Facebook・Twitterなどソーシャルボタン設置方法まとめ
twitter、facebook、google+1、evernote、tumblr、はてブ、mixiなど、各ソーシャルメディアやブックマークに共有するボタン設置方法をまとめてみました。
このブログはwordpressで構築しているのでプラグインを使用すれば簡単なのですが、他サイトなどにも使うことを想定した設置方法です。
備忘録エントリー。
twitter ツイートボタン
1.コード取得
下記リンク先でツイートボタンのソースコードが取得できます。
Twitter / ツイートボタン

- ボタン
- ボタンの種類を選びます。
- ツイート内テキスト
- ツイートに含まれるテキストを選択します。
ボタンが表示されるページのタイトルか任意のテキストを入力します。 - URL
- ツイートに初期表示するURLを設定します。
ボタンが表示されるページのURLか任意のURLを入力します。 - 言語選択
- ボタンに表示されるテキストの言語を選択します。

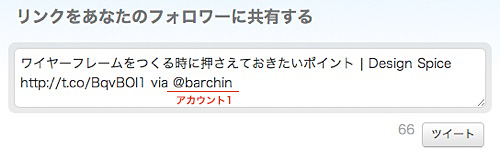
- 1.ユーザーアカウント1
- このユーザー名はツイート内にvia○○として表示されます。
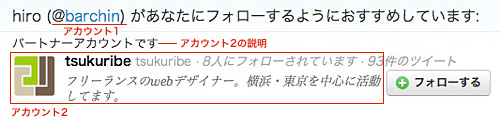
- 2.ユーザーアカウント2
- 関連するユーザーのアカウントと説明を入力します。

ユーザーアカウント1を入れると上記の様に表示されます。

ユーザーアカウント2を入力するとツイート後に上記の様に表示されます。
2.設置
コードが生成されるのでコピーし、サイトのHTMLの好きな場所に張り付けます。
facebook いいねボタン
OGPとは
簡単に言うと「このウェブページは何のことを書いているか」という情報を、プログラムから読める形で HTML に付加する記述方法のことです。
フェイスブック、ミクシィ、グリーで使われている OGP (Open Graph Protocol) とは何か – IT戦記
また、OGPを設置した効果は下記サイトが参考になります。
<遂に公開>SEOの2倍のアクセスを稼ぐFacebook活用術。皆が知らない「いいね!」ボタンと「OGP」の設定方法、超解説:ガイアックスソーシャルメディア ラボ/Facebook・twitterの企業利用法についての研究機関
1.アプリIDを取得
OGPの設定に必要なアプリIDを取得します。
まず下記リンク先よりアプリケーションの作成をします。
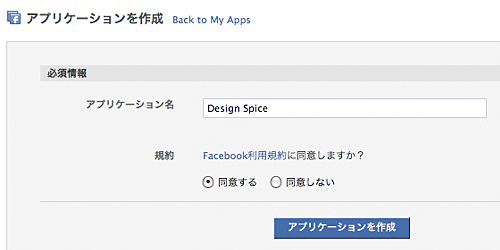
アプリケーションを作成

適当なアプリケーション名を入力し、利用規約に同意してアプリケーションを作成します。

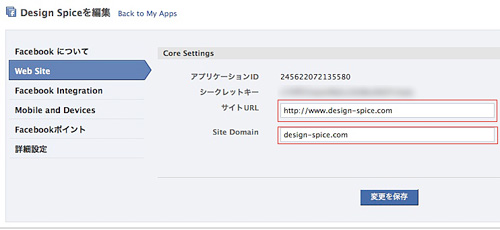
左メニューから「Web Site」を選択します。
いいねボタンを設置するサイトのURLとドメインを入力し変更を保存をクリックします。

この画面に記載されてるアプリIDを後ほど使用します。
※アプリIDを忘れた場合はアプリページで確認できます。
Facebook開発者 アプリ
2.いいねボタンソースコード取得
下記リンク先よりいいねボタンソースコードを取得します。

