wordpressで特定のページにのみにCSSを適用させる方法
wordpressで特定のページにだけCSSを適用する方法。
外部cssを読み込む方法、head要素内に記述する方法、
body内に記述する方法(HTML5のみ)の3通り紹介します。
メモ的エントリーです。
外部CSSを読み込む
カスタムフィールドを使います。
function.phpに以下を記述します。
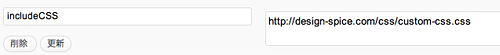
ここではカスタムフィールドの名前を"includeCSS"としてます。
function include_custom_css(){
if(is_single()||is_page()){
if($css = get_post_meta(get_the_ID(), 'includeCSS', true)){
echo "<link type=\"text/css\" rel=\"stylesheet\" href=\"{$css}\" />\n";
}
}
}
add_action('wp_head','include_custom_css');
wordpressの管理画面では、カスタムフィールドの名前を"includeCSS"にして、
値を読み込みたいCSSファイルの絶対パスを入力します。

head要素内に記述する
カスタムフィールドを使います。
function.phpに以下を記述します。
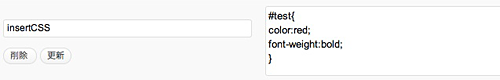
ここではカスタムフィールドの名前を"insertCSS"としてます。
function insert_custom_css(){
if(is_single() || is_page()){
if(have_posts()): while (have_posts()):
the_post();
$css =get_post_meta(get_the_ID(), "insertCSS", true);
echo "<style type=\"text/css\">\n{$css}\n</style>\n";
endwhile; endif;
rewind_posts();
}
}
add_action('wp_head','insert_custom_css');//wp_head読込み時に実行
wordpressの管理画面では、カスタムフィールドの名前を"insertCSS"にして、
値を読み込みたいCSSファイルの絶対パスを入力します。

body要素内に記述する(HTML5のみ)
HTML5ではscope属性を指定して、いくつかのルールに従うことで
body要素内にもcssを記述することができます。
scoped属性を指定したstyle要素に記述されたスタイルは、
ページ全体ではなく、そのstyle要素の親要素の中にあるコンテンツにのみ適用されます。
参考:HTML5のstyle要素が持つscoped属性について
<p>ここのテキストは通常の表示です</p>
<section>
<style scoped="scoped">
p{
color:red;
}
</style>
<h1>scoped test</h1>
<p>ここのテキストは赤字になります</p>
</section>
ただし、現在主要なブラウザはscopedに対応してないので、
下記のような書き方にしておきます。
<p>ここのテキストは通常の表示です</p>
<section id="post">
<style scoped="scoped">
#post p{
color:red;
}
</style>
<h1>scopet test</h1>
<p>ここのテキストは赤字になります</p>
</section>






Comment
コメント(0)
コメントする
Trackback(1)
田園ライフ