius: 30px; /*右下*/
-webkit-border-bottom-left-radius: 40px; /*左下*/
}
Firefox用(-moz-border-radius)
4辺を一括指定する場合は以下のように書きます。
.moz1{
-moz-border-radius: 10px; /*一括指定*/
}
4辺を個別に指定する場合は以下のように書きます。
.moz2{
-moz-border-radius-topleft: 10px; /*左上*/
-moz-border-radius-topright: 20px; /*右上*/
-moz-border-radius-bottomright: 30px; /*右下*/
-moz-border-radius-bottomleft: 40px; /*左下*/
}
IEにも角丸を適用させるためには
htcファイル『curved-corner』を使用します。
Google Codeで、配布されています。
http://code.google.com/p/curved-corner/
上記URLから「border-radius.htc」ファイルをダウンロードして、
適切な階層に配置して、CSSに以下のように記述します。
.ie{
behavior: url(border-radius.htc);/*for IE*/
}
Operaに対応させる
Javascriptか、SVGを利用して対応します。
border-radius.js – JavaScript ライブラリー – HTML5.JP
角丸にするためにライブラリを作ってみる (Opera 用コードの試作) | ヨモツネット
個人的には、Operaのためだけににソースを複雑にはしたくないので、
Operaへの対応は省きました。
また、Opera10.50からは border-radiusに対応するらしいです。
クロスブラウザ用のcss
以上を踏まえてクロスブラウザで角丸を表現するには以下の様に記述します。
.cross{
-moz-border-radius: 10px;/*for Firefox*/
-webkit-border-radius: 10px;/*for Safari and chrome*/
border-radius: 10px;
behavior: url(border-radius.htc);/*for IE*/
}
borderのプロパティを変えてみる
border styleを変える
borderプロパティのスタイルを以下の様に変えてみました。
.style1 {
border: 5px dotted #333;
}
.style2 {
border: 5px dashed #333;
}
.style3 {
border: 5px solid #333;
}
.style4 {
border: 5px double #333;
}
.style5 {
border: 5px groove #333;
}
.style6 {
border: 5px ridge #333;
}
.style7 {
border: 5px inset #333;
}
.style8 {
border: 5px outset #333;
}
border の数を変える
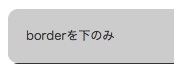
borderを1辺だけ、2辺だけにしてみました。

予想通りですが、角丸の部分は表現されません。
サンプルを見る
border の色を変える
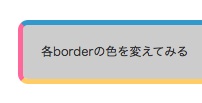
各borderの色を変えてみました。

角丸の中間で色が切り替わります。
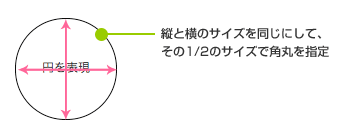
円を表現
コンテンツの縦と横のサイズを同じにし、
そのサイズ÷2の大きさで角丸を表現すれば正円を表現できます。

角丸の指定を50%にする方法もあります。
-moz-border-radius: 50%; -webkit-border-radius: 50%; border-radius: 50%;







Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)