
レスポンシブWebデザインでテーブルを使う時の小技
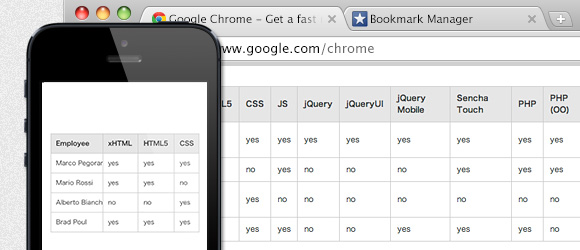
レスポンシブWebデザインで狭いスクリーンサイズの時にテーブルをどう見せるかは悩ましい問題のひとつです。その対応方法を幾つか調べてみました。
目次
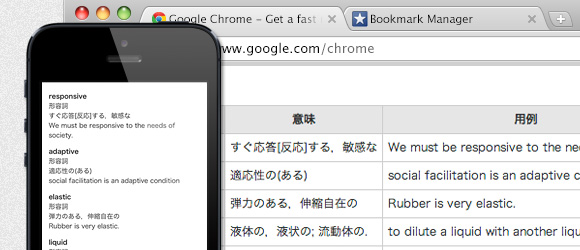
displayプロパティの値を変更する 1

tableやtr、tdなどのテーブル関連のタグのdsiplayプロパティを変更することでデザインを変更します。
tableタグのdisplayの値はデフォルトではtable、tdやthタグはtable-cellといった具合ですが、この値をblockやlist-itemなど他の値に変えます。
@media only screen and (max-width:420px){
tbody tr{
display: block;
margin-bottom: 1.5em;
}
tbody th,
tbody td{
display: list-item;
border: none;
}
.....
}
Chrome、Safari、Firefox対応。
IEではTableのdisplayを変更しても表示は変わらないようなので非対応です。
条件分岐コメントを使ってIEにはメディアクエリを読ませないようにしておきます。
<!--[if !IE]><!-->
<style>
@media only screen and (max-width:800px){
...
</style>
<!--<![endif]-->
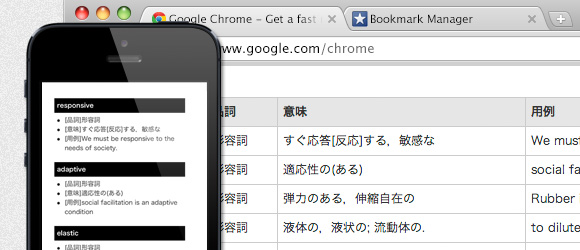
displayプロパティの値を変更する 2

上記とは逆のアプローチです。
dlで作成した定義リストをdisplayプロパティ値をテーブル関連の値にすることで、テーブルの表示にします。
@media only screen and (min-width:421px){
#demo #words{
display: table-row-group;
}
#demo dl{
display: table-row;
margin: 0;
}
#demo dl dt,
#demo dl dd{
display: table-cell;
padding: 5px;
border-left: 1px solid #ccc;
border-top: 1px solid #ccc;
}
.....
}
Chrome、Safari、Firefox、IE9対応。
IE8以下はdisplay:table-cell等をサポートしてないので、定義リストのまま表示されることになります。
inline-blockとoverflow-xを使う

セルの部分を横スクロールで見ることができます。
方法はまずtheadをfloat:leftで左に持ってきます。
tbodyにoverflow-x:auto、white-space:nowrapを指定して、中のコンテンツであるtrをdisplay:inline-blockにします。
こうすることでウインドウサイズ以上にコンテンツを横に並べ、はみ出した分スクロールバーが表示されます。
Chrome、Safari、Firefox対応。
@media only screen and (max-width: 420px) {
table thead{
display: block;
float: left;
}
table tbody{
display: block;
width: auto;
position: relative;
overflow-x: auto;
white-space: nowrap;
}
table tbody tr{
display: inline-block;
vertical-align: top;
}
.....
}
display:boxを使う

