
Figmaのベクターデータの編集のしかた
Figmaのベクターネットワークについて詳しく調べてみたので、まとめました。
目次
ベクターネットワーク
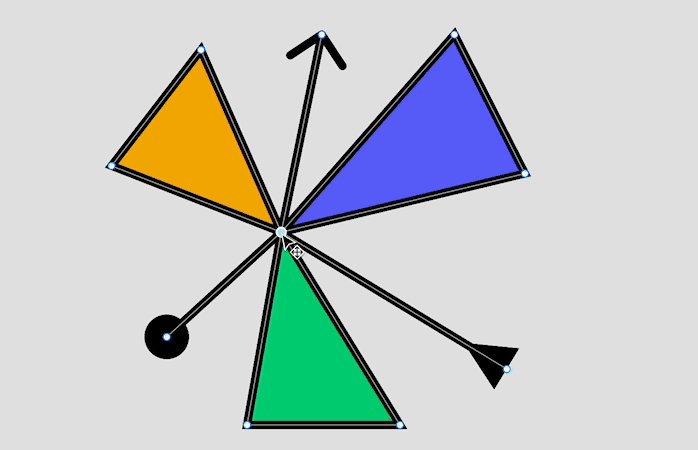
Figmaでのベクターは、ベクターネットワークと呼ばれています。Adobe製品に代表されるような一般的なベクターパスとほぼ同じようなものですが、一部異なる部分があります。
主な違いは下記のようになります。
| 種類 | クローズパス | オープンパス |
| 一般的なベクターパス | 1つのパスのみ | 始点と終点が1:1 |
| ベクターネットワーク | 複数のパスを持てる | 始点と終点が1:n |

一般的なベクターパスに慣れていると戸惑う部分もありますが、理解すればさほど難しくはありません。
ここからはFigmaのベクターネットワークの使い方を案内します。
用語
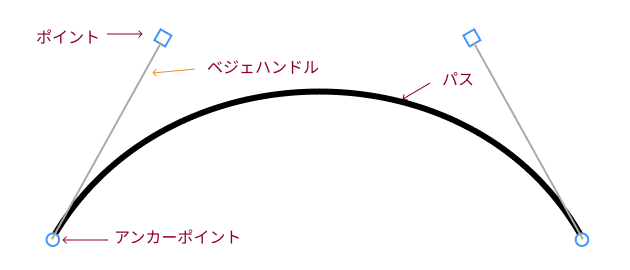
使い方を説明するにあたり、用語を案内しておきます。

※ 当ブログ記事内での呼び方です。正確な名称と異なってる可能性もありますのでご了承ください
ベクター編集モード
ベクターネットワークはベクター編集モードで編集できます。
ベクター編集モードでは、個々のアンカーポイント、パス、またはシェイプ全体のプロパティを調整、変更することができます。
ベクター編集モードに入る
ベクター編集モードーには下記のいずれかの操作で入れます。
- パスを選択して
Enterキーを押す - パスを選択して
edit objectアイコンをクリック - パスをダブルクリック

ベクター編集モードの終了
ベクター編集モードは下記のいずれかの操作で終了できます。
Enterキーを押すescキーを押す- 編集中のシェイプの外側をダブルクリックする
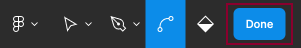
- ツールバーの
doneボタンをクリックする

ベクターネットワークの編集
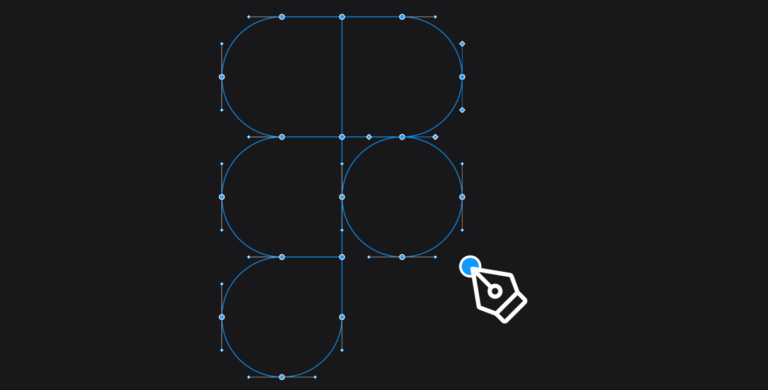
パスの作成
ペンツール(ショートカット:Pキー)を選択します。
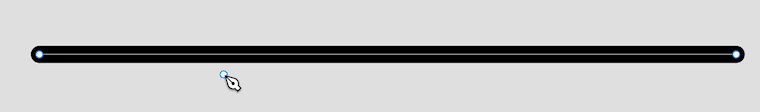
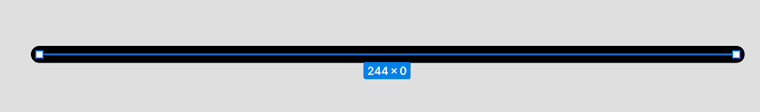
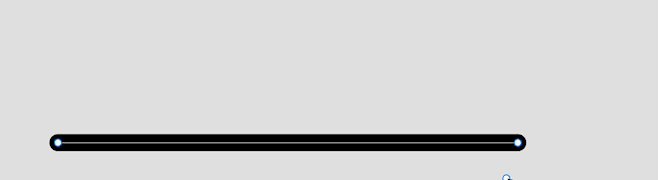
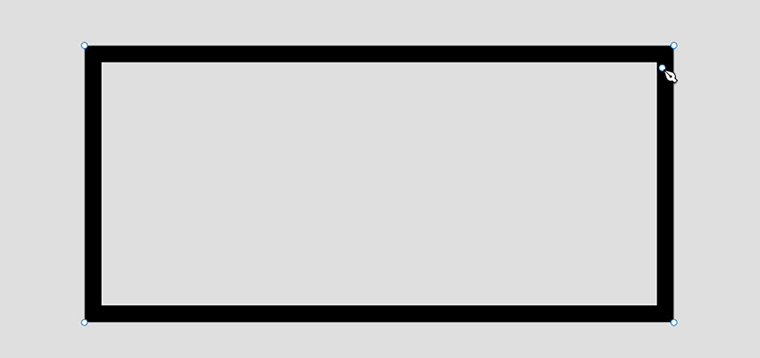
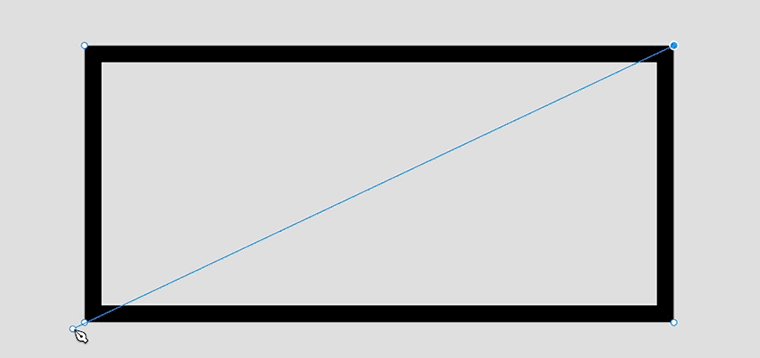
キャンバス上の任意の場所をクリックするとアンカーポイントが追加されます。そのままキャンバス上の別の場所をクリックすると、アンカーポイントとアンカーポイントを結ぶパスが作成されます。
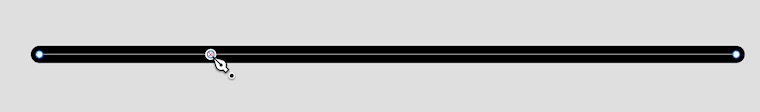
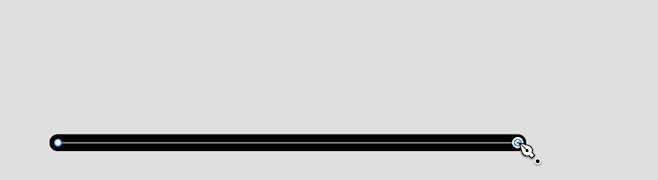
アンカーポイントの上にマウスをホバーすると黒丸マークが表示されます。その状態でクリックするとクローズパスが作成されます。Shiftキーを押しながらだと45度刻みの角度でパスを引けます。