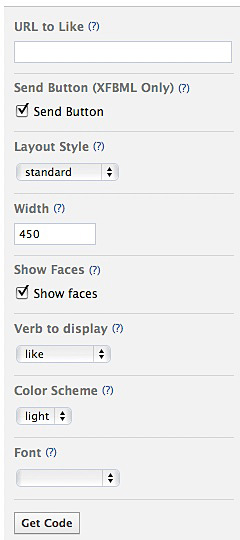
- URL to Like
- いいねさせたいサイトのURLを入力します。デフォルトでは現在のページのURLを取得します。
- Send BUtton
- センドボタンも付けたい場合はチェック
- Layout Style
- レイアウト選択
- [standard]テキストをボタンの右に表示し、友だちの写真を下に表示します。
最小の幅は225px、デフォルト幅は450px。
写真なしの高さは35px、写真がある場合の高さは80px。- [box_count]いいねを押された合計数をいいねボタンの上に表示します。
最小幅は55px、デフォルトの幅は55px。高さは65px。- [button_count]いいねを押された数をボタンの右側に表示します。
最小幅は90px、デフォルト幅は90px。高さは20px。 - [standard]テキストをボタンの右に表示し、友だちの写真を下に表示します。
- Width
- ボタンの幅を指定します。ボタンのレイアウトを参考に決めると良いでしょう。
- Show Faces
- ボタンの下にプロフィール写真を表示させるか選択します。(スタンダードレイアウトのみ)
- Verb to display
- 表示させたい言葉を選びます。
”いいね”も”お勧め”もボタンを押した時の挙動は同じです。 - Clolor Scheme
- 色見を選択します。
- Font
- フォントを選択します。(日本語では変化なし)
Get Codeをクリックしてソースコードを取得します。
3.いいねボタン設置
ソースコードをいいねボタンを設置したい箇所に貼り付けます。
“like”表記はコードを貼ってあるページの言語を判定して、自動的に“いいね”と表示されます。
それでも日本語表示されない場合は、ソースコード内の
src="http://connect.facebook.net/en_US/all.js
を
src="http://connect.facebook.net/ja_JP/all.js
に書き換えると“いいね”で表示されます。
4.OGPタグ生成
いいねボタンと同様のページでOpen Graphタグのソースコードを取得します。
Like Button – Facebook開発者

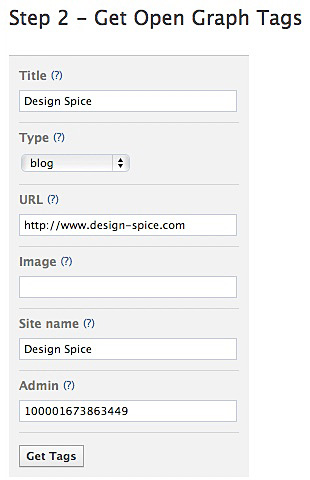
- Title
- ページのタイトルを入力します。
- Type
- どんな内容のページか選択します。
- URL
- ページのURLを入力します。ここでのURLはいいねボタンで設定したURLより優先されます。
- Image
- サイト画像のURLを入力します。50px×50pxがベスト。横:縦=3:1まで可能です。
- Site name
- サイト名を入力します。
- Admin
- facebookユーザーIDを入力します。
ユーザーIDが分からない方は下記リンク先で調べることができます。
Facebookのwhat-is-my-user-id
5.OGPタグ修正&設置
Get Codeでソースを取得します。
取得したソースに少し手を加えます。
<meta property="fb:admins" content="ユーザーID" />
の部分を、
<meta property="fb:app_id" content="取得したアプリID" />
に変更します。
このソースには「og:description」が無いので設定を追加します。
<meta property="og:description" content="ページの説明文" />
下記のようなOGPソースコードになりますので、
これらのソースを
<meta property="og:title" content="ページタイトル" /> <meta property="og:type" content="ページのタイプ" /> <meta property="og:url" content="ページのURL" /> <meta property="og:image" content="画像のURL" /> <meta property="og:site_name" content="サイト名" /> <meta property="fb:app_id" content="アプリケーションID" />
また、html要素に以下の2要素を追加します。
xmlns:og=”http://ogp.me/ns#”
xmlns:fb=”http://www.facebook.com/2008/fbml”
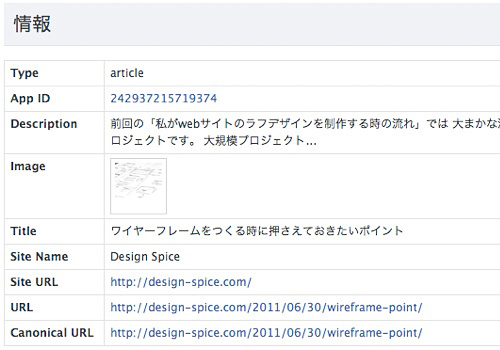
6.検証
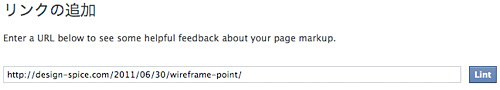
URLリンターを使用してOGPが正しく設置されたか調べます。
URLリンター – Facebook開発者

