
柔軟なワークフロー
少し前からWeb制作のワークフローの変化をあちらこちらで聞くようになりました。今まで調べてきたことと経験から学んだことを交えて今の考えをまとめてみました。
Web制作フローの再考とDesigning in the browserを書いた頃からワークフローの変化を意識しており、いろんな記事を読んだり自分なりに考えたりしてます。現在のところ僕が思うのはワークフローはひとつに定められない、ということです。
関わるチームや環境、制作するサイトによって最適なワークフローは変わってきます。例えばオーソドックスな静的なサイト制作とJS、CSS3など比較的新しい技術を駆使したサイト制作、レスポンシブWebデザインの場合ではワークフローは変わります。今までのサイト制作はワークフローが一様でも問題となることが少なかったですが、そうではなくなってきています。
複雑な設計のサイトではプロトタイプなどを用いて早期にテストを繰り返し進めることもありますが、そのケースでも制作に関わる人の経験やスキルが高ければテストの回数は少なかったりと様々です。
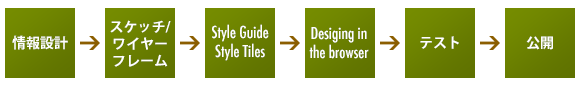
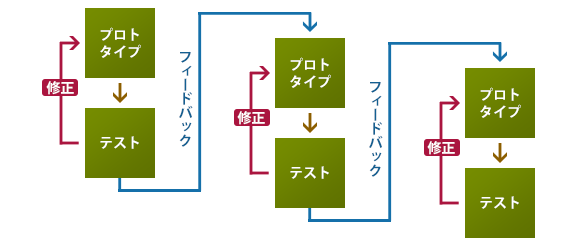
静的サイトのワークフロー例