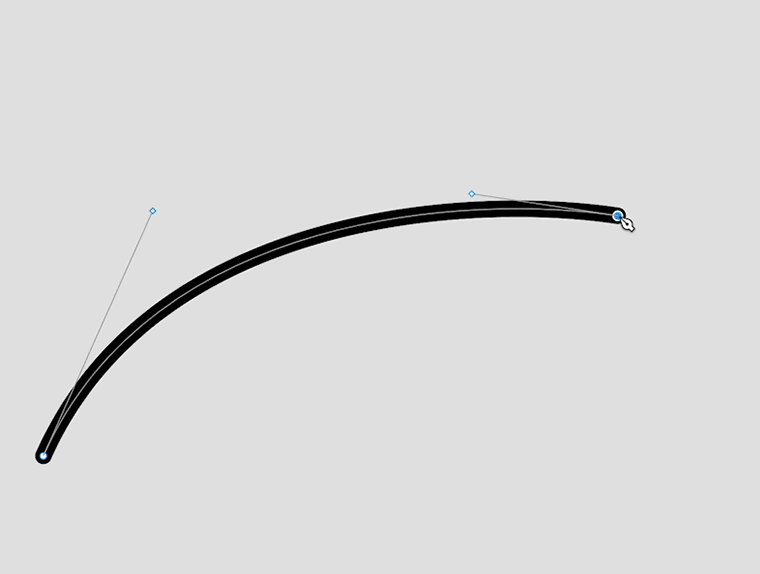
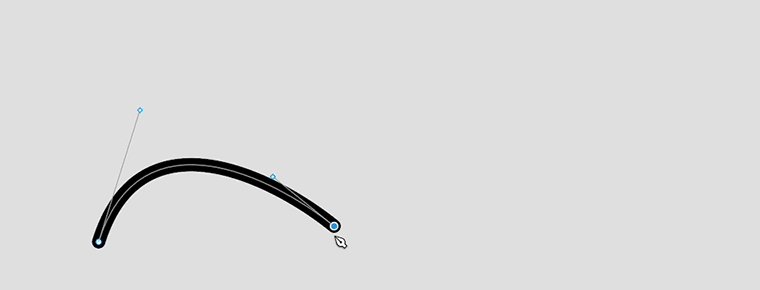
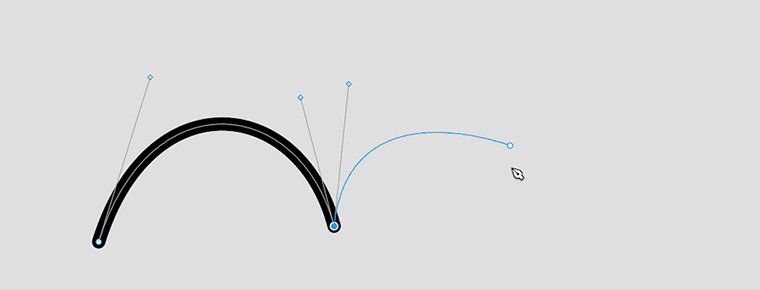
アンカーポイントを追加する際にクリックしたままドラッグするとベジェハンドルが表示され、曲線を調整しながらパスを作成できます。

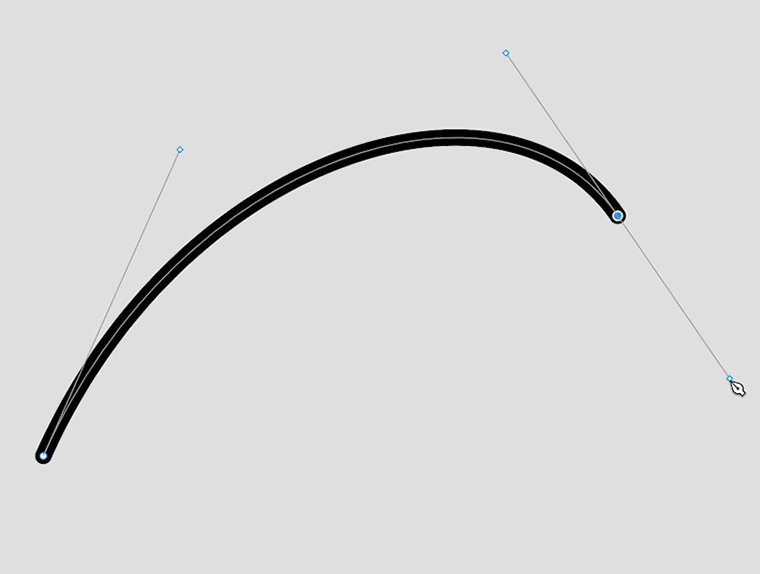
またこの時にOptionキーを押しながらドラッグするとベジェハンドルのミラーリングが解除され、ハンドルを別々に操作できます。

アンカーポイントの追加
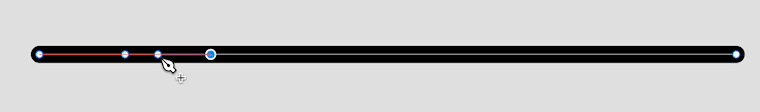
ペンツールの状態でカーソルをパス上に持ってくるとプラスマークが表示されます。その状態でクリックするとパスに新しいアンカーポイントが追加されます。

アンカーポイントからパスを作成する
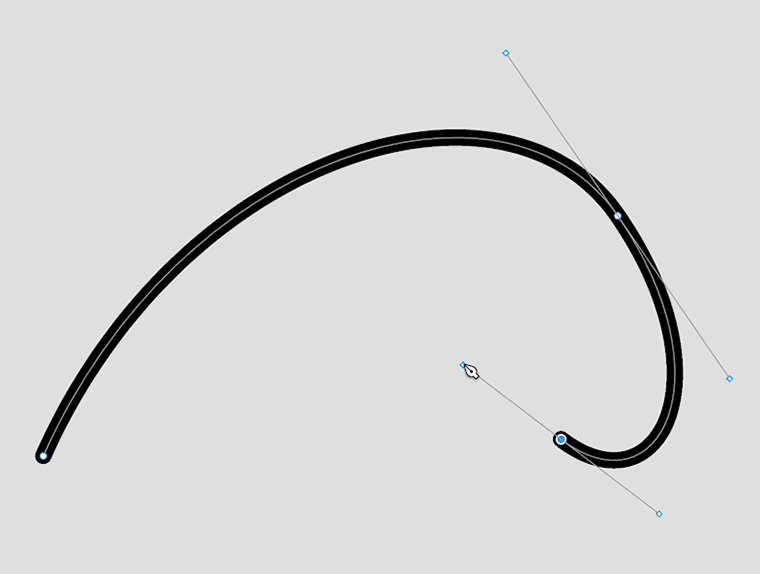
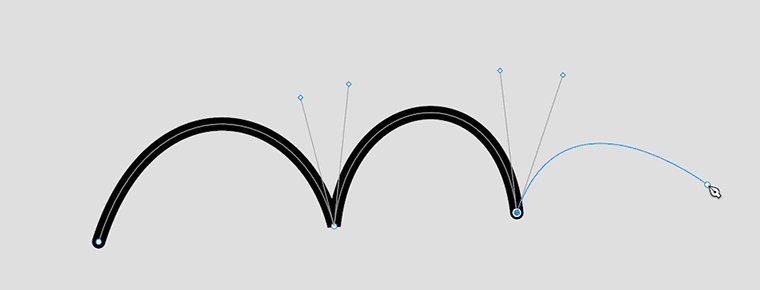
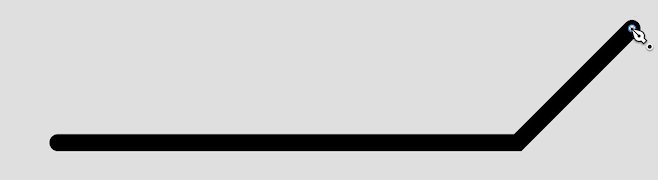
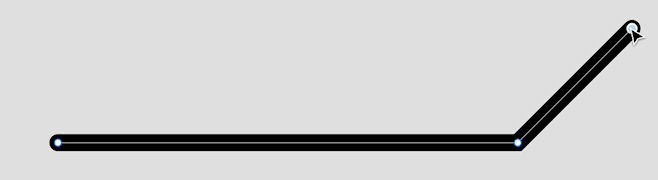
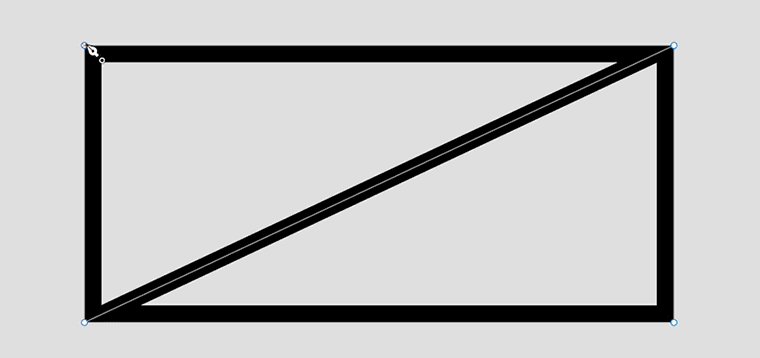
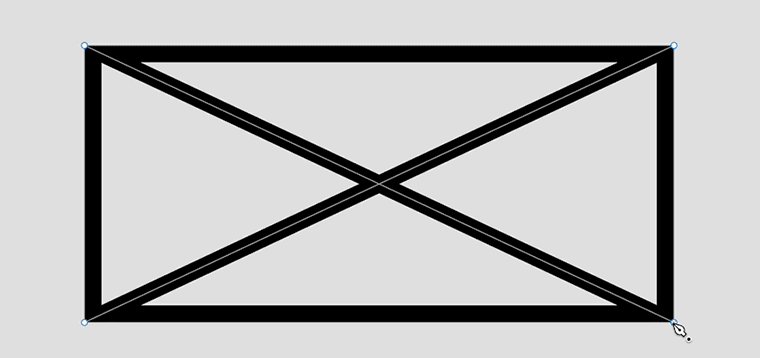
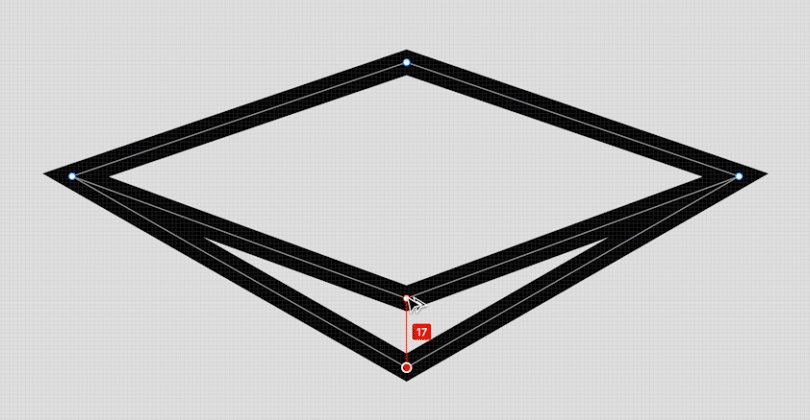
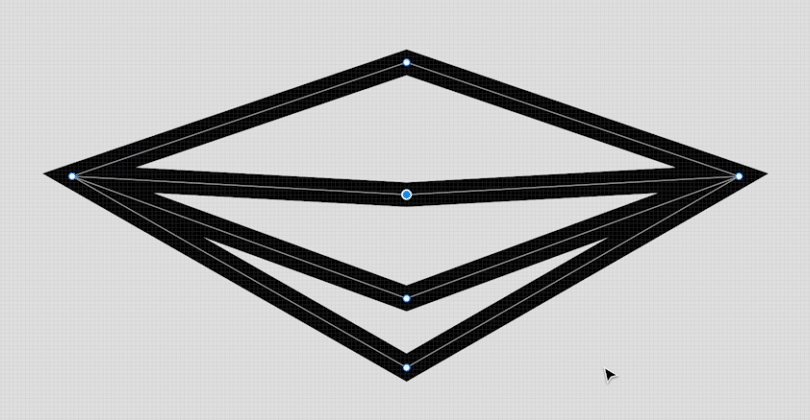
ペンツールの状態でパスを作成したいアンカーポイントにカーソルを持ってくると黒丸が表示されます。その状態でクリックするとそのアンカーポイントを起点にパスが引けます。

