レスポンシブwebデザインで制作する時のポイント
先日、CSS Nite in Ginza, Vol.59「DreamweaverによるレスポンシブWebデザインの実装」に出席してきました。
とても勉強になったので復習も兼ねてレスポンシブwebデザインに関して、セミナーで学んだ内容に自分の調べた点を加えてまとめます。
(一部の図はセミナーの資料を元に作成してます。)
始めに:スマートフォンサイト制作の選択肢
スマートフォンサイトを制作するには幾つかの方法があります。
- アプリ
- 独自系
- スクラッチ(0からスマートフォンサイト用に構築)
- jQuely mobileを使用
- 流用系
- 現在のデザインをほぼ流用、調整のみ
- レスポンシブ・デザイン
どの方法にもメリットデメリットはあり、どれが最適かは
サイトのコンセプトや規模、予算など複合的に考えて選択する必要があります。
今回のエントリーではレスポンシブ・デザインのみにふれます。
レスポンシブwebデザインとは
PCやスマートフォン、タブレット事に複数のデザインを制作するのではなく、
ディスプレイの幅に合わせてデザインを最適化する方法。
CSS3のMedia Queriesを利用してディスプレイサイズに応じてデザインを変更します。

Web制作者は知っておきたいwebサイトのレイアウト7選 | Design Spice
どのサイズを境にレイアウトを切り替えるか
レスポンシブwebデザインではMediaQueryでウインドウサイズに応じたcssを適応させ
レイアウトを変更するのですが、
何pxのウインドウサイズを境にデザインを切り替えるのかを考えなければなりません。
現在の主なデバイスのディスプレイサイズは以下の通りです。

細かく分別するならテレビ、PC、タブレット、スマートフォン(ランドスケープ表示)、スマートフォン(ポートレート表示)などに分別できます。
大きく分別し、480pxを境にPCとスマートフォンのみ切り替えるというケースもあります。
但しこれといった値は定まってなくMedia Queriesで複数のサイトを調べてみたところ、
1500px、1200px、992px、970px、940px、768px、735px、695px、640px、480px、320px…
のようにサイトにより様々な値を使用してます。
androidについては下記サイトが参考になります。
Android端末のスペックをまとめてみています | H2O Blog.
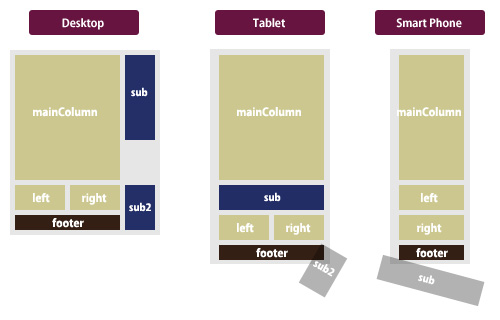
各レイアウト設計
各レイアウトの設計はワイヤーフレームの段階で終わらしておくといいです。
配置や削除するコンテンツなどを決めておきます。
どのような状況・目的でそのデバイスを使用することが想定されるか?
それに応じたコンテンツを最適なレイアウトで見せることを考えながら設計します。

リキッドレイアウト(Flexible grid)
基本的にレスポンシブwebデザインはブラウザサイズによって相対的に幅が可変する
リキッドレイアウトで構築します。
要素の単位を%で指定します。
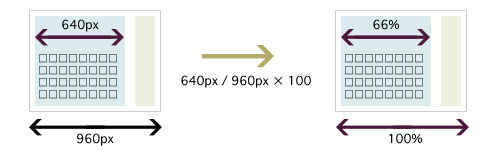
最初に固定レイアウト(px)で作成してから%に変換する方法がやりやすいです。
その際下記の計算式で算出します。
コンテンツ幅/ 全コンテンツ幅 x 100 = %の値