上記と考え方は同じですが、display:-webkit-boxを使うともっと少ないコードで簡潔に書くことができます。
※この方法ではFirefoxで崩れてしまうのでdisplay:-moz-boxは書いてません
Chrome、Safariのみ対応。
@media only screen and (max-width: 420px) {
table tbody{
display: -webkit-box;
overflow-x: auto;
}
table tr,
table th,
table td{
display: block;
}
.....
}
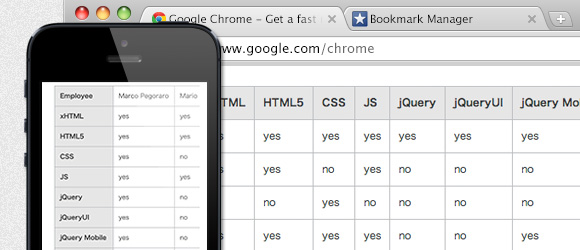
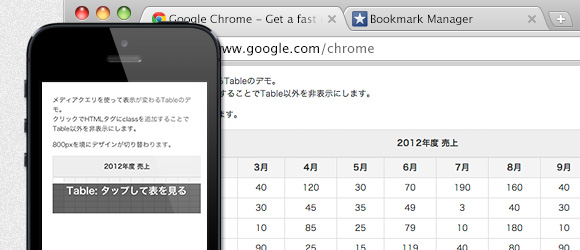
タップでテーブルのみを表示する

小さいウインドウサイズではセル内のデータを非表示にして、タッチボタンを表示します。
ボタンをクリックするとjQueryを使ってhtmlにclassを追加します。
この追加したclassを利用し、テーブル以外のタグを非表示とすることで、
擬似的にテーブルのみを別画面で表示させたようになります。
Chrome、Safari、Firefox対応。
$(function(){
$("table").click(function(){
$("html").toggleClass( $(this).attr("class") );
});
});
@media screen and (max-width: 420px){
/*タップ前の表示*/
html:not(.sales) table:before {
content: "Table: タップして表を見る";
display: block;
position: absolute;
width: 100%;
height: 100%;
background: rgba(0,0,0,.6);
color: #fff;
font-weight: bold;
font-size: 1.5em;
text-align: center;
vertical-align: middle;
z-index: 100;
}
/*タップ後の表示*/
html.sales table{
width: 600px;
}
html.sales table:before {
display: block;
background: #333;
padding: 10px;
}
/* tableコンテンツ以外は非表示 */
html.sales p, html.sales h1 {
display: none;
}
.....
}
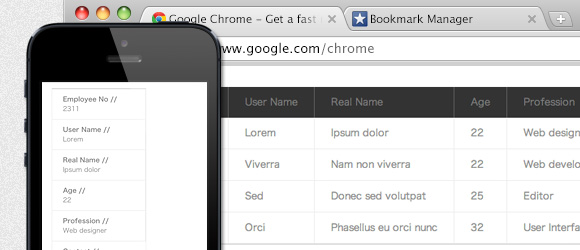
jQueryでタグを書き換える

jQueryを使ってtableのタグを<div class="XXXX">に置き換えます。
大きいスクリーンサイズではdisplay:table-cellなどテーブル関連のスタイルを使い見た目をテーブルのデザインにします。
Chrome、Safari、Firefox、IE9対応。
// thead内のtdの数をかぞえる
var head_col_count = $('thead td').size();
// 上でカウントしたtdの数だけ処理を繰り返す
for ( i=0; i <= head_col_count; i++ ) {
// ヘッダーのテキストを抽出
var head_col_label = $('thead td:nth-child('+ i +')').text();
// tdを <div class="column" data-label="label"> に置き換える
$('tr td:nth-child('+ i +')').replaceWith(
function(){
return $('<div class="column" data-label="'+ head_col_label +'">').append($(this).contents());
}
);
}
// tableを <div class="table"> に置き換える
$('table').replaceWith(
function(){
return $('<div class="table">').append($(this).contents());
}
);
// thead を <div class="table-head"> に置き換える
$('thead').replaceWith(
function(){
return $('<div class="table-head">').append($(this).contents());
}
);
// tr を <div class="row"> に置き換える
$('tr').replaceWith(
function(){
return $('<div class="row">').append($(this).contents());
}
);
// th を <div class="column"> に置き換える
$('th').replaceWith(
function(){
return $('<div class="column">').append($(this).contents());
}
);
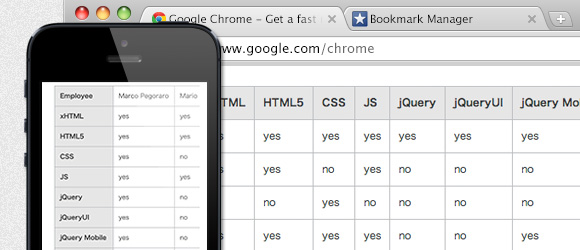
MediaTableを使う