なお、ベクターネットワークでは1つのアンカーポイントから複数のパスを作成できます。

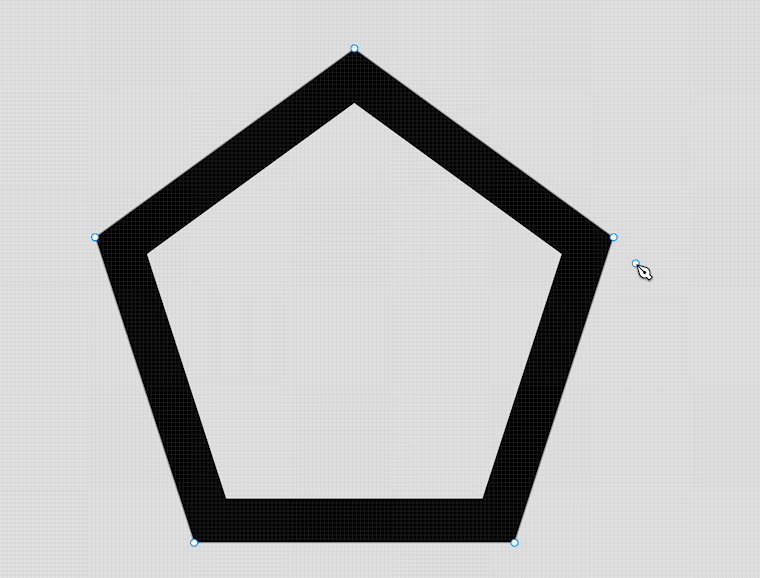
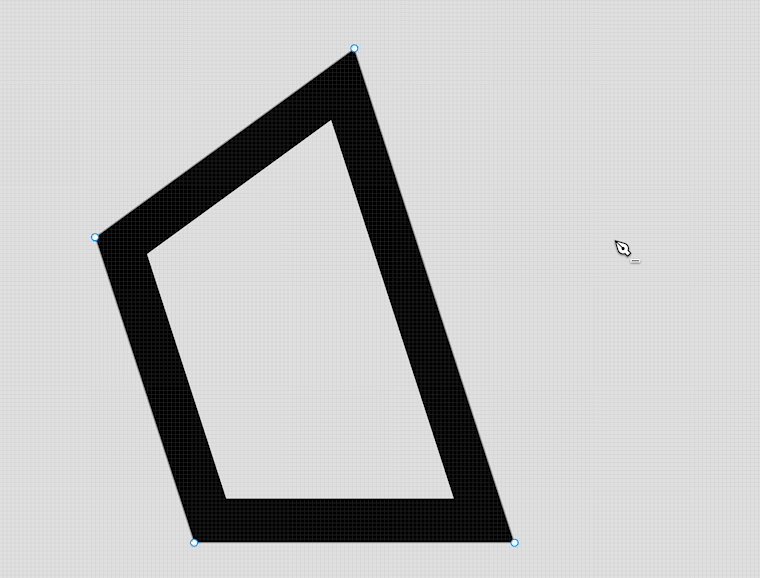
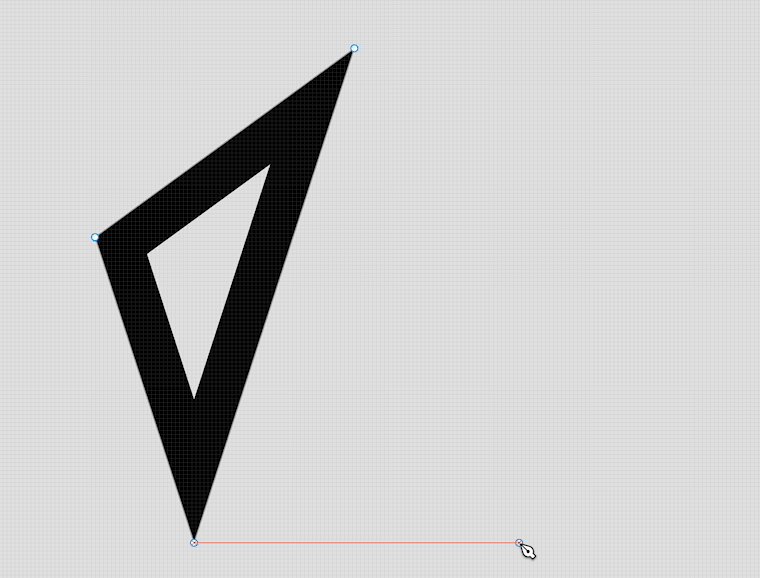
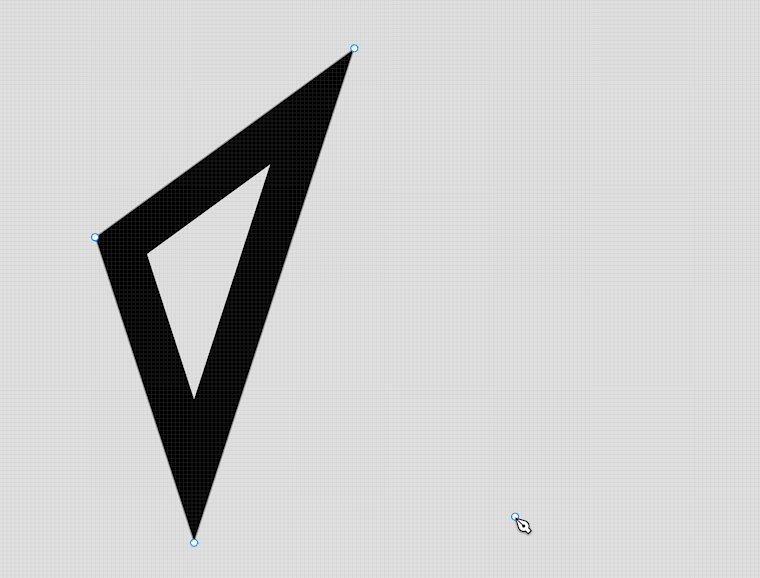
アンカーポイントの削除
ペンツールの状態でOptionキーを押しながらアンカーポイントの上にカーソルを持ってくると、マイナスマークが表示されます。その状態でクリックするとでアンカーポイントが削除されます。また、端点でなくパス上のアンカーポイントを削除した場合は、その前後のアンカーポイントをつなぐ形でパスが引き直されます。(オープンパスにはなりません)

