viewportの動作検証(iPhoneのみ)
ごくごく一部の方しか関心のない内容だと思いますが、
個人的に気になったのでviewportを検証してみました。
(iPhoneのみですが)
また検証用のページを作成したので興味のある方はご自由に使ってください。
始めに
そもそも「viewportって?」という方は、Viewport [iPhone生活]を参照してください。
viewportの動作についても詳細に記載されてます。
なのでviewportに関してまとめられたページが見たい方は上記サイトをおススメします。
本エントリーは個人的に気になった点を検証してまとめただけの内容です。
検証準備
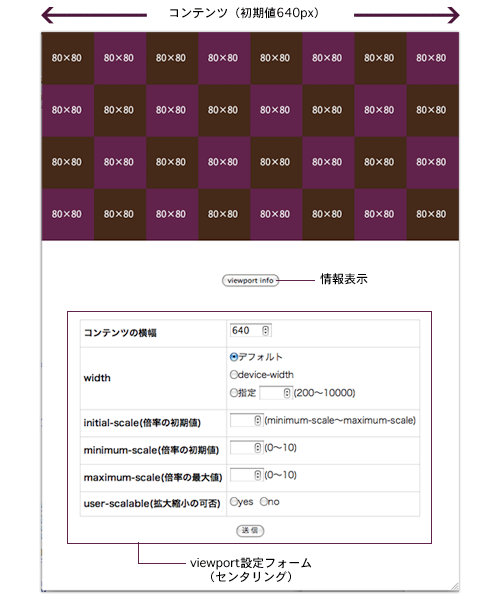
下記のようなページを作成して検証しました。
最初は手打ちで設定を変更してたのですが、
面倒だったのでフォームで設定を変更できるようにしました。

設定フォームの入力欄が空白の場合は「設定なし」と同意です。
また、「viewport info」をクリックすると下記の情報が表示されます。
- meta name="viewport" のcntentの値
- viewportのwidth(表示領域の幅)
- viewportのheight(表示領域の高さ)
- documentのwidth(ドキュメントの幅)
- documentのheigth(ドキュメントの高さ)
viewportの各プロパティ
それぞれのプロパティの内容は以下の通りです。
| プロパティ | 内容 | デフォルト値 | 許容範囲 |
|---|---|---|---|
| width | Viewportの横幅 | 980px | 200~10,000px |
| height | Viewportの縦幅 | 横幅とアスペクト比から 計算される値 |
200~10,000px |
| initial-scale | 倍率の初期値 | 表示範囲から計算される値 | minimum-scale~ maximum-scale |
| minimum-scale | 倍率の最小値 | 0.25 | 0~10 |
| maximum-scale | 倍率の最大値 | 1.6 | 0~10 |
| user-scalable | 拡大縮小の可否 | yes | — |
描写のプロセス
initial-scaleを指定した場合
- 初期値補充:viewport width = 0(viewport height = 0)(それぞれ指定がない場合)
- 表示域を算出:表示域 = ウィンドウサイズ / initial-scale
- ドキュメントサイズ決定:表示域・コンテンツサイズ・viewportの中で最大の値
- 描写:決定したドキュメントサイズとinitial-scaleで描写
initial-scaleを指定しない場合
- 初期値補充:viewport width = 980px, viewport height = 1091px(それぞれ指定がない場合)
- ドキュメントサイズ決定:コンテンツとviewportで大きい方の値
- 倍率算出:ドキュメントがウィンドウ内にぴったり収まるようにinitial-scaleを計算(縦と横で大きい方のinitial-scaleを適用)
- 描写:決定したドキュメントサイズ、initial-scaleで描写
検証1:ポートレート表示
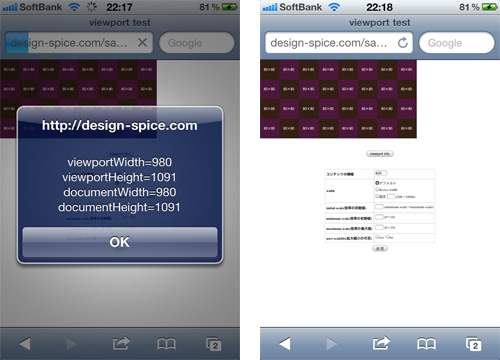
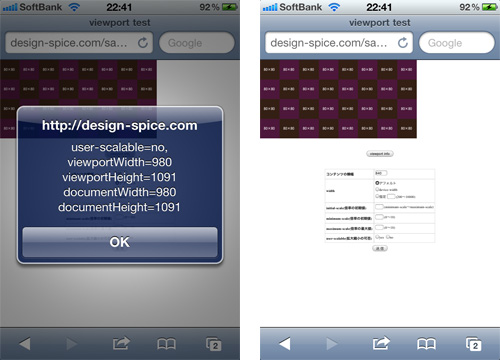
default(設定無し)

