Contributeの基本的な使い方
Adobe ContributeはWebパブリッシングおよびWebサイト管理ツールです。
使いやすいWYSIWIG方式ですので、
web制作の経験の無い方でも簡単にサイトの管理更新ができます。
特にCMSではない静的サイトの管理や、
社内にweb制作の部署はあるものの管理更新は各々の部署が行う場合などにContributeが使えるのではないかと思います。
Dreamweaverのテンプレート機能を保持したまま更新ができる点は、
同Abode製品ならではの強みと言えるでしょう。
サイトの接続設定
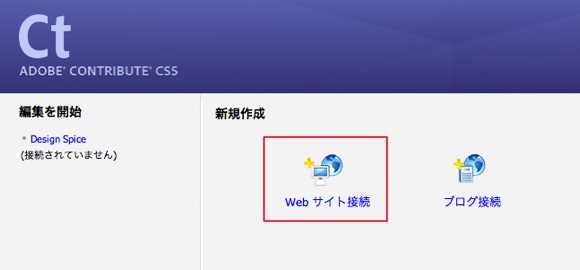
新規作成→「webサイト接続」
または、メニューより「Contribute」→「接続」を選択し
「作成」をクリックします。

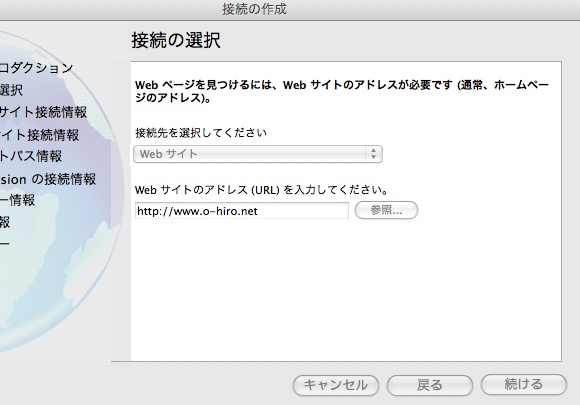
接続の選択画面
[接続先]をwebサイトにし、[サイトのアドレス]は管理するサイトのURLを入力します。

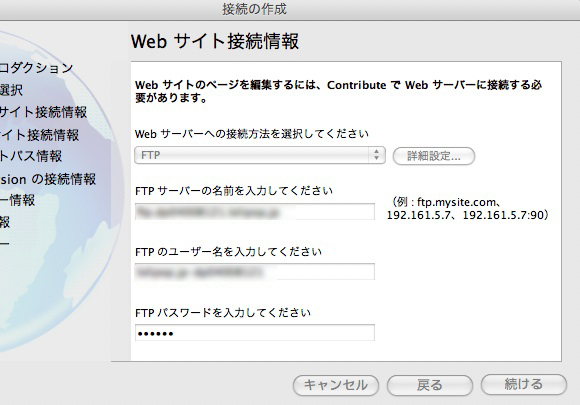
Webサイト接続情報画面
[接続方法]はFTPを選択し、サーバー・ユーザー名・パスワードはサーバー管理者より渡された情報を入力します。

Subversionの接続情報
何も入力せずそのまま「続ける」をクリック。
ユーザー情報
作業する方の名前とメールアドレスを入力して「続ける」をクリック。
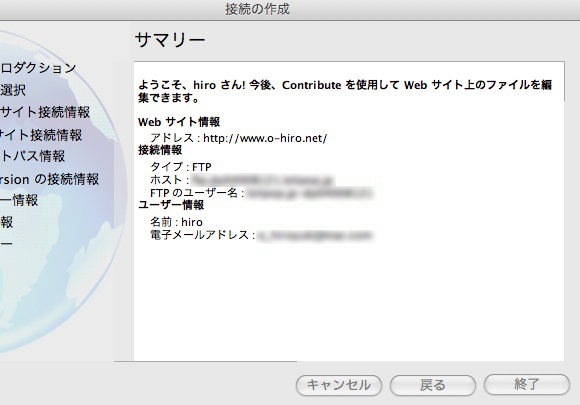
サマリー
この画面が表示されたら接続設定が終了です。

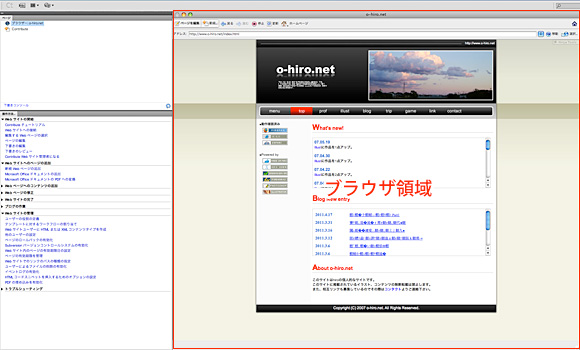
サイトの編集
サイト接続の設定が終了すると、
右側のブラウザ領域に設定したサイトが表示されます。

この部分は通常のブラウザと同じ様にページの移動ができます。
編集したいページに移動したら、左上の「ページを編集」ボタンをクリックすると編集画面に切り替わります。
![]()
編集画面はWYSIWIG方式で感覚的に作業することができます。
文字の挿入・変更・削除、画像の挿入、リンクの作成、テーブルの挿入など行えます。

編集が終わったら、「ページの公開」ボタンをクリックします。
下記のウインドウが表示され更新したページがweb上に公開されます。








Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)