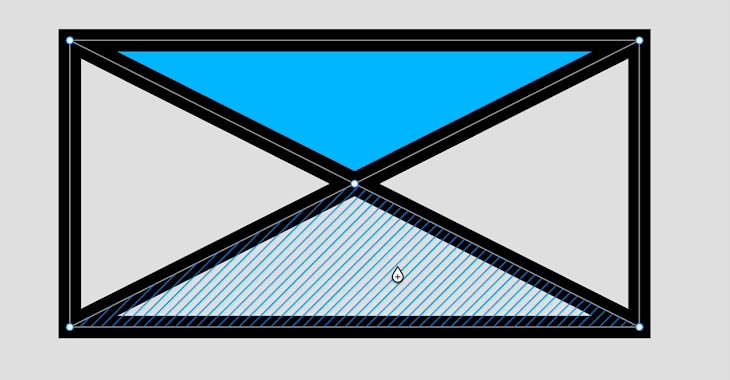
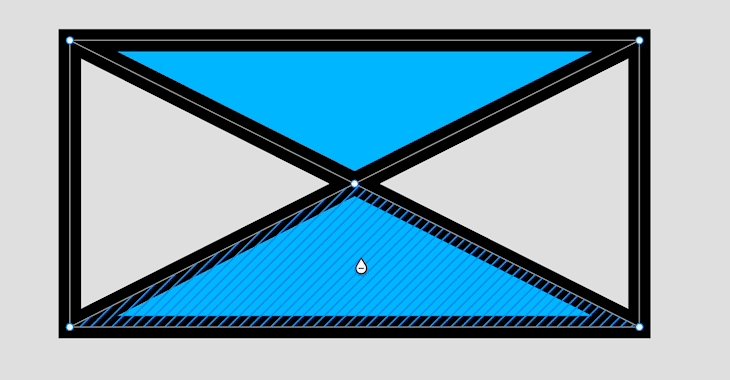
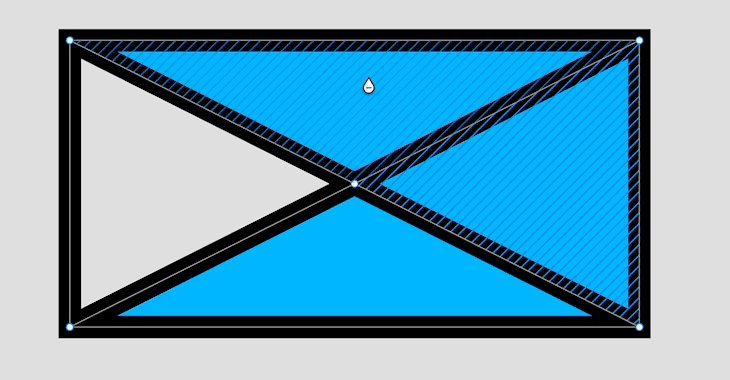
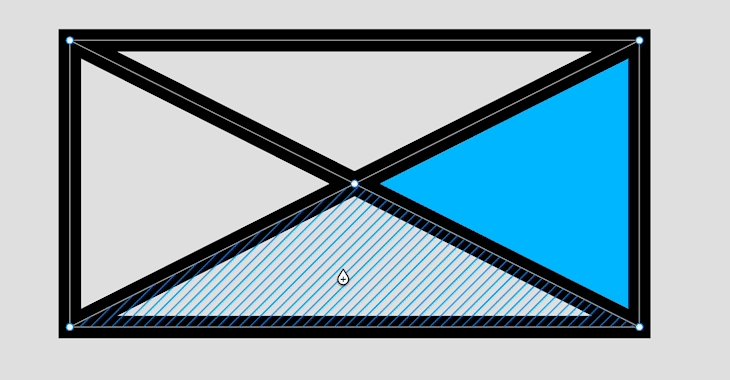
塗りつぶし
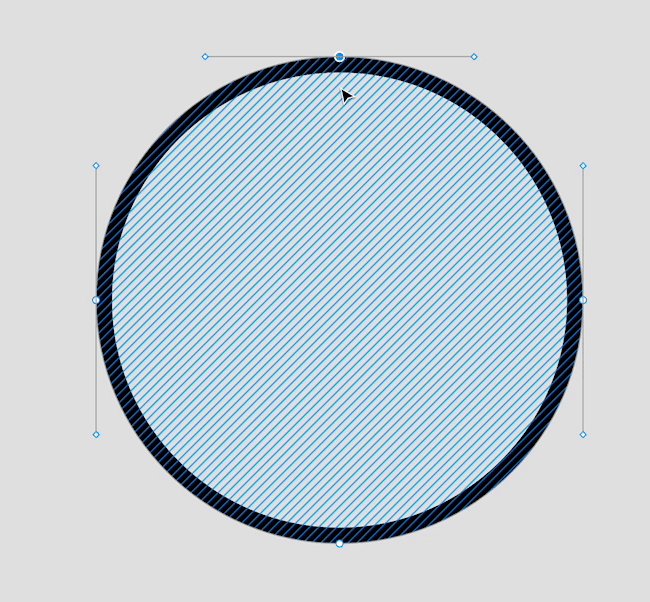
パスで囲まれたエリアは塗りつぶしができます。
塗りつぶしはバケツツール(ショートカット:Bキー)を選択して、塗りつぶしたいエリアをクリックします。
また、別々の閉じた領域であれば、異なる色で塗りつぶすことができます。
塗りつぶされているところでは塗りつぶしツールにマイナスアイコンが表示され、この状態でクリックすると塗りつぶしが削除されます。

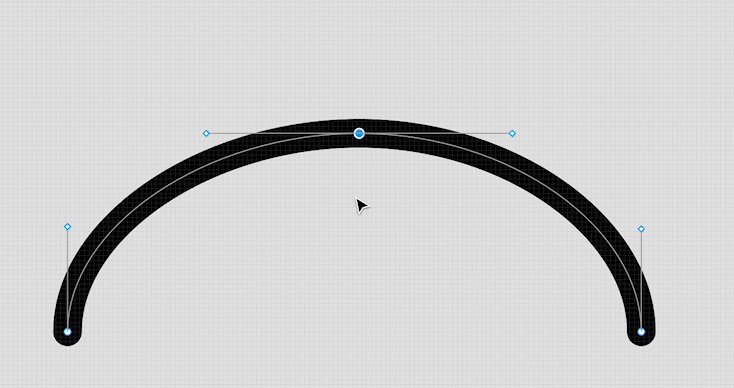
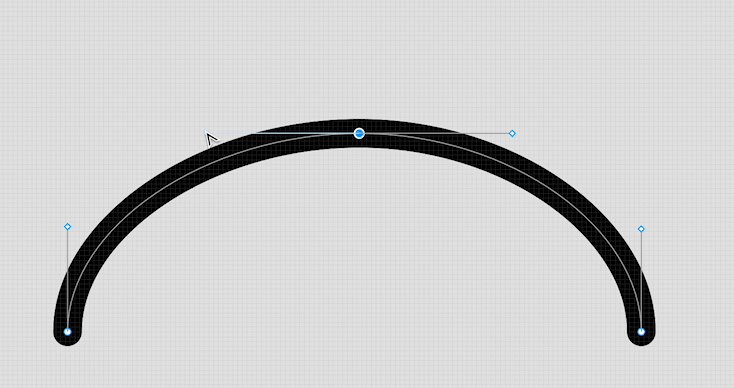
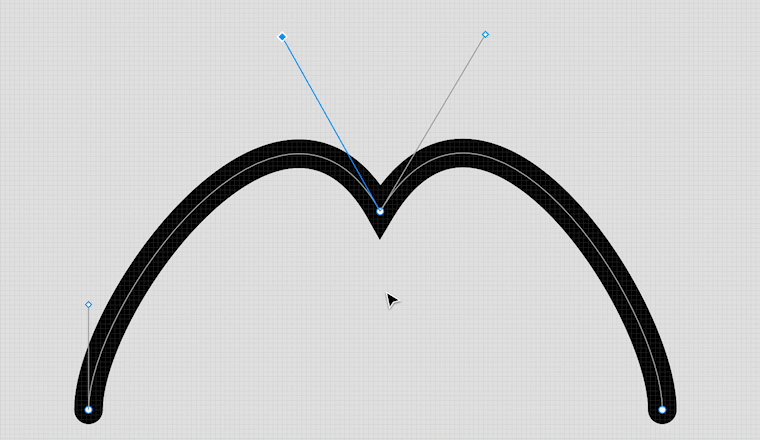
ベジェカーブの操作
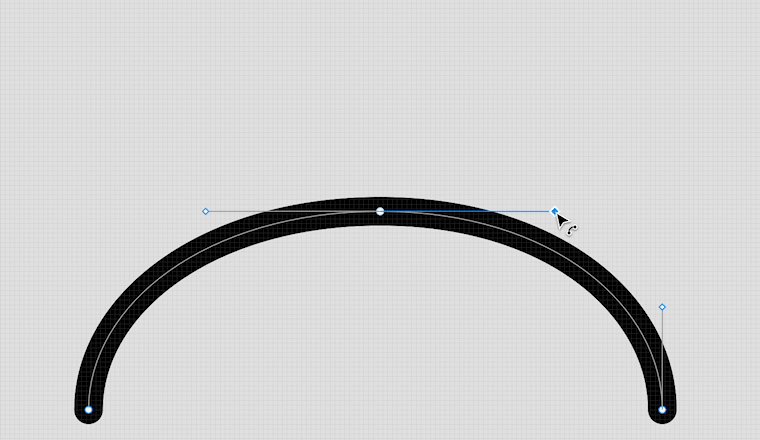
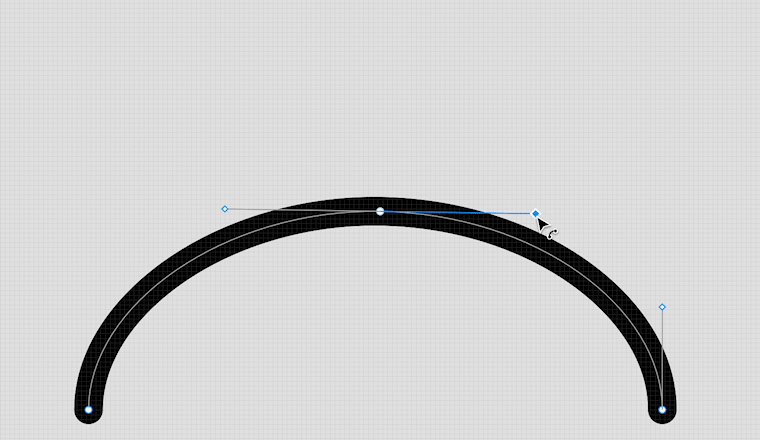
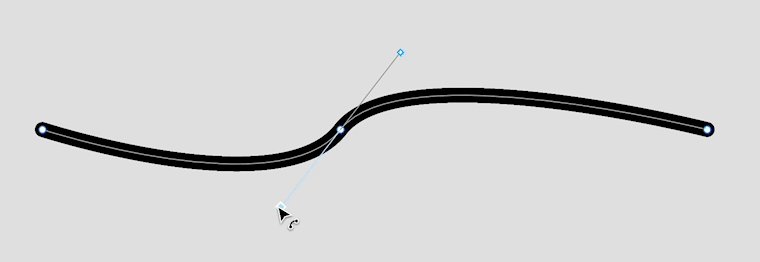
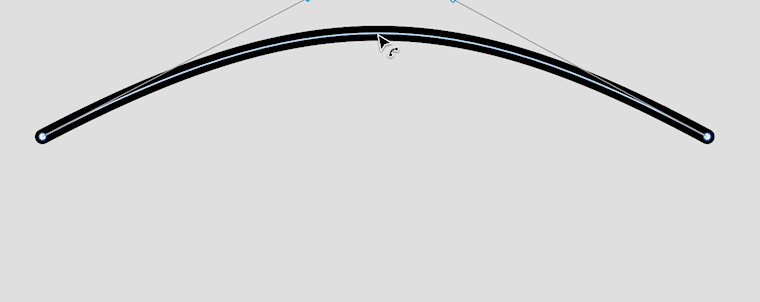
ベジェハンドルのポイントをクリック&ドラッグしてパスのカーブを調整できます。
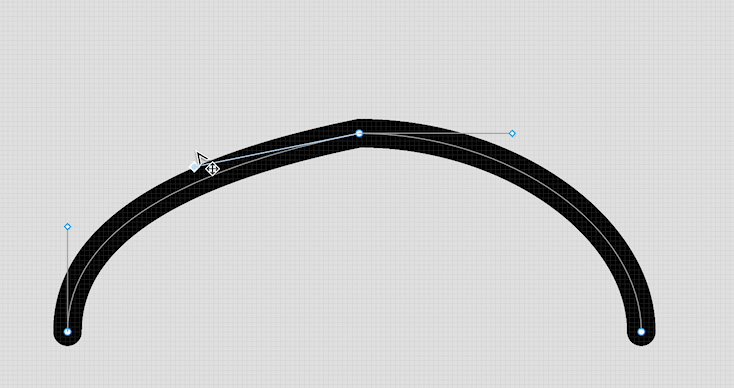
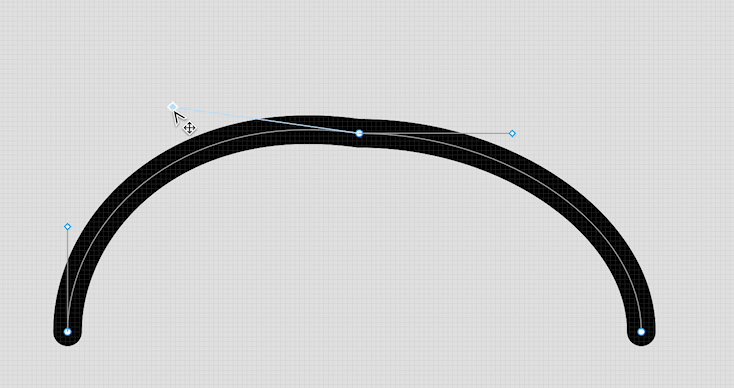
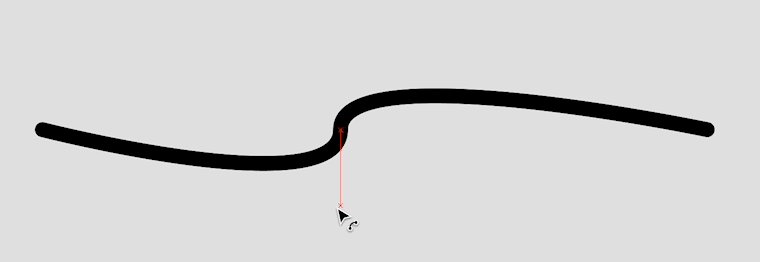
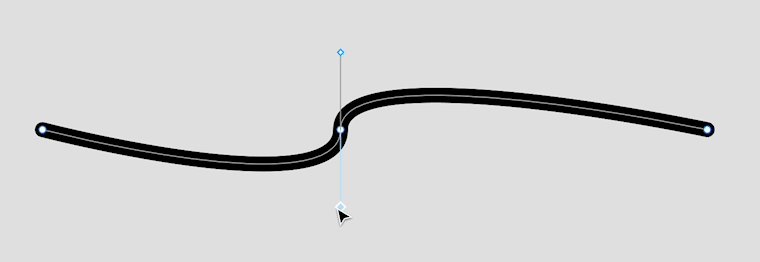
通常ペジェハンドルは一方を操作するともう片方も同時に動きますが(ミラーリング)、ポイントをOptionキーを押しながらクリック&ドラッグするとハンドルを別々に操作できます。