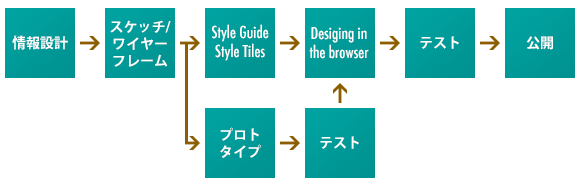
複雑な構成のサイトのワークフロー例

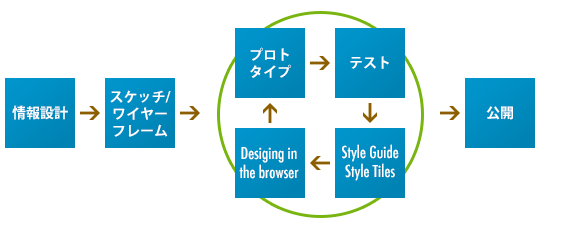
レスポンシブWebデザインのワークフロー例

このようにケース・バイ・ケースで最適なワークフローが異なることを考えると、決まったフローに捕らわれずにその時に応じて各工程の進め方ややり方を変えられる柔軟なワークフローであることがベストなのではないだろうかと考えてます。
以降では各工程の要点をまとめます。
目次
情報設計
PCユーザーのみをターゲットとした場合でない限り、(特別に対応するしないに関わらず)モバイル・タブレットデバイスは意識せざるを得ません。最低スペックの小さい画面・遅い回線でも適切に情報を届けられるようにモバイルファーストで考えます。
情報を厳選しますが、本当に重要な情報を一番知っているのはクライアントです。また、日本のサイトではとにかく多くの情報を掲載したい傾向が強いので、情報を厳選させることへの理解も必要です。そういった意味でこの工程でいかにクライアントと協力できるかが肝心です。
また、”モバイル”という言葉には落とし穴があります。スマートフォンは一般にモバイルデバイスと呼ばれますが、必ずしも外出中・ちょっとした目的のためだけに使用するとは限りません。今ではPCを持たずにスマートフォンのみでサイトを閲覧するユーザーは増えてきています。そのようなユーザーはPCで情報を探すのと同じようにスマートフォンでじっくりと情報を調べることもあります。それを踏まえると見せ方は工夫したとしてもモバイルとデスクトップで情報そのものは変えないほうがいいでしょう。
仮にコンテキストを限定するのであればアプリの形で提供するのが適切かも知れません。
スケッチ・ワイヤーフレーム
新しい技術を使ったサイト、またはレスポンシブWebデザインなどではきっちりと設計されたワイヤーフレームは作らないほうがいいと思われます。
なぜなら「こうなるだろう」と想像した通りにサイトが構築できるとは限らないからです。プロトタイプでテストを行ったところ、実現が難しかったり調整が必要となるケースは往々にしてあります。そのようはケースがあるのでワイヤーフレームは大まかなスケッチで済ませ、いち早く動きのあるプロトタイプを制作したほうがいいでしょう。
スケッチには、素早くかけて、またツールなどの制約がなく自由な発想が持てるメリットがあります。
一方でワイヤーフレームの方がメリットが得られる場合もあります。
既に同じようなサイト制作の経験がある人が描くワイヤーフレームであれば構想と完成型が大きくズレることはありません。ワイヤーフレームはこれから制作するサイトの設計図となります。それが詳細であるほどスムーズに制作を進めることができるのでそのワイヤーフレームが確実なものであり、他者に的確に指示を伝える目的がある場合はきっちりと書かれたワイヤーフレームの方が有効に働きます。
プロトタイプ
プロトタイプは検証・問題の洗い出しのための試作モデルです。
プロトタイプを作成する目的は早い段階で検証を行うことで問題に早期に対応することです。
特にレスポンシブWebデザインのワークフローで使用されることが多いですが、それ以外のサイト制作でも新しい技術を使う場合、不確定な要素がある場合に有効です。
今までのサイト制作のワークフローには無かった工程なので、工程が増えると思うかもしれませんが早めにリスクに対応することで全体的なリスク・作業量を減らすことができます。また、CSSフレームワークなどを活用すれば制作にもさほど手間がかかりません。
テスト
プロトタイプを作成したらそれを用いてテストを行いますが、どのタイミングでテストを行うか、何回行うかに定義はないです。確実性の低い機能を実装したらその段階で行うのがいいと思います。
また機能が問題なく動作するかの確認だけでなく、定期的にクライアントにも「この動作で問題ないか」確認してもらいます。最終的に判断を下すのはクライアントであり、またプロでないクライアントは実際にそれを目にして考えが変わることもあります。全て完成してからの変更は時間作業ともに膨大になりますので、承認も細かく行なっていきます。

デザイン
Designing in the browserが理想です。
CSSで表現できるデザインをカンプで作成するのは二度手間でありますし、最終出力であるブラウザ上でデザインするので想定したデザインと最終成果物が事なることもありません。制作側にメリットが高いだけでなく、短時間で制作が行え完成形が即座に見えるということはクライアント側にもメリットであります。
また誤解のないように言っておくと、全てをブラウザで何とかしてやろうとするのではありません。画像の編集や質感のあるボタンや装飾が必要な場合は当然Photoshopなどの画像編集アプリを使用します。
全てにおいてDesigning in the browserが最適というわけでもありません。ピクセルパーフェクトでSkeuomorphicなデザインでは(今の段階では)その恩恵はほとんど得られません。つまり今までの考え方である”どの環境でも全く同じように見せる”という考えでいる限りはDesigning in the broweserへ移行するのは難しいでしょう。プログレッシブ・エンハンスメント、グレイスフルデグラデーション、ピクセルパーフェクトの脱却など、まずサイトに対する考え方を変えるのが前提となります。
カンプの代用
カンプを使用したワークフローではカンプ=”完全なデザイン完成図”を見本にデザインをしていけば良いので複数人が関わる制作でもデザインがブレません。複数人が関わる制作でDesigning in the broserでデザインがブレないようにするためには、Styel GuideやStyle Tilesを使用します。
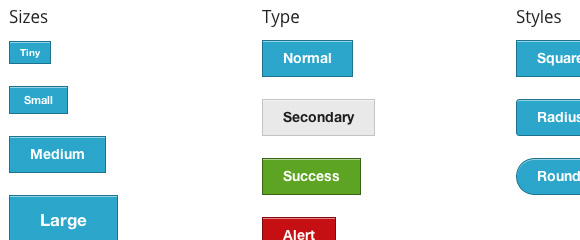
Style Guideはモジュールライブラリ、コンポーネントと言うこともあり、広義ではデザイン・CSSのガイドラインのようなものです。Style Guideが存在することで全体のクオリティが保てますし、流用ができるので作業効率化も図れます。
Style Guideはフロントエンドエンジニアとデザイナーが協力して作成するといいでしょう。

