Figmaでソースコードに色付けしてくれるプラグイン「Code Syntax Highlighter」

Code-Syntax-Highlighter は、Figma上で書くソースコードをシンタックスハイライトしてくれるPluginです。
使い方
1.Code-Syntax-Highlighter をインストールします。
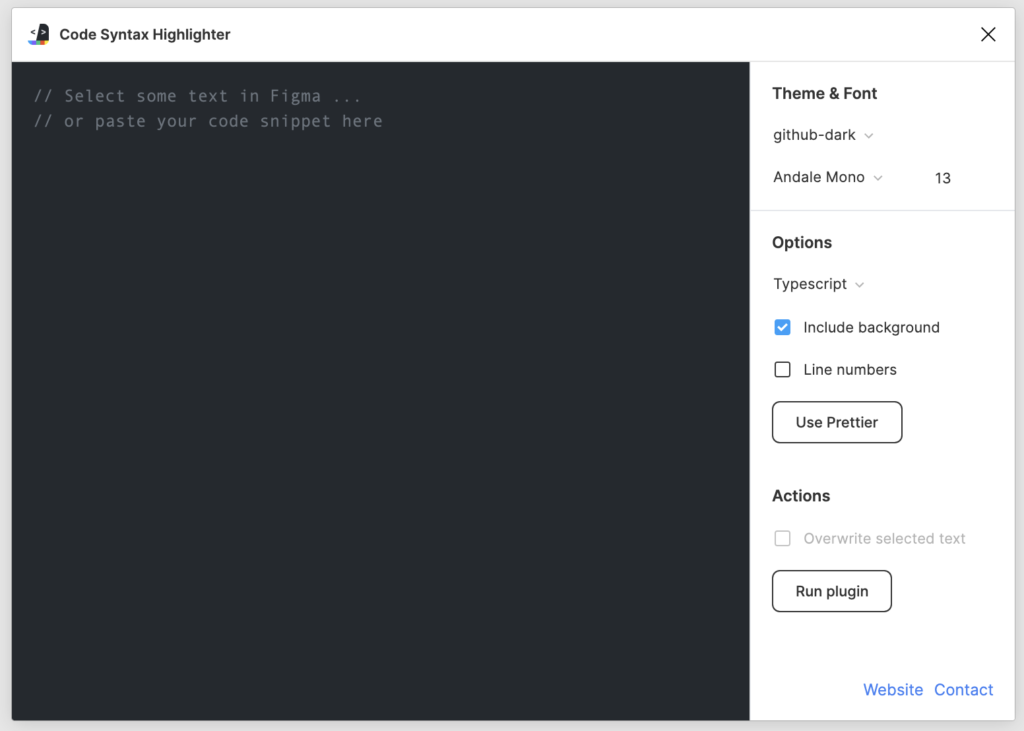
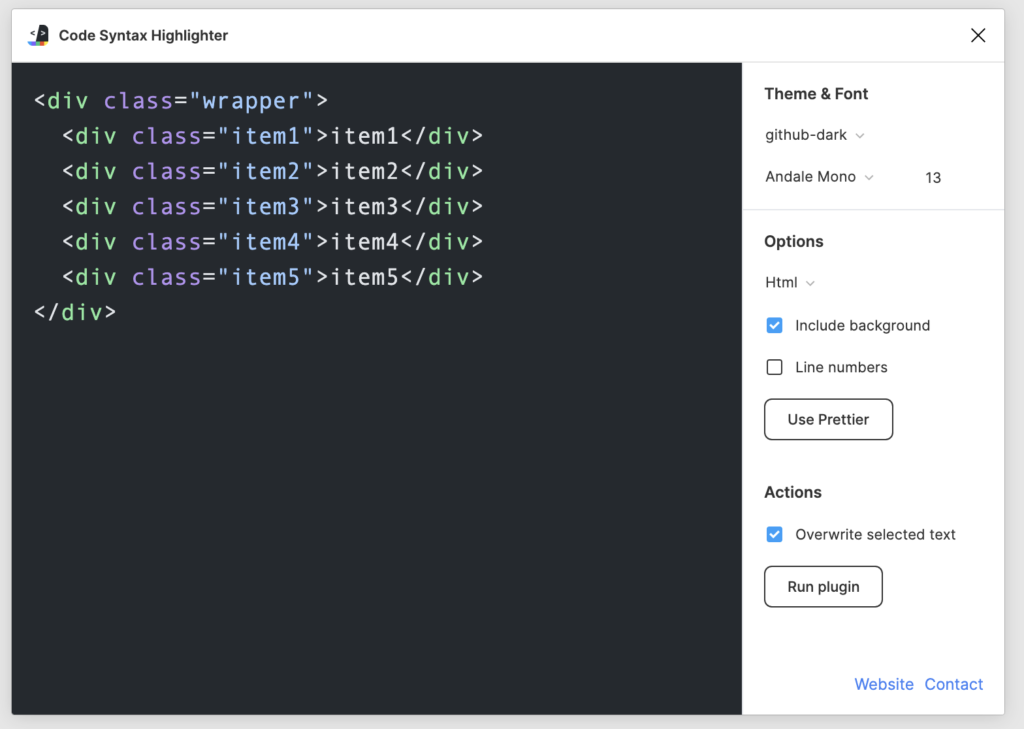
2.FigmaでCode Syntax Highlighterを立ち上げます。