ミラーリングでなくなったハンドルは、ポイントをコマンドキーを押しながらドラッグでミラーリングに戻することができます。

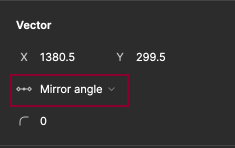
ミラーリングにするかしないかは、右のプロパティパネルでも変更できます。

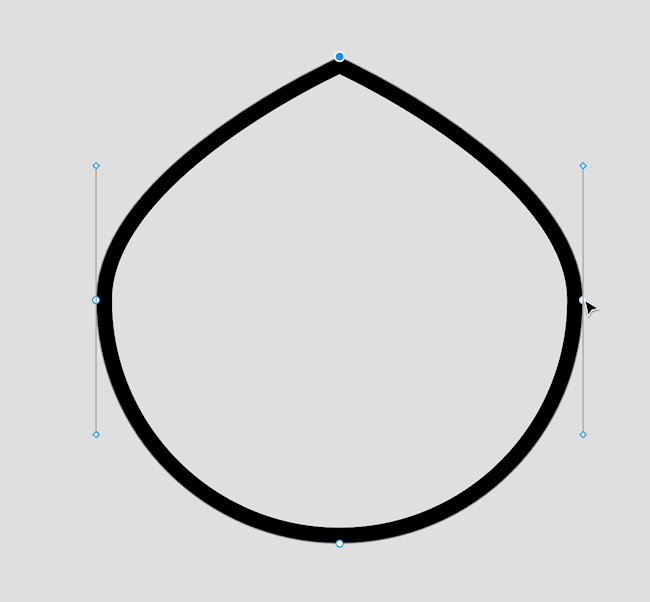
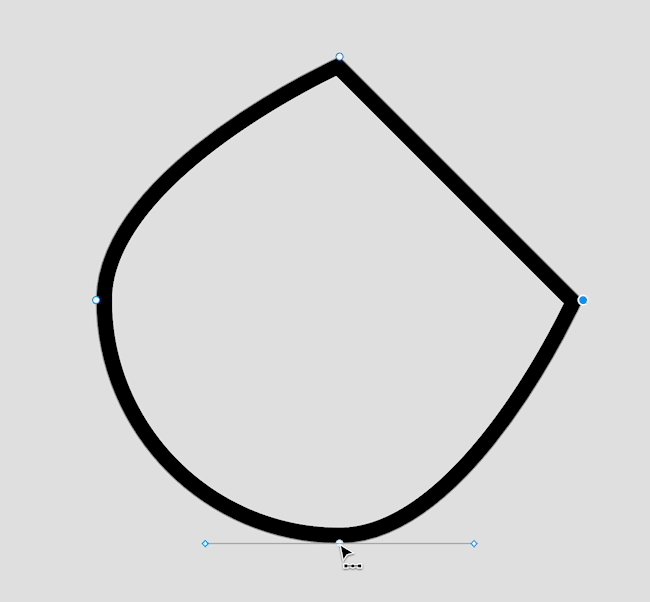
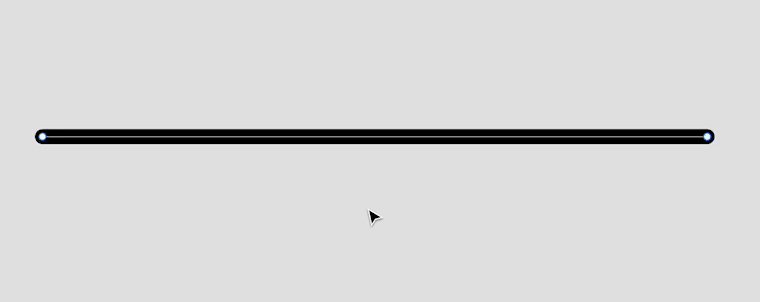
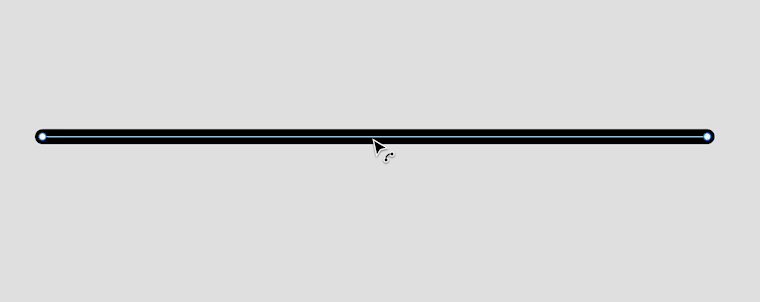
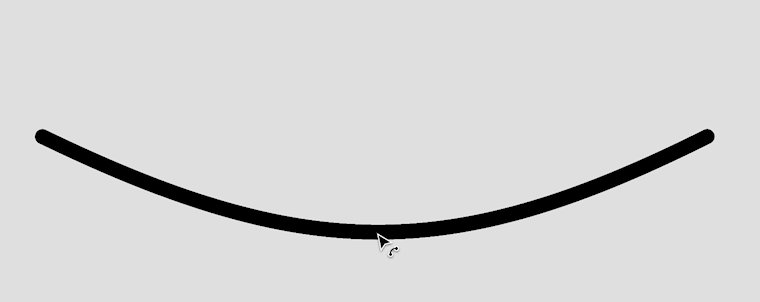
ハンドルのないコーナーの場合、ツールバーのBend toolを選択した状態か、コマンドキーを押しながらポイントをクリック&ドラッグすると、ハンドルが表示され、ミラーリングされたカーブが作成されます。

