
「Web」とはなにか?じっくり考えてみた(2015年)
「Web」について今の自分が考えてることを記録として書いてます。去年に続き四回目です。タイトルに2015年が入ってるのは時間と共にWebのあり方や自分の考えも変わっていくからです。
毎年恒例の記事も四年目になりました。
この記事は「Web」というテーマで今の自分が思ってることをつらつらと書いてます。取り上げるトピックもその時の自分の状況により変わるので一貫性はないです。ちなみに「Web」ではなく「インターネット」に該当する箇所もありますがここでは同じものとして捉えてください。
また去年一年は空き時間をサービスの開発に注いでたため、情報はそれなりに追ってたものの自分の中で吸収しきれてない状態です。したがってアウトプットの元となる情報の質に疑問があり、見当違いの点もあるかも知れません。
ただ、そこは今の自分の考えなのでそのまま素直に書いてます。「違うんじゃない?」と思う方もいるかも知れませんが、そこは各々が答えを持ってもらえればと思っています。
この記事が読んでくれた方がWebについて考える一つのきっかけになったら幸いです。
目次
Web is everywhere
あらゆるものあらゆる場所からインターネットに繋がることのできる時代です。
ではインターネットからどのように情報を得るか。そのひとつにAPIが挙げられるでしょう。
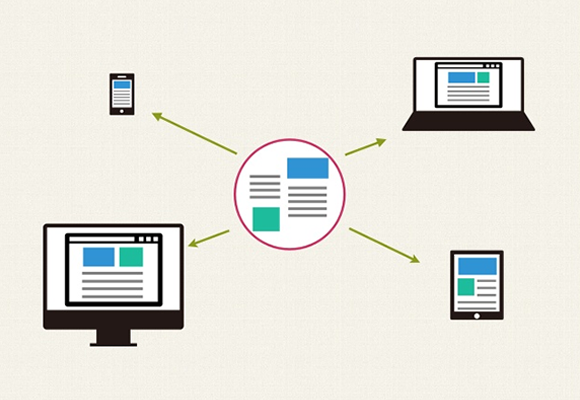
APIについては去年の記事でも書きましたが、改めて読み返してみて「Webページ」という概念から抜けていないなと感じました。下記は去年使った画像ですが、取得したデータをWebページとして出力するという固定概念を表してます。特に私はWeb制作を中心に仕事をしているので、このようなイメージになるのでしょう。アプリ開発をしてる方であればもっと異なるイメージを持ってるかも知れません。

Web上にデータが存在して、それを取得し出力するデバイスが存在する。その出力がWebページである必要はありません。情報によってはWebページという形が最適である場合もあります。しかしWebページという概念で考えてしまうとあらゆるデバイスでの展開が想像しにくくなります。「あのデバイスでWebを表示なんて無理でしょ」といったような。
IoTなど今後のWebの広がりを考える時にそれは邪魔な観念になります。もう少し視野を広げて考えたほうが良さそうです。そういう意味ではWebサイト制作から離れた部分で活動をされてる人の方がいろいろな発想を持っているでしょう。
私はその辺りの技術や知識が足りてないので、その部分を埋めるのが個人的な課題です。
デバイスの進化
デバイス繋がりでもうひとつ。去年もデバイスについて書きましたが今年も少し触れます。
例えばGoogle Glass。一時期は大分話題になりましたが、現在のところ今後の展開に不安要素が多いように見受けられます。国内メーカーからもスマートグラスが発売されるようですが、果たしてどうなるでしょうか。
新しい入力デバイスとしてLEAP MOTIONやRingなども市場に出てきてますが、やはりこちらも普及はしておりません。(かくいう私もLEAP MOTIONは持ってるが最近は全然触ってません…)
これらが普及しなかった理由は幾つかあるでしょう。個人的な見解となりますが、単純に「今の環境を変えてまで使い続ける理由がなかった」のだと思います。新しい何かを使うことは何かしらの変化が生じます。生活だったり環境だったり、手段だったり。変化は心理的ストレスなので、そこを超える何か、利便性や、必要性、楽しみ、面白みなど、そういった要素がないとなかなか日常には取り入れられません。
ただ、このような新しいデバイスの大半はまだ未完成な状態だと思ってます。(なので人柱になる案件多数なのですが…)最初は改良の余地があるだけで、ハードの性能やソフトウェアが充実するにつれ徐々に普及していく可能性は大いにあるでしょう。