ページのURLを入力してLintをクリックします。

エラーが出ず、情報が正しく表示されてれば設置は成功です。
備考:wordpressのプラグイン
wordpressを使用している場合はOGP設置プラグインを使用すると簡単です。
このブログでは「Open Graph Pro」というプラグインを使ってます。
WordPress › Open Graph Pro « WordPress Plugins
参考:WordPressをFacebookのOGPに対応させるなら「WP-OGP」より「Open Graph Pro」がオススメ – オレンヂ
google+1ボタン
1.ソースコード取得
下記リンク先からgoogle+ボタンソースコードを取得します。
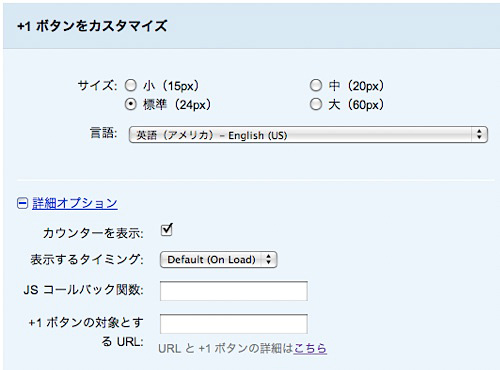
プラスワン ボタン

- サイズ
- ボタンサイズを選択します。
- 言語
- +1ボタンを設置するサイトの言語を選択します。
- カウンターを表示
- +1ボタンを押された数を表示します。
- 表示するタイミング
- +1ボタンを表示するタイミングを選択します。通常はデフォルトです。
- コールバック関数
- +1ボタンが押された時に呼び出す関数を指定します。
- +1ボタンの対象とするURL
- ページのURLを入力します。空白の場合はそのページのURLを自動取得します。
2.設置
生成されたコードを、サイトに貼り付けます。
ボタンを設置したいところに貼付けるコードと、head要素内に貼付けるコードの2種あります。
Evernote サイトメモリーボタン
1.ソースコード取得
下記リンク先からソースコードを取得します。
サイトメモリーって何? | Evernote Corporation

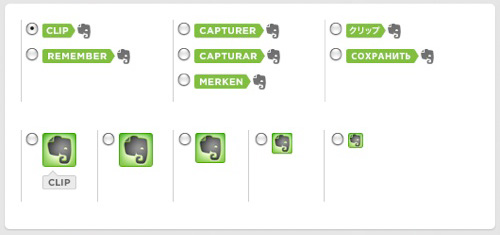
ボタンの種類を選びます

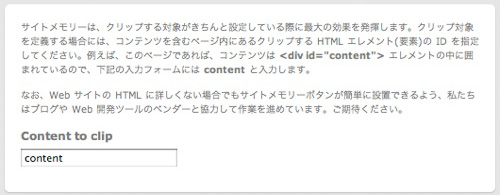
クリップ対象となるHTML要素のIDを指定します。ここで指定した部分だけがクリップされます。
例えばこのブログでは記事部分は<div id="content">内に書いてあるのでcontentと入れます。
空白の場合はページ全体がクリップされます。

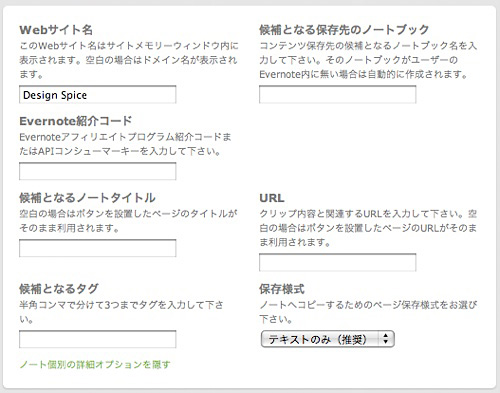
- Webサイト名
- サイト名を入れます。空白の場合はドメイン名となります。
- Evernote紹介コード
- アフィリエイトコードを入れます。
アフィリエイトコードについては下記サイトが参考になります。
Evernoteで始めるアフィリエイト〜登録方法〜 | tottoのライフログ(仮) - 候補となる保存先のノートブック
- お勧めの保存するノートプック名を入力します。
既存に無いノートブック名の場合は新規で作成されます。 - 候補とのなるノートタイトル
- お勧めのノート名を入力します。空白の場合はページのタイトルになります。
- URL
- クリップするページのURLを入力します。空白の場合は現在のページのURLを使用します。
- 候補となるタグ。
- お勧めのタグを入力します。3つまで指定できます。
- 保存様式
- 保存様式を選択します。