ハンドルを無くしたい場合は、Bend toolを選択した状態か、コマンドキーを押した状態でアンカーポイントをクリックするとなくなります。

Bend toolを選択した状態でパスをドラッグするとカーブを調整できます。選択ツールの時はパス上でコマンドキーを押しながらドラッグで同様の操作が行えます。

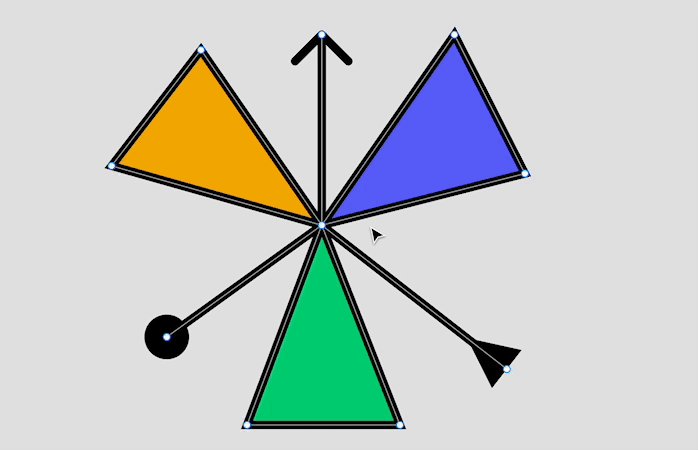
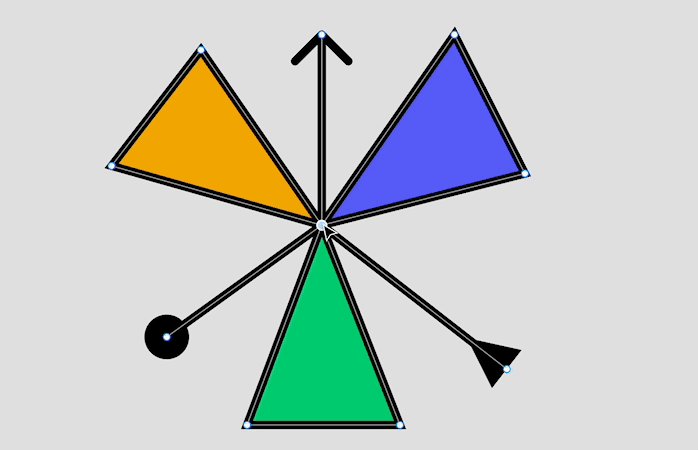
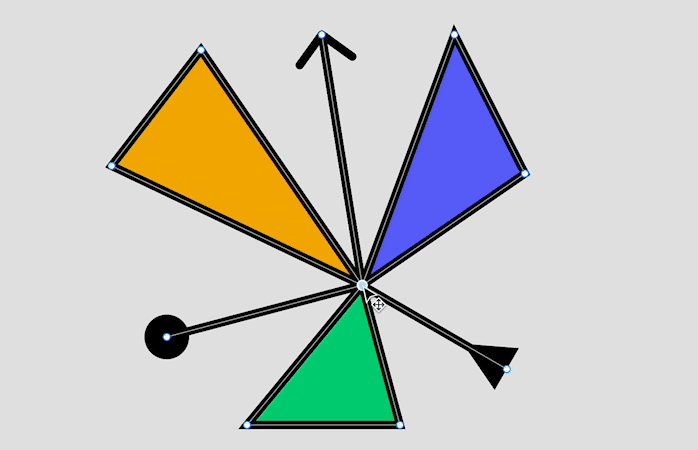
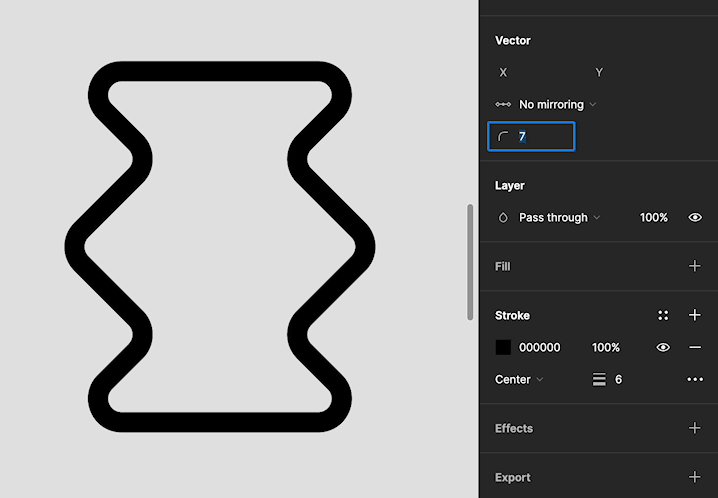
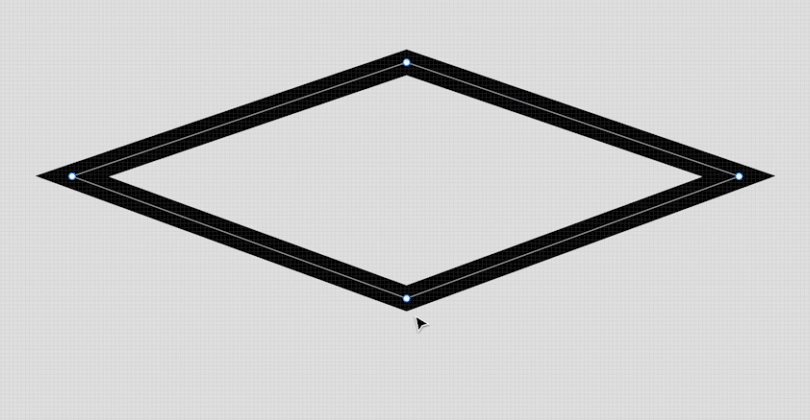
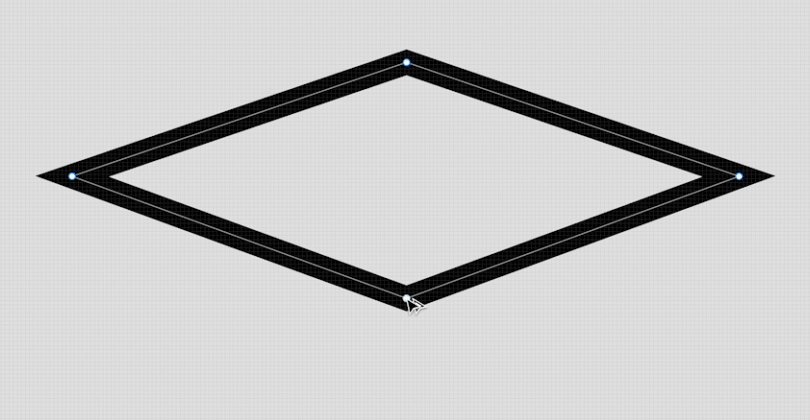
角丸
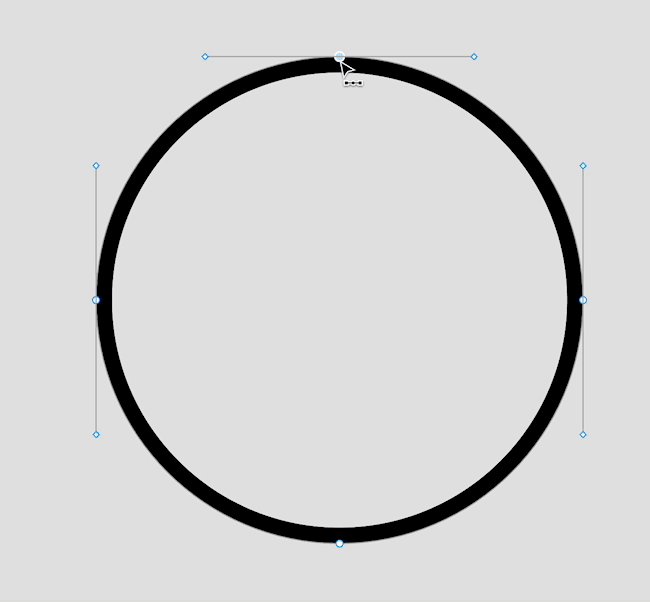
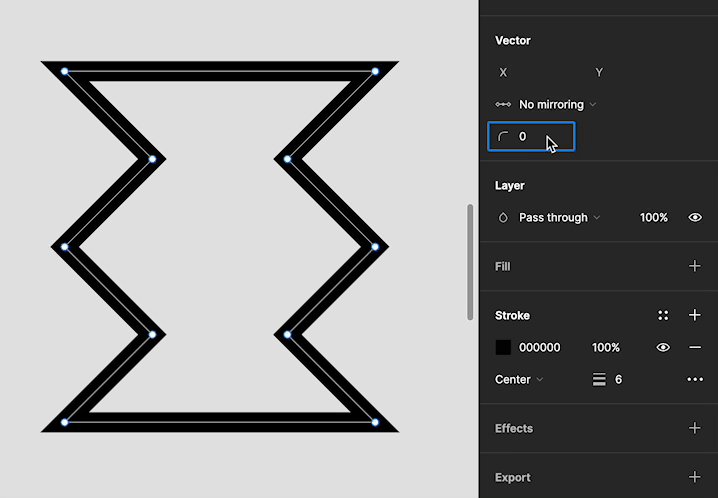
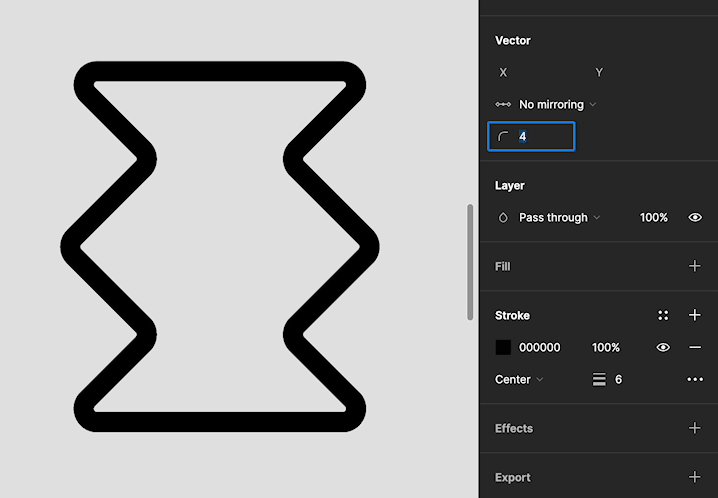
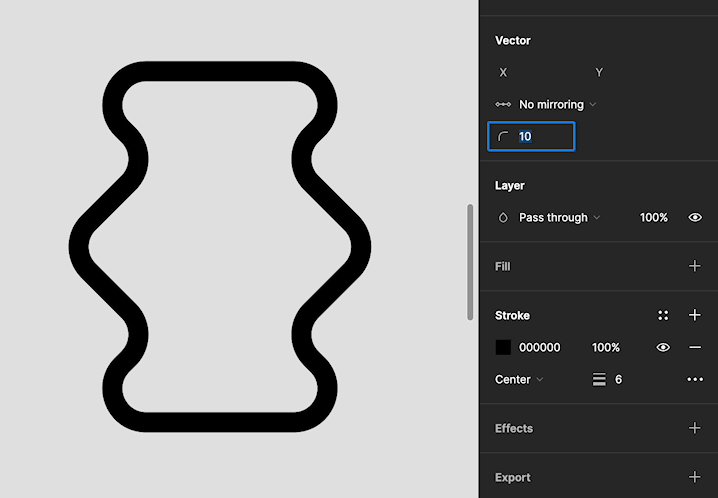
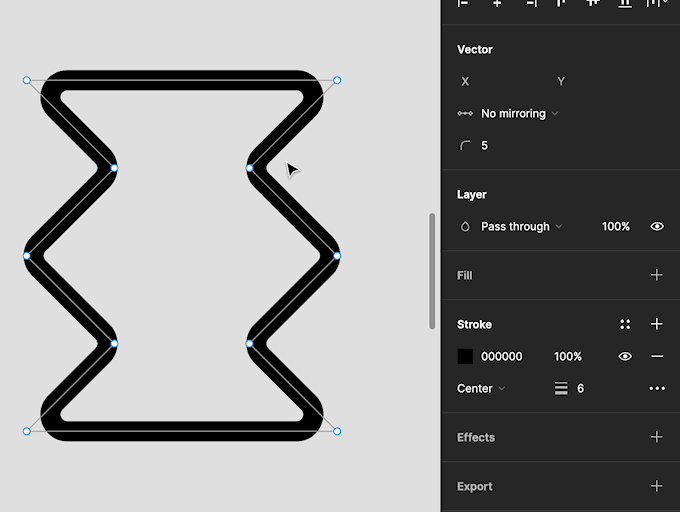
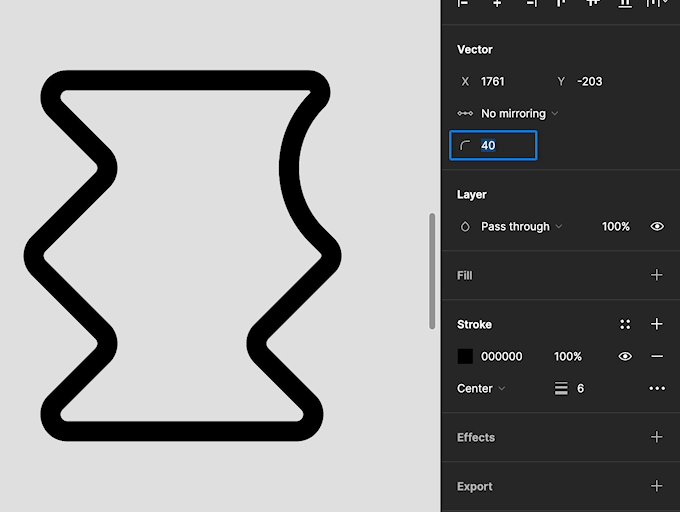
パス上のコーナーは、右サイドバーの角丸プロパティで丸めることができます。パス全体を選択すると、すべてのコーナーが同じ程度に丸められます。