ついつい新しいデバイスが話題になると、その状態での有り無しかを判断をしがちです。しかしその時点でそのデバイスそのものを判断するのではなく、その技術やそのデバイスが普及した先にどんな可能性が広がるのかに注目したいです。
制作環境をいかにして健全に保つか

Webデザイナー、UIデザイナー、UXデザイナー、フロントエンドエンジニア、マークアップエンジニア、インフラエンジニア、プログラマー、Web解析士…
明確な定義はさておき、数年のうちにこれだけ職種が細分化される業界も珍しいのではないでしょうか。裏を返せば、Web制作にはそれだけ各分野において専門的なスキルが求められるようになってきてると言えます。
稀に全てを一人でこなせるフルスタックなんちゃらな人もいますが、ほとんどのケースではそれぞれが得意分野で協力してプロジェクトにあたることになります。私自身いろいろなプロジェクトに携わり、一人で請け負ったこと、チームで取り組んだこともあります。そしてプロジェクトが滞り無く進んだケースも問題が多かったケースも経験してます。
円滑にプロジェクトを薦められるかどうかはいい作品を作れるかどうかに深く関わってきます。どのようなケースにおいても問題なく進められないものか、その解決について常々考えてます。ワークフローの改善など形式から対応できることもあり、ワークフローについてはいろいろと試行錯誤はしてるのですが、最近はそれだけでは完全な解決には至らないと気付きました。結局は人と人の問題に帰結するのではないかと思ってます。(アドラーの受け入りではないですが)
Webの担う範疇はまだ広がっていくでしょう。
一人で全てを行うのは更に難しくなります。誰かと協力してプロジェクトにとりかかるケースが増えていくでしょう。その時に求められるのはスキルや経験と同じくらいコミュニケーションも重要となります。
ただ、この「コミュニケーション」というのがやっかいで、具体的に体系化するのが難しいものです。私自身コミュニケーションは得意ではないので、特にです。すごく基本的なことで情報の共有やお互いの職域への理解、尊重、協力、そういうことは意識してます。ただ、それが全てかと言われればそうではないでしょう。
こればかりは書籍やセミナーだけでは根本的な解決は難しく、ひとりひとりの意識的な問題となります。またこの意識は制作側だけでなくクライアント側にも必要と考えてます。個人ではどうにもならないこともあるので、さてどうしたものかと未だ悩み中です。
AIがWebを作るわけではありません。(そのような試みがあるのでそれはそれで楽しみですが)Webがどれだけ進化しようそれを受け取るのも生み出すのも人間なので、結局は人の問題というのは切り離して考えることのできないテーマです。
技術に振り回されない
日々様々な技術やツールが出てきます。我々制作者はそれらを使うことで作業スピードや効率が上がるので積極的に取り入れていきます。しかし、その特徴にフィーチャーされるあまり基礎の部分が疎かになることがあります。
現在では目的ごとにツールを使い分けることが多く、ひとつのツールで全てが完結することはありません。
取っ掛かりとして誰かの書いた記事を参考にして試してみるのはいいでしょう。しかしその段階では、それ以上に自分がやりたいと思うことがあってもまた誰かの書いた記事を探さなければなりません。
もし基礎がしっかりと身についていれば自分で工夫して応用ができます。最初は時間がかかりますが基本をしっかり理解してると、自分が使いたいようにカスタマイズや他のツールとの連携のアイデアが生まれます。少し時間はかかりますが基礎をしっかり身につけることが最終的には近道になるでしょう。
基礎を身に付けるにはドキュメントを読むのが一番です。それがソースコードであればソースも読んでみると良いでしょう。また書籍で学ぶときは情報の鮮度に気をつけたほうがいいです。ブログの場合は、間違っていることもある、ことを頭の片隅に置いてから参考にしたほうがいいでしょう。
周りの人達が自分より一歩も二歩も進んでると焦って表面だけでも取り入れようとしてしまいますが、自分のペースで着実に力をつけていきたいです(自戒を込めて)