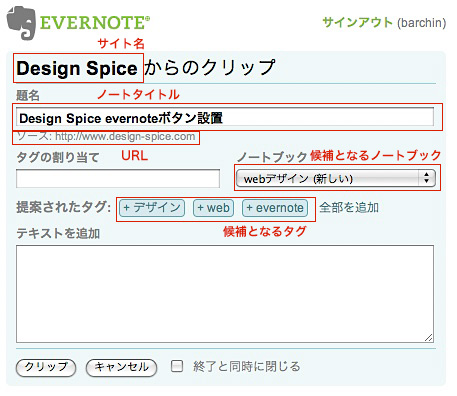
サイトメモリーウインドウ サンプル
2.設置
生成されたソースコードを、ページ内のボタンを設置したい部分に貼り付けます。
備考:wordpressの場合
WordPress用のプラグインが用意されてます。
WordPress › WP Evernote Site Memory « WordPress Plugins
tumblr 共有ボタン
1.コードをhead要素に追加
下記のコードを直前に追加します。
2.ソースコード取得
下記リンク先からソースコードを取得します。
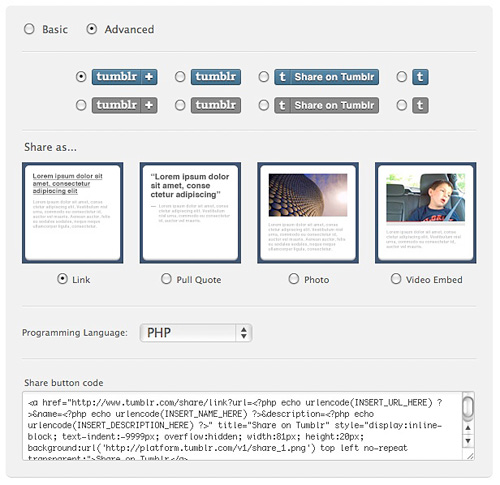
Tumblr共有ボタン | Tumblr

- ボタン
- ボタンの種類を選択します。
- 共有される形式
- コンテンツがTumblrに共有される形式をリンク、引用、エンベッドビデオ、写真の中から選択します。
- プログラミング言語
- プログラミング言語を選択します。
3.設置
生成されたソースコードをサイトに貼り付けます。
備考:wordpressの場合
head要素に同様のjavascriptを設置して、
ボタンを設置した箇所に下記のコードを貼り付けます。
<a href="http://www.tumblr.com/share/link?url=<?php echo urlencode(get_permalink(get_the_ID())) ?>&name=<?php echo urlencode(get_the_title()) ?>&description=<?php echo urlencode(mb_substr(strip_tags(get_the_content()), 0, 140))?>" title="Share on Tumblr" style="display:inline-block; text-indent:-9999px; overflow:hidden; width:61px; height:20px; background:url('https://platform.tumblr.com/v1/share_2.png') top left no-repeat transparent; ">Share on Tumblr</a>
はてなブックマークボタン
1.ソースコード取得
下記リンク先からソースコードを取得します。
使いやすくなりました! はてなブックマークボタン

URL とタイトルを入力します。

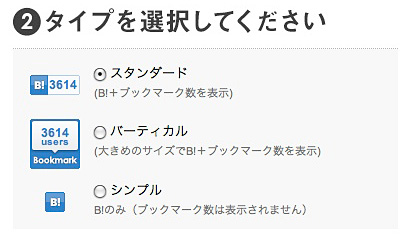
はてなブックマークボタンのタイプを選択します。
2.設置
生成されたコードを設置したい部分に貼り付けます。
備考:wordpressの場合
下記のソースコードで設置できます。
<a href="http://b.hatena.ne.jp/entry/<?php the_permalink() ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php wp_title(); ?>" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20″ height="20″ style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8″ async="async"></script>
mixi
1.Developer登録
下記リンク先からDeveloper登録をします。
[mixi] Developer登録/変更
2.mixiチェックキー取得
下記リンク先からmixiチェックキーを取得します。
mixi Developer Dashboard
トップメニューから「mixi Plugin」にアクセスし、左メニューから「新規サービス追加」をクリックします。

情報を入力して登録します。
登録が完了すると、チェックキーが発行されます。
3.設置
下記のソースをボタンを設置したい場所に貼り付けます。
<a href="http://mixi.jp/share.pl" class="mixi-check-button" data-key="チェックキー" data-url="URL" data-button="ボタンの種類">mixiチェック</a> <script type="text/javascript" src="http://static.mixi.jp/js/share.js"></script>
※data-urlとdata-buttonは省略可能。
ボタンの種類は以下の通りです。

その他詳細な設置方法は下記リンク先をご確認下さい。
技術仕様 << mixi Developer Center (ミクシィ デベロッパーセンター)
備考:OGP
mixiチェックはOGPに対応してます。
OGPタグについてはfacebookの項を参照して下さい。
また、mixiチェックでOGPを使用する場合は、html 要素に以下を追加してください。







Comment
コメント(0)
コメントする
Trackback(5)
WordPressのTOPページのみにソーシャルボタンを設置する方法 | 戯れ問答
Twitterボタンの導入メモ | programming design
WordPressカスタマイズ - 究極データベース
WordPressでこのブログを作るときにお世話になったサイト | Webデザイン | 正貢堂 パティスリーショウコウドウ
脱プラグインで高速化! WordPressでソーシャルボタンを埋め込みコードで表示する方法 | 俺の生きた印をここに記す