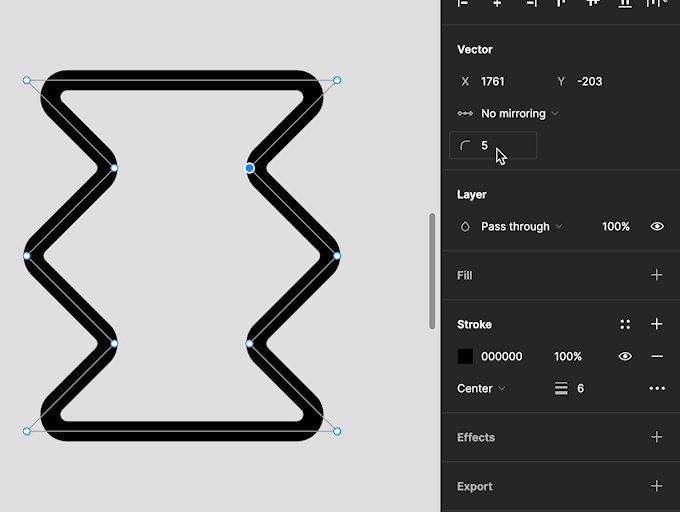
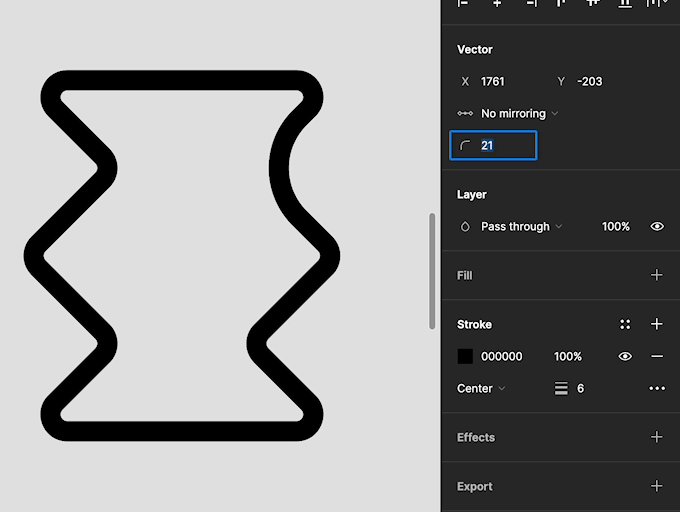
個々の点を選択した状態で角丸の設定をすると、個別に角丸の大きさを設定できます。

キャップ(端点のスタイル)
開いているパスの終点にスタイリングを追加できます。選択したベクターの種類によって、キャップの設定が変わります。
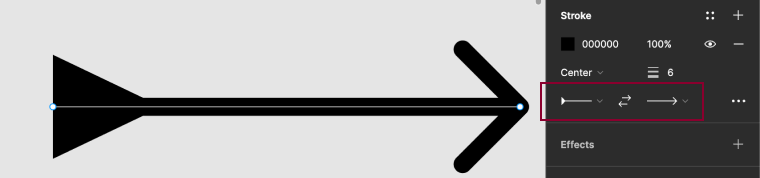
2つの端点を持つベクター
端点が2つしかないベクターを選択すると、右サイドバーにキャップのプロパティが表示されます。それぞれのキャップを独立して設定することができます。

