HTML5・CSS3時代のweb制作コンセプト
HTML5・CSS3対応のブラウザが増えてきて、制作のコンセプトも変化してきました。
プログレッシブエンハンスメントなどユーザーのブラウザ環境に焦点を置いた制作コンセプトをまとめました。
足りない知識を埋めながら書いたので一部認識が間違ってる箇所があるかも知れませんが、その場合はご指摘頂けると助かります。
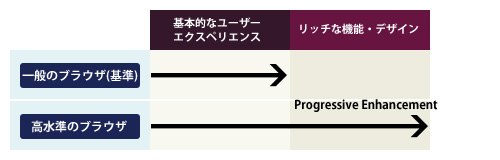
Progressive Enhancement(プログレッシブエンハンスメント)
どのブラウザでも基本的な水準のユーザーエクスペリエンスを提供をし、
新しく高水準のブラウザにはCSS3やjsなどでよりリッチなデザインや機能を提供するという考えです。

またProgressive Enhancementには下記の原則があります。
- 基本的な内容は、すべてのブラウザでアクセス可能である必要がある
- 基本的な機能はすべてのブラウザでアクセス可能である必要がある
- セマンティックなマークアップがされている
- リッチなレイアウトは、外部CSSによって提供されている
- リッチなインタラクションはUnobtrusive(※)で外部リンクされたJavaScriptによって提供されている
- ユーザーのブラウザの設定が尊重される
参考:Progressive enhancement – Wikipedia, the free encyclopedia
(※)Unobtrusive Javascript
JavaScriptをHTMLから分離すること。
また、JavaScriptが動作しないユーザーにも最低限必要なコンテンツは表示・機能するようにする。
JavaScriptは控えめに ~クロスブラウザ対策地獄からの脱出~:ITpro
Progressive Enhancementの例として分かりやすい例がCSS3による表現の違いだと思います。
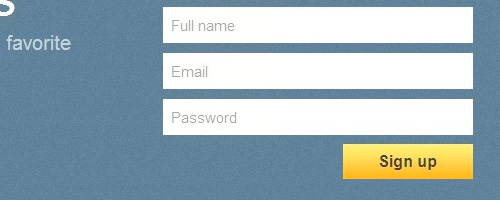
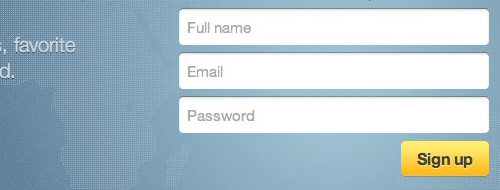
下記はTwitterのキャプチャです。
Firefox、ChromeなどのCSS3に対応してるブラウザで見ると角丸やドロップシャドウで表現されます。

IE7での表示

Chromeでの表示
手前味噌ですが、このブログもCSS3に対応してるブラウザで見ると角丸やドロップシャドウが表現されます。

IE7での表示

crhromeでの表示
その他Google Clalenderのボタンや、Evernoteのボタンなど、
この様な表現は意識しないと気付かないだけで多くのサイトで見られます。

その他いいサンプルが見つからなかったのですが、
ファイルアップローダーで、最新のブラウザではドロップ&ドラッグでファイルをアップできるなど、
リッチな機能を提供するケースもあります。
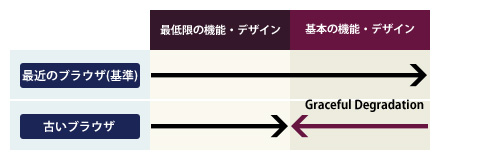
Graceful Degradation(グレースフル デグラデーション)
最近のブラウザ(モダンブラウザ)を基準として制作し、
古いブラウザにもそれなりに最低限の機能を提供するという考え方。

Progressive Enhancementと似てますが、方向性は全くの逆です。
Progressive Enhancementが基準より高水準なブラウザへリッチな体験を提供するのに対し、
Graceful Degradationは基準より低水準なブラウザへ必要最低限の機能を提供することに主点を置きます。
このブログは複数の箇所で透過PNGを使用してるのですが、
対応してないIE6では透過されて表示されません。

IE6での表示。ロゴの背景が透過されてない
Graceful Degradationとするならこの場合は、透過gif画像で代替えします。
(javascriptを使う場合は後述のPolyfillの考えとなります)
ただ、このブログはGraceful Degradationではないので特に対策を施してません。
個人的見解
Progressive Enhancementはどのブラウザでも基本的なユーザーエクスペリエンスを提供しており、
新しいユーザーが得られるリッチな体験は付加価値的なものです。
よってユーザーはブラウザの選択を迫られる事はありません。
一方Graceful Degradationは最近のブラウザを基準としてるため、
古いブラウザでは最低限の機能しか提供されず、暗示的に新しいブラウザの使用を促す側面もあります。
Progressive EnhancementもGraceful Degradationもどのブラウザを基準とするかは
明確には定められてません。
Graceful Degradationは、モダンブラウザと言われるFirefox、Chome、Safariなど
HTML5・CSS3をサポートするブラウザを基準とする例が多いです。
Progressive Enhancementはこのモダンブラウザに加えIE7〜8、場合によってはIE6も含みます。
実際はどのブラウザまでを基準とするかは制作により異なると思います。
Polyfill(ポリフィル)
古いブラウザでもjavascriptや独自実装を使用してhtml5やcss3を扱える様にし、
最近のブラウザ(モダンブラウザ)と同等の機能デザインを実装する方法です。
これによりどのブラウザでも同じユーザーエクスペリエンスを提供する事ができます。

例えば下記の様なスクリプトがあります。
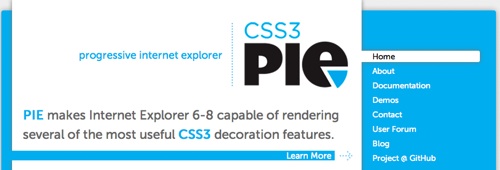
CSS3 PIE: CSS3 decorations for IE

IE6〜8でCSS3角丸、ボックスシャドウ、グラデーション、マルチバックグランドなどを使えるようにするbehaviorスクリプトです。
html5shiv – HTML5 IE enabling script – Google Project Hosting

IE6や7で、HTML5を使えるようにするライブラリです。
HTML5やCSS3の対応を検出し結果に応じて機能を振り分けするライブラリーですが、
IE6、7などのHTML5に非対応のブラザウでもHTML5をレンダリングすることもできます。
最後に
言葉の意味を探って行くと細かくなってきますが、
要はどのブラウザをメインターゲットとし、それより新しいブラウザや古いブラウザにはどう対応するか、
サイトの目的や、費用、制作期間などと絡めてそういう点をしっかり定めておく事が大事だと思います。







Comment
コメント(0)
コメントする
Trackback(1)
要件定義の際に対象ブラウザと合わせて決めたいこと – Knowledge Base