
CSS Gridの勉強会を開催しました
業務委託先の会社でCSS Gridの社内勉強会を開催したので使用した資料を公開します。
細部は発表しながら補足する前提で作成した資料のため、スライドだけでは情報が十分でない部分もありますが、概要は掴めるのではと思います。
また、スライド内で使用しているコードはこちらで確認できます。
コード一式はこちらからダウンロードできます。
資料やサンプルコードは学習や勉強会目的で自由に使用していただいて構いません。
また、誤りなどありましたらご指摘いただけると嬉しいです。
CSS Gridの資料を作成していて学んだこと
私自身CSS Gridを熟知していた訳ではなく、学んでいる段階でした。そこで、自分の学びを共有する形にしたら学びも深くなるし、他のメンバーのスキルアップにも貢献できると思い勉強会を開催しました。
資料作成の前はCSS Gridの基本的なことを把握している程度だったのですが、資料作成を通して新しい学びや発見が多々ありました。
特に学びの多かった点を下記に挙げます。
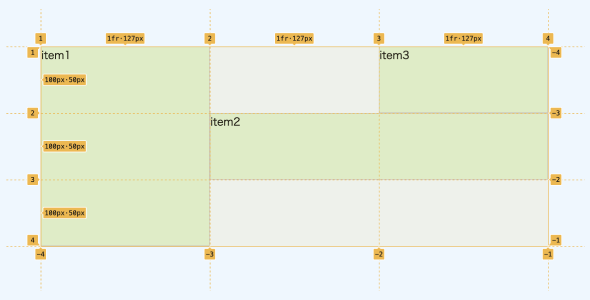
アイテムを行(列)全体に配置指定
アイテムの配置指定を、grid-column: 1 / -1 や grid-row: 1 / -1 とすることで行(列)全体を指定できます。この方法で指定すれば、途中でトラック数が増減しても影響されません。
サンプル
spanを使った指定
grid-column: 2 / span 3 のように開始位置から幾つ目のラインまでを領域とするかを指定できます。(この例ではライン番号2から始まり3つ目のライン番号までが領域となる)直感的に理解できるのが良いです。
サンプル
ライン名とラインエリアの関係
{エリア名}-start と {エリア名}-end を付けて四方を囲まれた領域はその名前のグリッドエリアとなります。その逆に、名前付きグリッドエリアを作成すると、四方のグリッドラインは {エリア名}-start と {エリア名}-end のライン名を持ちます。直ぐに使いみちは思いつかないのですが、頭の片隅に入れておくとどこかで役に立つときがくるかもです。。(使い道はまだ分からない)
サンプル
空白セルを埋める指定
デフォルトでは自動配列で生じた空白セルは巻き戻って埋められませんが、grid-auto-flow:dense を指定すると巻き戻ってセルを埋めてくれます。アイテムの大きさがまちまちだけど、余白を出さずに画面いっぱいに埋めたいケースなどで役に立ちそうです。
サンプル
1つのセルに複数のアイテムを配置
1つのセルに複数のアイテムを配置できることは発見でした。1つのセルには1つのアイテムしか配置できなイメージがあったので。また重なったアイテムはz-indexで重なり順を制御できます。画像の上にテキストを重ねるUIなど使い所は多そうです。
サンプル
12カラムレイアウト(グリッドシステム)
レイアウトのグリッドシステムとして使う12カラムレイアウト。(12である必要はないのですが一般的に12が多いので例として12としてます)
現在の主流はflexboxを使ったレイアウトだと思うのですが、gridでも同じものが作れますし、オフセットが必要でない点は使いやすいと思いました。
一方でflexboxであることが都合が良いときもあるので用途に応じて使い分けられるのが一番良さそうです。
サンプル
定義リスト
この書き方はMDNの記事で紹介されていたのですがGridの仕様をうまく利用した書き方であり、すごく面白いと思いました。
この定義リストに限らず、Gridを使うことでスッキリ書けるレイアウトは他にもありそうなので、ここはGridに可能性を感じている部分であり、Gridで書き直せないかは今後意識してみようと思いました。
サンプル
最後に
今回の勉強会を通して一通りCSS Gridに関しては学べたと思いますが、まだまだ実務での利用数は少ないです。他のプロパティ同様に実務で使うと、イメージ通りにできなかったり、バグが発生したりはあると思うので、ここからは実践を通して理解を深めていこうと思います。






Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)