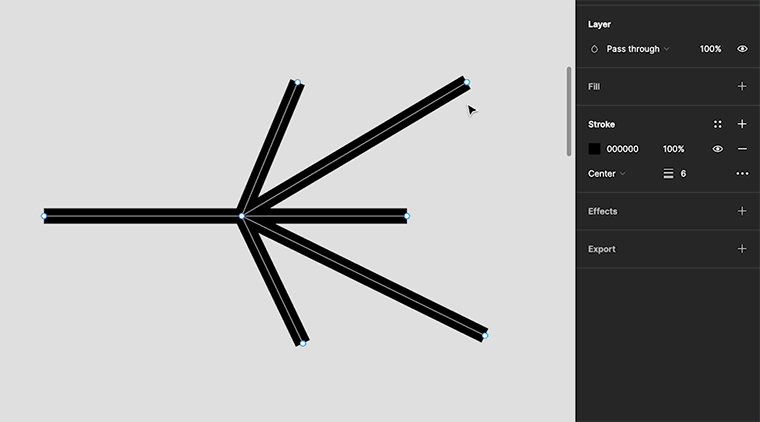
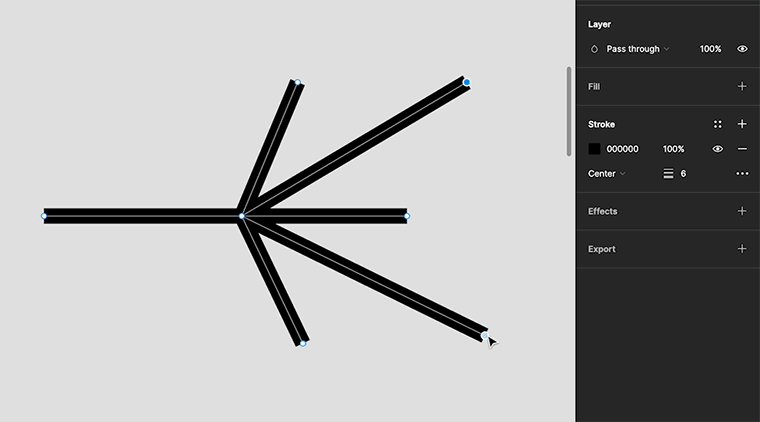
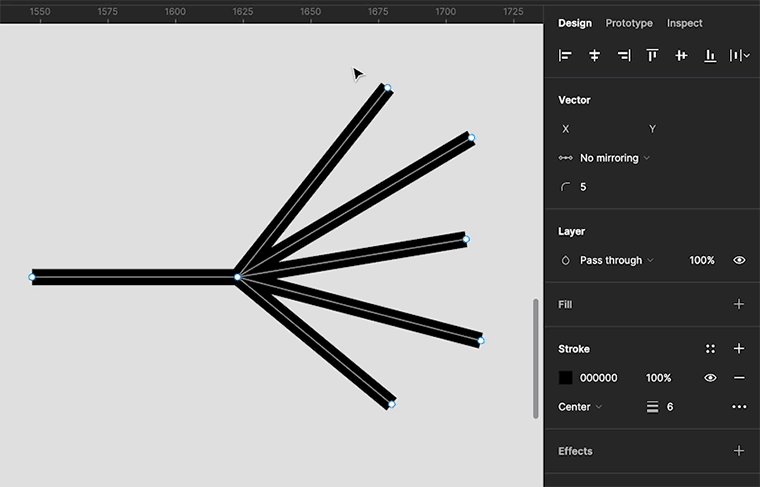
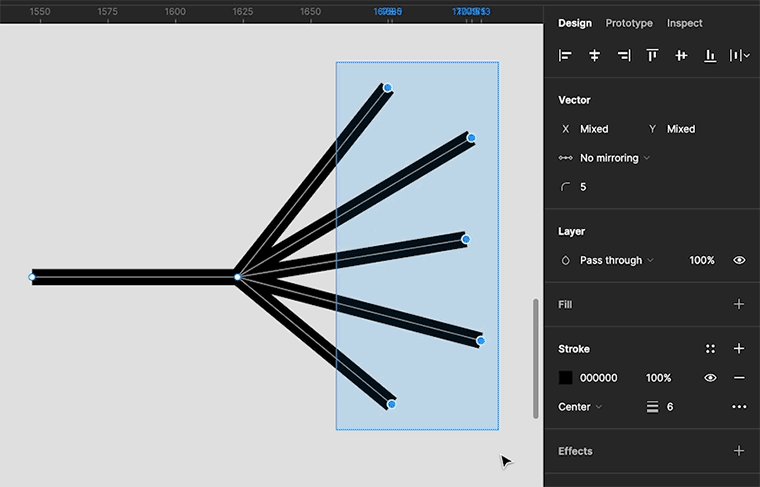
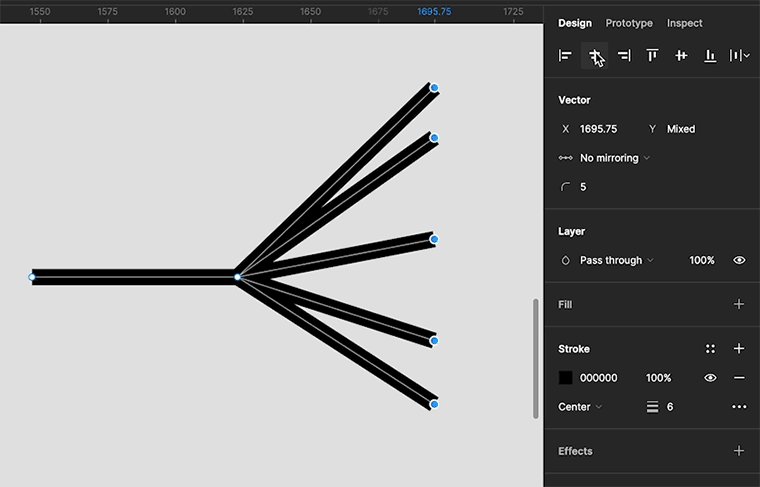
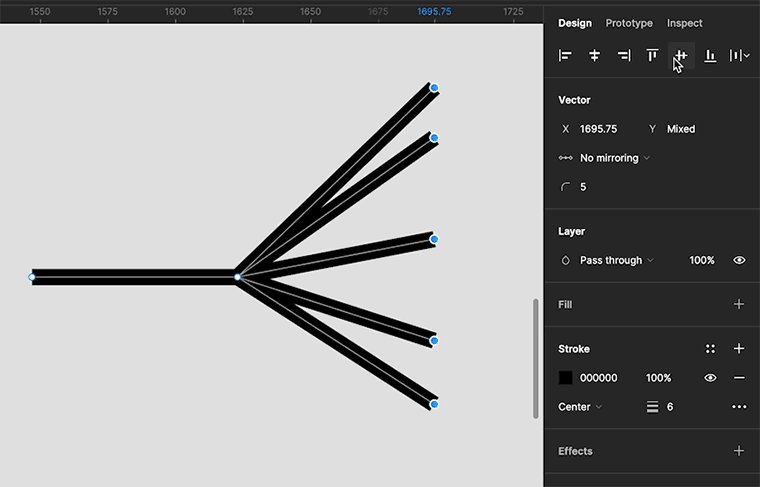
2つ以上の端点を持つベクター
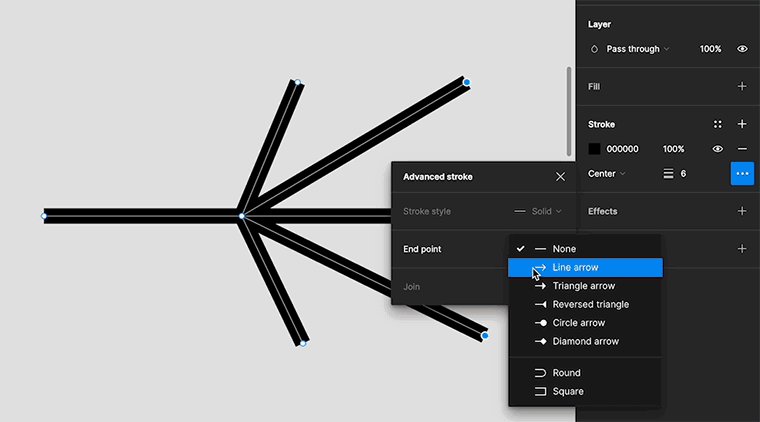
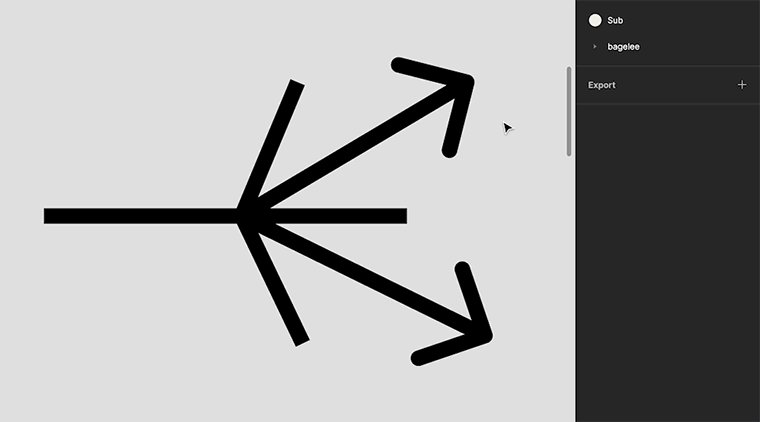
端点が2つ以上あるベクターを選択した場合、ストロークの詳細メニューにキャッププロパティを表示します。
ベクターパス全体が選択されている場合は、キャップを単独で編集することはできません。終点のキャップを独立して編集するには、ベクター編集モードの状態でポイントを1つずつ選択して設定します。

その他Tips
その他、知ってると便利なTipsをざっと紹介します。
ペンツールやバケツツールでコマンドキーを押してる間はBend toolになります- アンカーポイント選択してから
deleteキーでアンカーポイントが削除され、オープンパスになります shft + deleteだとオープンパスにはならず、両側のアンカーポイントを繋ぐ形でパスが引かれます選択ツールでshiftキーを押しながらクリックするとアンカーポイントを複数選択できます選択ツールでドラッグすると、その範囲内にあるアンカーポイントが全て選択されます- 複数アンカーポイントを選択した状態で整列ができます
- アンカーポイントを選択した状態で
Option+ドラッグでアンカーポイント複製できます


終わりに
私がそうだったのですが、Adobe製品などでいわゆるベクターパスに慣れてる方には、1つのアンカーポイントから複数のパスが引ける点などは最初は戸惑う点だと思います。それもあり今回詳しく調べたのですが、仕様を理解すると難しいことではないですし、逆に使いやすいと思う点もあるので、本記事が今後Figmaのベクターを使っていく方の一助になると幸いです。







Comment
コメント(2)
匿名
hiro
コメントする
Trackback(0)