Style Tilesはサイトのビジュアル要素をひとつにまとめたもので、デザインの方向性を定めたものとなります。ただし、これをもとにサイト全体のデザインを構成するのはデザイナーの知識・経験が必要なのでコーディングの際にはデザイナーはフロントエンドエンジニアとよりコミュニケーションを取ってサイトを構築していいくことになります。
コーディングもできるデザイナーであればStyle Tilesを作らずムードボードだけでDesigning in the browserに進める場合もあるでしょう。

参考
Gimme Bar : Front end styleguides and pattern libraries
Style Tiles
デザイナーの役割
Designing in the browserを導入するとデザイナーの役割が減ってしまうのかというとそうではありません。仮に全てのデザイン要素をDesigning in the browserで完結するとしても、配色やレイアウト、UI設計にはデザイナーの知識・感性が必要です。ただし、今まで以上に他の工程に関わってコミュニケーションを取って進めていくことが必要になります。
変わることの壁
何故最近よくワークフローの話題をよく耳にするかというと、やはり今までの方法に疑問を感じてる人が多いからでしょう。現実に、デバイスの多様化、HTML5・CSS3・jsなどの技術の進歩などによりWebサイトの概念が変わってきてます。そのような状況で制作方法も変わってくるのは必然だと思います。
全てを選択できるフリーランスの方や、変化に柔軟に対応していける企業などでは既に柔軟にワークフローを変えてると聞きます。一方で変えたいけど変えられないという声も聞きます。ワークフローの変化には関わる制作者のスキルや意識、協力が必要となるのでそう簡単に変えられるものでもないでしょう。
しかしそうすることのメリットがあるのであれば、慣れない最初のうちは逆に時間がかかったとしても先を見据えてできるところから変化をしていけるといいのではないでしょうか。
個人的には結局このWebという世界は変化し続けるものなので、そこは柔軟に対応できる状態でいたいと思ってます。
最近読んだアジャイルサムライはソフトウェア開発者向きですが、これからのWeb制作にも通ずるところが多々あります。本書の言葉を胸に今後もワークフローを考えて行きたいと思います。
私たちのソフトウェア開発の現場を」どうにかできるのは私たちだけです。しかも、一つとして同じ現場はありません。だから「どんな書籍も手法も、君が必要とするありとあらゆるものを用意することなんてできない」のです。私たちは「自分の頭で考えるのをやめちゃだめ」なのです。
告知

5月19日に第1回 Web Developer Selection「レスポンシブWebデザインの実践ワークフロー」という内容で、レスポンシブWebデザインのワークフローを中心とした対談形式の話と、簡単なワークショップを行います。
Web Developer Selectionはとことん実践主義にこだわった技術力向上を目指す場を設けるという趣旨でして、人数も比較的少人数なようなので、僕としてもひとりひとりに着実に情報を届けられればと思ってます。
まだわずかに残席があるようですので興味のある方はぜひご参加ください。








Comment
コメント(0)
コメントする
Trackback(1)
CSS Nite @Co-Edo, Vol.17参加レポート!レスポンシブWebデザイン実装時に必要な手法や注意点など | Design Color