社会とWeb

Web at 25: Celebrating the 25th Anniversary of the Invention of the Web
2014年はWWWの生誕25周年でした。
Webは最早生活に欠かせないものとなりました。明日突然Webがなくなったら多くの問題が生じるでしょう。
それほど生活に密着しているWebですが、Webがない時代を知ってる私からすれば、Webは便利で魅力的である一方で、使い方を誤れば怖いものでもあります。またWebによって失われたものもある気がします。
でもこの十年に生まれた子どもはWebが日常に溢れてる世界しか知りません。どんな情報にも繋がれる、世界中の誰とも繋がれる。そんな世界が物心ついた頃から当たり前に存在するのです。
私の見てる世界とは全く違います。なので彼ら彼女らの感覚は想像するのが難しいですし、どのような感覚なのかを知りたくもあります。現在はそのようにWebの歩みを知ってる世代、既に存在していた世代、受け入れられてない世代が共存しています。世代間の価値観の違いで問題が生じるのも当然のことと言えるでしょう。そういうズレに一方の価値観を押し付けようとするから軋轢が生まれるわけで、そのズレを前提とした上で何ができるか、何をしたらいいかを考えるといい気がします。
生活に密着すればするほど、それに比例して多くの人に与える影響は大きくなります。良いこともあれば悪いことも起こる可能性も高くなります。Webを発端とした問題は年々増えてきてます。人を傷つけたり、傷つけられたり、過ちや犯罪など。それは残念なことですが冷静に考えて今後もWebに関連した問題や犯罪は起きてしまうでしょう。
制作者としてはWebの魅力を存分に引き出し世の中をいい方向に進めたいと考える一方で、これからもっと浸透していく社会とWebの関わりに冷静に目を向けておく必要もあるでしょう。そこを意識しておくことでWebを利用して社会に貢献できるアイデアが生まれるかも知れません。幸いなことに私たち制作者は、それを実現することのできる環境にいます。
ちょっと重い感じになってしまいましたが、Webと社会の繋がりが密接になるのは歓迎すべきことです。作り手である私たちはWebを介して、今以上に多くの人達に影響を与えられる作品を生み出すことができるのです。それはとても魅力的なことです。
まとめ
最初この記事に取り掛かった時に「去年と書くことさほど変わらないな」と思いました。
感覚的に、ですが、去年一年はWebに関して大きな変化がなかったと感じてます。全く変化がなかったわけでなく、技術やトレンドの変化、Webを取り巻く環境の変化などはありましたが、個人的に取り上げるほどの大きな関心はありませんでした。そういう意味で今年のこの記事は技術よりの話が少ないです。
また、内容的に技術的な部分から離れた場所に来てしまいましたが、ひとつは今の私がサービス寄りの立場にいること、もうひとつはWebという存在の広がりが関係してるのかも知れません。
あとがき
全体として今回は内容が薄くなってしまった気がします…。
冒頭にも書きましたが去年は知識や技術の習得がいまいちできなかったので、そのような状態の人が書く記事は曖昧な内容しか書けないということですね。
つまり例年書いてることですが、
やるかやらないかは自分次第だが、やらなければそこまでの技術、知識しか得られないということです。
その状態でも敢えてこのように書くことで戒めにもなります。
背伸びしても優秀な人にはすぐ見透かされますので、引き続き今の自分でできることをコツコツと重ねていこうと思います。
今年は思い切って新規の受託案件を休止し時間を確保することにしたので、滞っているサービスの開発や次の時代に向けた準備をしようと目論んでます。
個人的に挑戦の年にしてますので、いいネタ収穫してきます。








Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)