3.左のエリアにソースコードを入力します。
右のOptionsで言語を選択します。

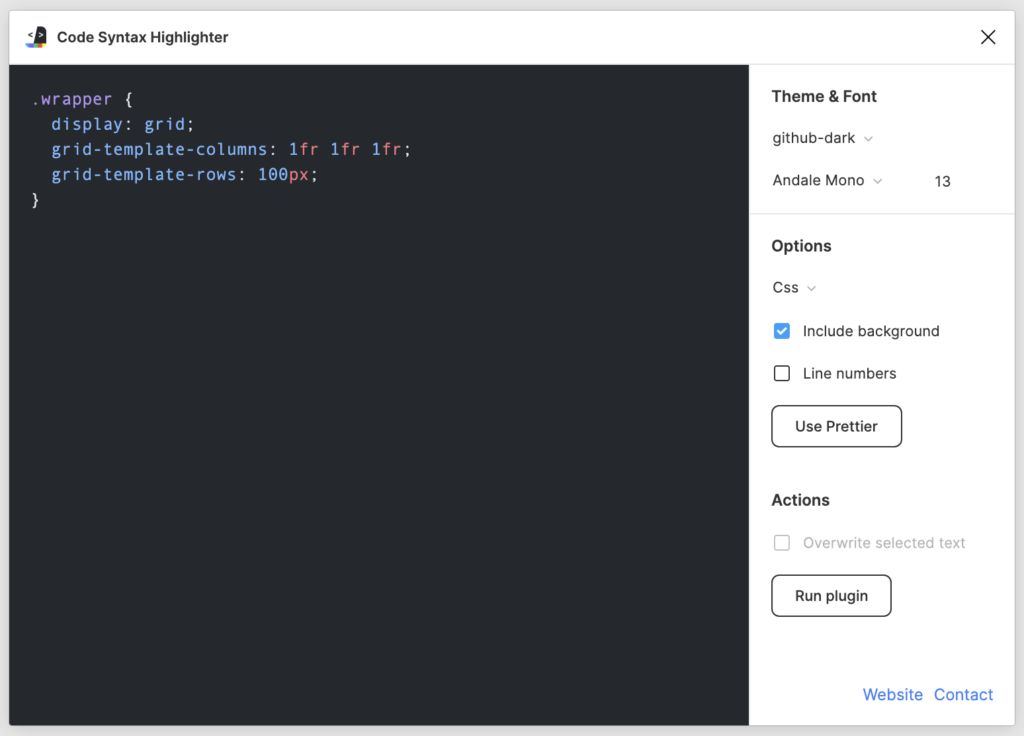
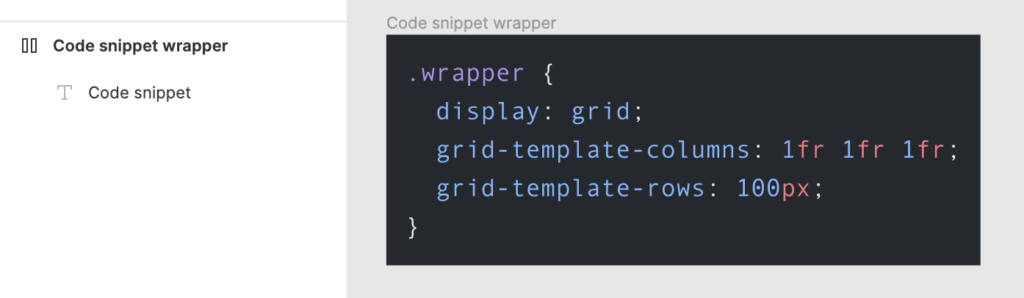
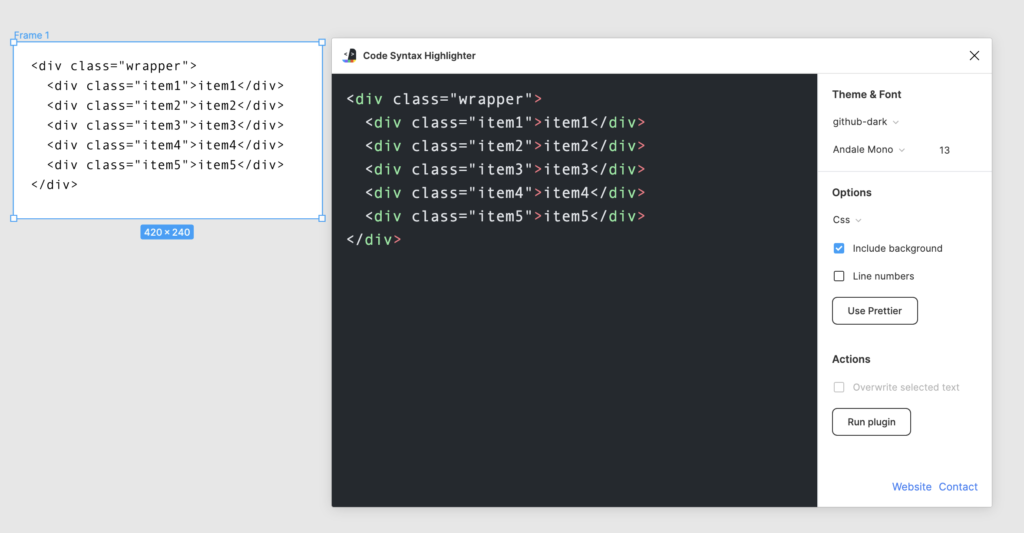
4.Run pluginボタンをクリクすると、新規フレームでシンタックスハイライトされたコードが作成されます。

