Evernoteのクリエイティブディレクターが語るブランドとデザイン・UI・UX
Evernote クリエイティブディレクター Gabe氏によるデザイントーク「シリコンバレー流UI/UX/Brand Development」に参加してきました。非常に面白い話しが聞けましたのでその内容をまとめました。
先日Evernote クリエイティブディレクター Gabe氏によるデザイントーク「シリコンバレー流UI/UX/Brand Development」に参加してきました。
普段聞くことのできない貴重な話が聞けました。
始めに
このエントリーはセミナーで取ったメモを元に僕なりにまとめています。
Gabe Campodonico氏の発言の詳細は安藤日記さんがまとめられてたのでそちらをご覧ください。
安藤日記
Gabe Campodonico氏
Gabe Campodonico氏は、現在Evernoteのクリエイティブディレクターです。
その経歴はポスターや本などのグラフィックデザインから始まり、
少しずつWebサイトに移り、モバイルに移ってきました。
その中でCoca Cola、Disney 、Apple、HP、Nikeなどのブランドを担当してきました。
Gabe Campodonico氏いわく「スペシャリストではなくジェネラリストを目指してる」とのこと。
ロゴ
ロゴのデザインに着手する前に、できるだけ多くの情報を集めます。
Evernoteであれば、「永久」「記憶」「ノート」「何でも」「どこでも」「アプリ」…。
たくさんの社員と話し、何に熱意を持ってるのか、何を目指してるのか聞きます。
アイコン
収集した情報をもとに数十の案を考えます。
この時点では「象」の他に、「無限」や「ノート」を表した案もありました。
その案の中からブランドを高めるために、ユニークで他社との差別化を図れる「象」を選択しました。
ちなみに西洋には「Elephants never forget」(ゾウは決して忘れない)ということわざがあり、
そこから"永遠に記憶する"と言う意味で「象」を使いました。
「象」をメインの形に決めてから、更に数十の案を出します。
幾何学的なものからリアルなものまで様々な案を。
しかしあまりにシンプルなものはつまらないものになってしまいます。
なのでここに「ノート」の意味も付け加えました。
ダブルミーニングです。

そして辿り着いたのが今のロゴです。
誰にでもそれが「象」であると分かるシェイプで、
耳の折れは「ノート」を意味してます。
シンプルではありますが、二つの意味を持たせることで覚えやすくなります。
カラー
まずアイコンは象なのでグレーに決まりました。
当初のカラーは赤か青の予定でしたが、
その色をロゴに使ってる企業は世に多数あります。
それらと差別化をするためにあまり使用されてないグリーンを選択しました。
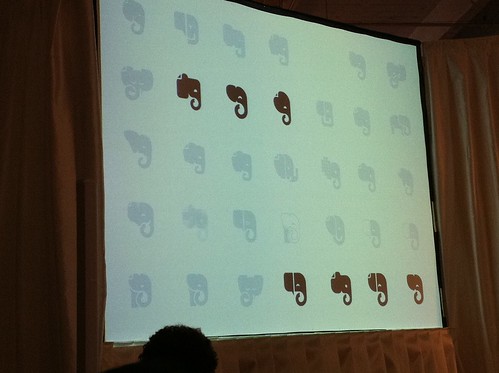
App Storeの紹介のときに必ずEvernoteのロゴが使われますが、
グリーンのロゴはEvernoteだけです。
アイコンで並べたときもすぐにEvernoteは目に付くようになりました。
またロゴにもトレンドがあります。
例えば「Web2.0系ロゴ」と言えばどんなものかイメージできるでしょう。
トレンドを取り入れることで最新の感じを持たせることはできますが、
逆に時間が経てばつまらないものになってしまいます。
Evernoteのロゴは長年使われるようにトレンドを取り入れることはしてません。
また、Evernoteのロゴ制作の仮定は下記のページで見られます。
英語ですが他のアイコンデザインも見れて興味深いと思います。
The Evernote Logo & Icon – Brand Identity Process
パッケージデザイン
殆どの企業はパッケージに機能を載せます。
しかしアップルはパッケージも広告と考えます。
顧客がその商品を購入して持って歩くとそれは「歩く広告」になります。
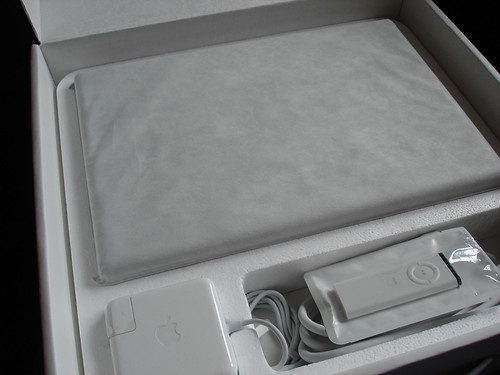
また、外観だけでなく中身もデザインします。
アップルの製品は箱を開けたときもワクワクを体感できる様にデザインをします。
このパッケージングのデザインはアップルだけが優れてる訳じゃありません。
食品や宝石などのパッケージでそれはよく見られます。
特に日本のパッケージングのデザインは優れています。
UI&ブランド
ブランドは見た目のデザインだけで表すものではありません。
それは理解しやすいのか?