jQueryのプラグインMediaTableを使います。
テーブルの上にコントローラーが表示され、チェックをつけたり外したりすることでセルの表示非表示を切り替えが出来ます。
使い方はthepeg/MediaTable · GitHubよりファイル一式をダウンロードします。
適切な場所にファイルを保存してjquery.mediaTable.cssとjquery.mediaTable.jsを読み込みます。
メディアクエリに対応していないと大きいウインドウサイズの時に全部の情報が表示されないのでIE8以下にはrespond.jsを読み込みます。
jQueryもCDNから読み込みます。
<link rel="stylesheet" href="jquery.mediaTable.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
media-tableを適応させたいテーブルにmediaTableを実行させます。
$(function(){
$('.mediaTable').mediaTable();
});
tdのclassでpersistを指定すると常に表示され、非表示にはできません。
essentialを指定すると常に表示され、表示非表示選択ができます。
optionalは768px以下で非表示、何も指定しないと1024px以下で非表示となり、いずれも表示非表示が選択できます。
Chrome、Safari、Firefox、IE7以上対応です。
参考サイト:A Responsive Design Approach for Complex, Multicolumn Data Tables
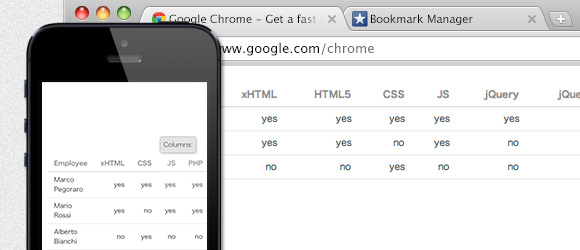
Responsive Tablesを使う

jQueryのプラグインresponsive-table.jsを使います。
動作は「inline-blockとoverflow-xで対応」に近いです。
Responsive Tables with CSS/JSよりファイルをダウンロードして、JavaScriptとCSSを読み込むだけなので設置は簡単です。
IE8以下にこのJavaScriptを読みこませると表示が崩れるので条件分岐コメント使ってIE8以下には適用させないようにしました。
Chrome、Safari、Firefox、IE9対応。
<link rel="stylesheet" href="responsive-tables.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <!--[if !lt IE 9]><!--> <script src="js/responsive-tables.js"></script> <!--<![endif]-->
終わりに
上記すべての方法はWebKitでは対応してますがIE9では一部の方法でしか対応できません。
今のところはWindowsPhoneの数が少ないとは言え今後を考えると完全に無視はできないところです。
IE…。
またResponsive Data Table Roundup | CSS-Tricksではその他に、Canvasを使った方法や、セルを項目によって色分けする方法なども紹介されてます。
あらゆるケースに対応できるベストと言える方法はまだありませんが、
こういった手法を取り入れて対応できるところは積極的に活用して、それ以外のケースは工夫を重ねていこうと思います。







Comment
コメント(6)
とのさま
hiro
キムチ
hiro
MICK
hiro
コメントする
Trackback(21)
2012-10-29~2012-11-2のお気に入り* « WebPocket*
table要素をレスポンシブにしたい! | ウェブサイト制作のコツ!wordpress備忘録と、ホームページ作成
レスポンシブなTable « スタッフのブログ
レスポンシブWebデザインをつくるための便利なjQueryプラグインのまとめ | Web Creator Clip
テーブルをレスポンシブデザイン対応させるためのjQueryプラグイン | InfinityScope
完璧に分かる!コーディング一連の流れと知識(HTML5+レスポンシブ+WordPress) | コムテブログ
いま一度知っておきたい!レスポンシブなサイトを制作するときに意識したい基本項目7つ
【スマホでんとく】対応サービスの追加や、スマホでのデザイン崩れ修正などを行いました | Wizard-G
Table の作り方 | Masayo'
すごく役立った!サイト制作でさりげなく使われているCSSテクニックまとめ | コムテブログ
レスポンシブ対応のテーブル | めもたんスニペット
TwitterBootstrapでも採用されている、たぶんもっとも簡単なレスポンシブ対応テーブルの作り方 | htmlコーディングパートナーの小棹制作所
レスポンシブ化する時に知っておきたいCSSテクニック | くろひつじのメモ帳
これでよくない? レスポンシブテーブルの話 | ダーシマ・ヱンヂニヤリング
納品前に助かった!今Web制作している人必見の品質・納品チェックシート | コムテブログ
何を使えばよいか分かった!コーポレートサイトの各ページを制作する前にみておきたいこと | コムテブログ
tableをレスポンシブ対応でスマホで見せる小技 | studio-0
レスポンシブWebデザインでテーブルを使う時の簡単なCSS |
cssのdisplayでレスポンシブ・スマホ対応のtableを作成する
Facebook | ミニミニ大作戦
Twenty Fourteen の子テーマ作成例【右サイドバー仕様の 2 カラムレイアウト】- CSS、functions.php および java script 編 | 徒然なるペンペン草