何も設定してない初期状態です。
表示域幅はデフォルト値である980pxとなります。
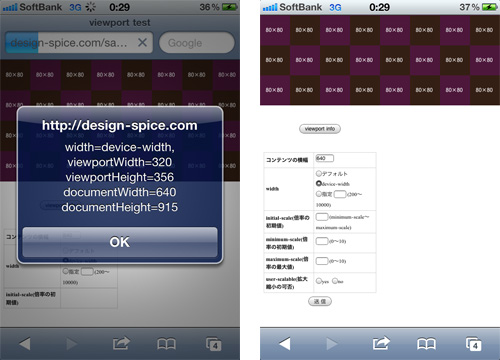
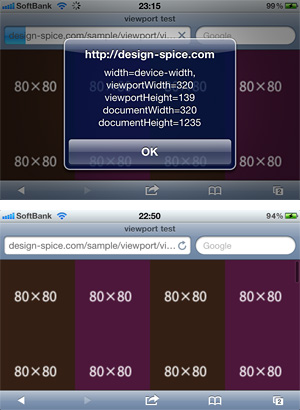
width=device-width

widthの値をdevice-widthにしました。コンテンツ幅は640pxです。
iPhoneのdevice-widthは320pxなので表示域幅は320pxなのですが、
コンテンツが320pxより大きい640pxなので640pxが描写されます。
ただし、表示域幅が320pxのためセンタリングを適用してるフォームなどは
320pxを基準にセンタリングしてます。
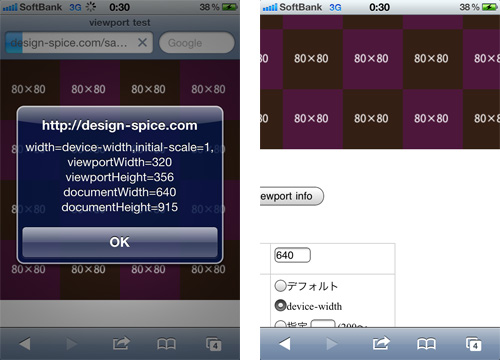
width=device-width,initial-scale=1

widthの値をdevice-width、initial-scaleを1にしました。コンテンツ幅は640pxです。
表示域幅は320pxで倍率の初期値が1なので320pxとして描写されます。
ただしコンテンツ幅は640pxなので横スクロールバーが出ます。
※initial-scale=1の代わりにminimum-scale=1を指定しても同じ結果です。
user-scalable=no

user-scalableにnoを指定し拡大縮小を禁止にしました。その他はデフォルトです。
user-scalableの値は描写のプロセスには関与しないため通常のルールに沿って描写されます。
描写後の拡大縮小ができなくなります。
※本体のアクセシビリティ設定で「ズーム機能」をオンにした場合はuser-scalable=noでも拡大できてしまう
検証2:ポートレート表示→ランドスケープ表示
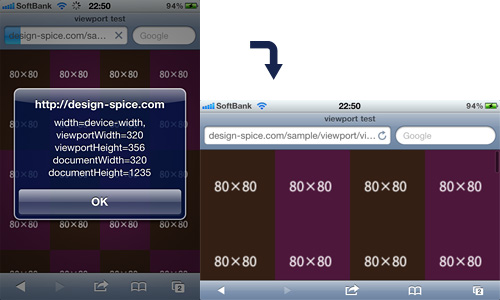
width=device-width