MediaQueryの書き方と書く場所
MediaQueryは下記の箇所に書く事ができます。
この中で管理しやすいのは@importを使う書き方です。
link要素のmedia属性
<link rel="stylesheet" media="screen and (min-width:480px) and (max-width: 768px)" href="tablet.css" />
ウインドウサイズが480px〜768pxの場合にtablet.cssを読み込む
@import
@import url("tablet.css") screen and (min-width:480px) and (max-width: 768px)
ウインドウサイズが480px〜768pxの場合にtablet.cssを読み込む
@media
@media screen and (min-width:480px) and (max-width: 768px){
/* style */
}
ウインドウサイズが480px〜768pxの場合にスタイルを適応する
また、IE8以下はMediaQueryに対応してないのですが、下記のjsで対応できます。
css3-mediaqueries-js
viewport設定
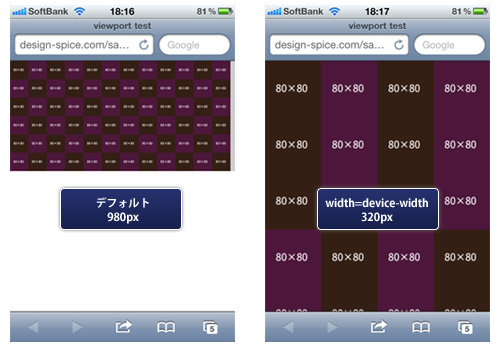
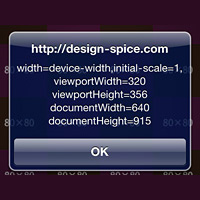
viewportはPCにおけるブラウザのウィンドウサイズに該当する概念です。
例えばiPhoneのviewportのデフォルト値は980pxなので、
設定をしないと980pxのウインドウでアクセスしてると捉えられてしまい
スマートフォン用にcssを用意していても適応されません。
なのでレスポンシブwebデザインでスマートフォンにも対応させるのであればviewportの設定は必須です。
viewprotは以下の様に記述します。
<meta name="viewport" content="[プロパティ]=[値](, [プロパティ]=[値])">
それぞれのプロパティの内容は以下の通りです。
| プロパティ | 内容 | デフォルト値 | 許容範囲 |
|---|---|---|---|
| width | Viewportの横幅 | 980px | 200~10,000px |
| height | Viewportの縦幅 | 横幅とアスペクト比から 計算される値 |
200~10,000px |
| initial-scale | 倍率の初期値 | 表示範囲から計算される値 | minimum-scale~ maximum-scale |
| minimum-scale | 倍率の最小値 | 0.25 | 0~10 |
| maximum-scale | 倍率の最大値 | 1.6 | 0~10 |
| user-scalable | 拡大縮小の可否 | yes | — |
プロパティは一つでも複数でも記述できますが、
widthやinitial-scaleを併記した時の動作は少し複雑です。
(時間があればいろいろと検証してみようと思います)
参考:Viewport [iPhone生活]
現在のところデバイスサイズのwidth=device-width(デバイスの幅)の指定が一番無難かなと思います。
<meta name="viewport" content="width=device-width">

余談ですが下記は私が理解するのに時間がかかった部分です。
- iPhoneのdevice-widthはポートレート表示もランドスケープ表示も320px
- androidのdeveice-widthは機種によって異なる?(調査中)
- iPhoneで縦表示から横にすると拡大されて表示される。
拡大したくない場合はmaximum-scale=1.0指定
Flexible Images
画像もウインドウサイズに合わせて可変するようにします。
img{
max-width: 100%;
height: auto;
width /***/:auto; /*IE8のみ適用*/
}
IE8ではmax-widthで横幅しか縮小されないバグがあります。
対策としてはimgタグのwidth属性を記述しないか、
IE8にはwidth:autoを指定します。
また、IE 7以下では縮小された画像が粗く見えるます。
この問題はimgSizer.jsというjsで対処できます。
背景
背景画像はcssのbackground-sizeを使用するとウインドウサイズに合わせて可変できます。
#content{
background-size:cover;/*背景画像で全体を覆う*/
}
または、
#content{
background-size:100% auto;/*背景画像を横幅いっぱいに表示*/
}
画像の最適化
画像はPCでもきれいに表示される大きさの解像度の画像なので
スマートフォンには容量が大きく最適ではありません。
スマートフォン用の容量の小さい画像を用意するのが理想です。
そこでスマートフォンには容量の小さい画像を表示させる
responsiveimgs.jsというスクリプトもあります。
ただしそれぞれの画像につき2つの画像を用意しなければならないというデメリットもあります。
Responsive Images
まとめ
いろいろと調べてみた結果、レスポンシブwebデザインで細かい部分まで気を使って制作しようとすると思ってたより考えるポイントは多いです。
逆にデザインの制約も少なく、画像も少ないサイトであればそう難しくないと思います。
やはりワイヤーフレームの段階で設計しておくと楽だと言うのを改めて実感。
既存のサイトをレスポンシブwebデザインに対応させようとするのであれば、
それなりに時間がかかることを想定しておいた方が良さそうです。
余談ですがこのブログもスマートフォン対応にレスポンシブwebデザインにしようと考えてたのですが、意外と手間がかかると気付いて見送り中。








Comment
コメント(6)
彩
hiro
take
hiro
moo
hiro
コメントする
Trackback(17)
レスポンシブwebデザインで制作する時のポイント | Design Spice | iPhone-feed.info
どこまで変える?リデザインされたWebサイトのビフォー&アフターやiphone5がauから?など今日のまとめ | WDS
memopad
Rriver » Jacob Nielsen氏の「別モバイル・サイトか、フル・サイトか」の問題点を紐解いてみる
初学者向け:レスポンシブは怖くない。簡単なサンプルで作ってみるレスポンシブ・レイアウト :: Creatorish
PHPが超苦手な私でもWordPressをゴニョ×2できる7つの理由*frasm
レスポンシブデザインでマルチデバイスに対応させる | プログラミングノート
レスポンシブwebデザイン参考サイト « じっけんしつ
「レスポンシヴデザイン」と「モバイルファースト」って?モバイル端末への最適化手法について|ソシャマノートブログ | ソシャマノートブログ
レスポンシブデザインまとめ | WEB・IT系情報Guide
レスポンシブWEBデザインについて | Kokamasa's Design
サイトをレスポンシブにしてます | SATOMAMI.COM
Wordpressでのレスポンシブ化に関して、改善したところを挙げてみる | 食わず嫌い記
レスポンシブウェブのお勉強 | remainsxxx
レスポンシブ・デザイン | テキストウェブ
マルチデバイス時代の新潮流!レスポンシブWebデザインの基礎と勘所 | いい勉強 WEBSITE
スマートフォンサイトのサイズ | mamaorid