反応が素早いのか?
安心できるのか?
満足感が得られる?
などの要素も同時に重要です。
故にEvernoteのアプリケーションは、Mac、Windows、iPhone、iPad、Android各々の
プラットフォームに最適化されたデザインにしてます。
ソフトウェアの機能性
機能を増やすより削る方が難しいです。
開発者が陥りがちな間違いをあげます。
- AとBのどちらがいいか迷ったとき両方つけてしまいユーザーに選択を委ねる。
- ボタンなどを置く位置に迷って全てメニューに入れてしまう。迷うのはいらないもの。
- 競合よりもたくさんの機能があることが優れていると思いこむこと。
機能を選ぶとき
多くの開発者は初心者のことを忘れてしまいます。
しかし初心者向け、上級者向けとターゲットで判断するより、
その機能がそのソフトウェアのコアとなりうるかどうかで判断します。
全ての人にいいものではなく優先順位を付けて高いものに対応します。
最初はシンプルなものから始め、あとから機能を付け加える余裕を持ちます。
User Interface
UIのアイデアが生まれるのはモバイルからです。
特にiPadのUIは素晴らしいです。
Immersive Experience
UIを感じさせない、コンテンツのみに集中させる手法です。
例えば、コンテンツをフルスクリーンで表示しUIは非表示にし、
タッチした時だけ表示させるような。
ただ、これは初心者には優しくありません。
始めのうちは解説やUIを表示し、慣れてきたら隠す。など工夫は必要です。
Fluid Interface
自分がどこからきて、どこにいて、どこに行くか把握できるようにします。
アニメーションなどを使い移動の痕跡を残します。
webなどではとにかく早く表示することが優先されましたが、
モバイルデバイスのUIでは今はどこからどこに行ったかが分かる様にすることが重要です。
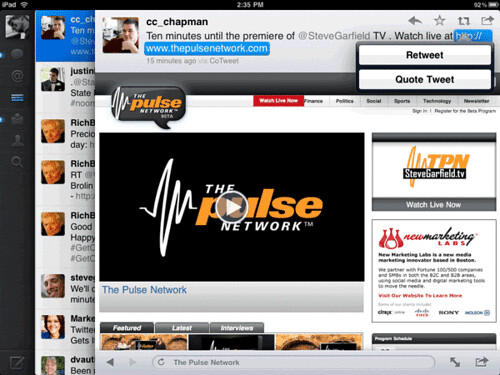
例えばtwitterではリンクをクリックしてもタイムラインは同じ場所そのまま表示されてます。
iPad標準アプリのフォトは、あけると横に広がりクローズするとアニメーションしながら
元の位置に戻ります。
コンテンツがどこから出てきたのか?どこに戻るのか分かるようになってます。
感想
世界中で使われてるアプリのクリエイティブディレクターが
どんな考えでどんな意識でデザインをしてるかが生で聞けて非常に刺激的な体験でした。
振り返ってみれば決して目新しいことはなく、デザインにしろUIにしろ聞いたことはある内容です。
ただ、それを知識としてではなく、高いレベルで実践しているなと感じました。
モバイルのアプリのUIから学べる点は多いなと思いました。
今まではただアプリを使ってただけですが、この日以降UIに注目しています。
あと、非常にiPadが欲しくなりました。










Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)