既に存在するソースコードに適用する場合
上記の方法以外に、Figma上に既に存在するソースコードにシンタックスハイライトを適用することもできます。
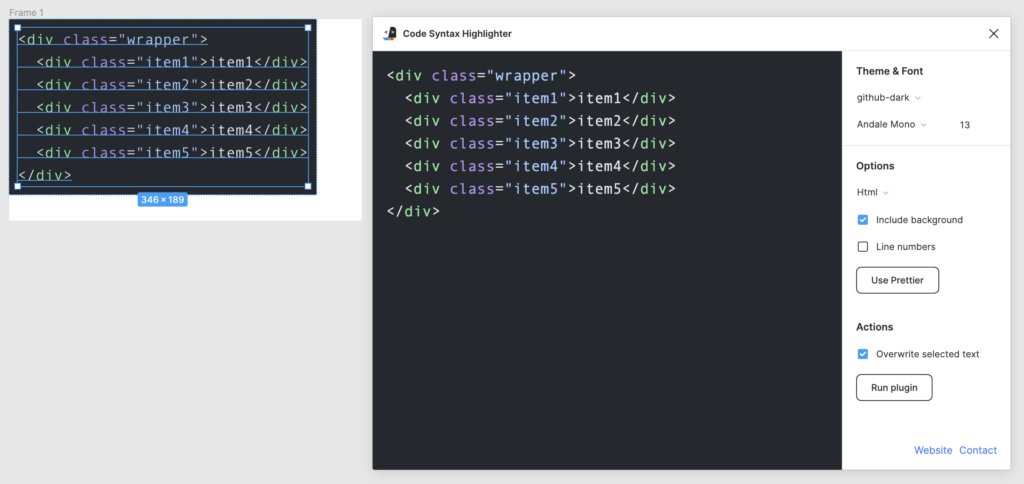
1.FigmaでCode Syntax Highlighterを立ち上げたまま、適用したいソースコードを選択します。FigmaでCode Syntax Highlighterの左エリアに選択したソースコードが反映されます。

2.右のOptionsで言語を選択します。ActionsでOverwrite selected text にチェックを入れます。

3.Run plugin をクリックすると選択したテキストにシンタックスハイライトが適用されます。

オプション
Theme & Font
テーマやフォント、フォントサイズを設定できます。
Options
言語を選択します。
include backgroundにチェックを入れると背景色を含むか設定できます。
Line numbersにチェックを入れると行番号を表示します。
Actions
overwrite selected textにチェックを入れると、選択したテキストをCode Syntax Highlighterのスタイルで上書きします。







Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)