widthの値をdevice-width、コンテンツ幅を320pxにし、
ポートレート表示のあとにランドスケープ表示にしました。
表示域幅の幅320pxがそのまま引き継がれ、
ディスプレイサイズ480pxにフィットするように表示されるため1.5倍拡大されて表示されます。
ピンチインで倍率1に戻せます。
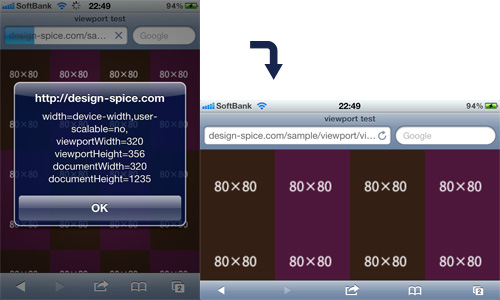
width=device-width,user-scalable=no

widthの値をdevice-width、user-scalable=no、コンテンツ幅を320pxにし、
ポートレート表示のあとにランドスケープ表示にしました。
拡大縮小を禁止にしてもポートレートからランドスケープに変えた時は拡大されて表示されます。
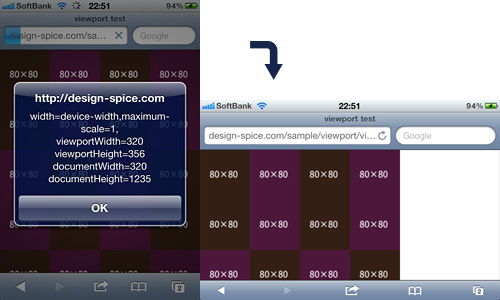
width=device-width,maximum-scale=1

widthの値をdevice-width、maximum-scale=1、コンテンツ幅を320pxにし、
ポートレート表示のあとにランドスケープ表示にしました。
通常だとランドスケープ表示にした時に拡大して表示されるのですが、
拡大の最大値を1に指定してるので倍率1として480px表示されます。
ただし、ユーザーが拡大する事はできなくなります。(アクセシビリティ「ズーム機能」除く)
検証3:ランドスケープ表示
width=device-width

widthの値をdevice-width、コンテンツ幅を320pxにしました。
ランドスケープ表示でも表示域幅はポートレート表示と同じ320pxです。
この時の表示倍率は1.5となります。
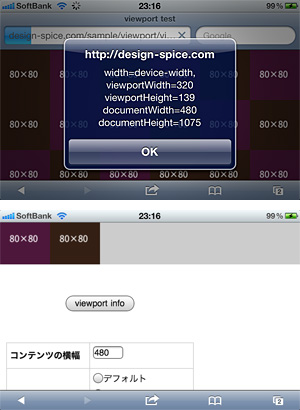
width=device-width,コンテンツ幅480px

widthの値をdevice-width、コンテンツ幅を480pxにしました。
表示域幅は320pxなのですがコンテンツが320pxより大きい480pxなので480pxが描写されます。
この時の表示倍率は1です。
ただし、表示域幅が320pxのため、コンテンツのセンタリングは320pxを基準に表示されます。
まとめ
他にminimum-scaleやmaximum-sacleなどの値も指定したりして、
様々なケースの検証をしたのですが需要がないと思ったので割愛しました。
現実的にそこまで細かく設定するケースはまず無いでしょう。
基本的には
<meta name="viewport" content="width=device-width">
で十分と思われます。
あとは、+αでuser-scalable拡大縮小の可否、
maximum-scale=1でポートレートからランドスケープ変換時の拡大禁止を付けるかどうかでしょう。
とは言っても他に気になる設定がある方は検証ページを自由に使って試してみてください。








Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)