OGPタグの設定やいいねボタン、コメントを簡単に設置できるWordPressプラグイン「Facebook Tools」
OGPタグを設定するのにOpen Graph ProというWordPressのプラグインを使ってたのですが、
descriptionの設定が不安定だったので、最近Facebook Toolsというプラグインに変えてみました。
このプラグインはOGPタグの設定だけでなく、いいねボタンやfacebookコメントボックスの設置も簡単に行えます。
このブログではOGPタグを設定するのにOpen Graph ProというWordPressのプラグインを使ってたのですが、
descriptionの設定が不安定だったので、最近Facebook Toolsというプラグインに変えてみました。
このプラグインはOGPタグの設定だけでなく、いいねボタンやfacebookコメントボックスの設置も簡単に行えます。
ざっと使い方まとめました。
インストール
インストール方法は通常のWordPressプラグインと同じです。
Facebook Toolsからプラグインファイルをダウンロードして、
/wp-content/plugins/ ディレクトリにアップロードして管理画面より有効化にします。
またはダッシュボードのプラグイン検索で”facebook tools”と検索して有効化にしてもいいです。
WordPress › Facebook Tools « WordPress Plugins
有効にすると左ナビにFacebook Toolsと表示されるので、そこで各種設定していきます。
App ID取得
Facebook Toolsを使用するにはfacebookのApp IDが必要です。
App IDの取得方法は過去記事、Facebook・Twitterなどソーシャルボタン設置方法まとめの
「facebookいいねボタン」→「1.アプリIDを取得」をご覧ください。
各種設定
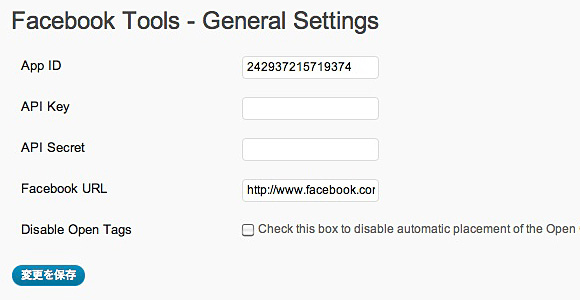
General Settings

- App ID
- アプリIDを入力します。
- API Key
- 入力しなくても問題なし。
- API Secret
- 入力しなくても問題なし。
- Facebook URL
- 入力しなくても問題なし。
- (※上記三項目が何のために存在してるか調べたけど分かりませんでした…
ご存知の方おりましたら教えてください) - Disable Open Tags
- チェックを入れるとOGPタグを出力しません。
OGPのdescriptionは投稿の”抜粋”を使用します。
"抜粋"が空白の場合はmetaタグのdescriptionを使用します。
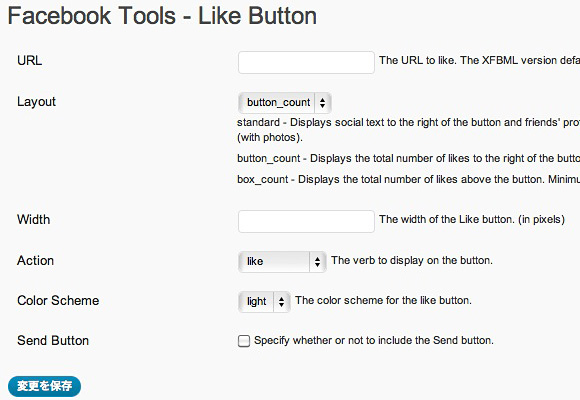
Like Button

- URL
- いいねボタンを設置したURLを入力。
空白の場合は自動的にそのページのURLを取得します。 - Layout
- ボタンのレイアウトを選択します。
- [standard]テキストをボタンの右に表示し、友だちの写真を下に表示します。
最小の幅は225px、デフォルト幅は450px。
写真なしの高さは35px、写真がある場合の高さは80px。 - [box_count]いいねを押された合計数をいいねボタンの上に表示します。
最小幅は55px、デフォルトの幅は55px。高さは65px。 - [button_count]いいねを押された数をボタンの右側に表示します。
最小幅は90px、デフォルト幅は90px。高さは20px。 - Width
- ボタンの幅を指定します。ボタンのレイアウトを参考に決めると良いでしょう。
- Action
- 表示させたい言葉を選択します。
“いいね”も”お勧め”もボタンを押した時の挙動は同じです。 - Clolor Scheme
- 色見を選択します。
- Send Button
- チェックを入れるといいねボタンの横に送るボタンを付けます。
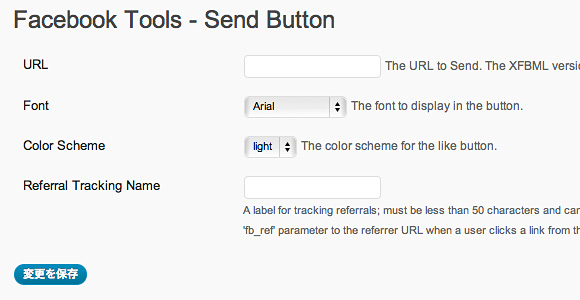
SendButton

- URL
- 送信ボタンを設置したURLを入力。
空白の場合は自動的にそのページのURLを取得します。 - Font
- Fontを選択します。ただし日本語環境では特に意味ありません。
- Clolor Scheme
- 色見を選択します。
- Referral Tracking Name
- トラッキングコードを設定できます。どこでクリックされたのか把握できるようになります。
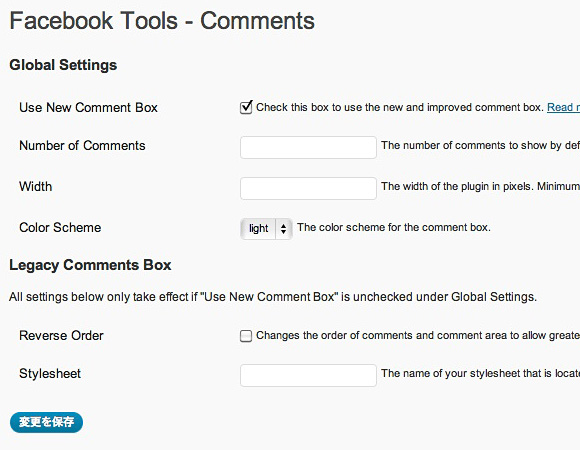
Comment

Global Setting
- Use New Comment Box
- チェックを入れると新しいバージョンのコメントボックスを使用します。
- Number of Comments
- 表示するコメント数を指定します。
- Width
- コメントボックスの幅を指定します。
- Clolor Scheme
- 色見を選択します。
- Referral Tracking Name
- トラッキングコードを設定できます。どこでクリックされたのか把握できるようになります。
Legacy Comment Box
"Use New Comment Box"のチェックを外した場合のみ以下の設定は全て有効になります。
- Reverse Order
- コメントの表示順を逆にします。
- Stylesheet
- スタイルシートをテーマからのパスで指定します。
設置方法
OGPタグ以外は、テーマ内にphpを記述して使用します。
いいねボタン
テーマのループ内の設置したい箇所に
<?php fb_likebutton(); ?>
と記述します。
送信ボタン
テーマのループ内の設置したい箇所に
<?php fb_sendbutton(); ?>
と記述します。
コメントボックス
テーマのループ内の設置したい箇所に
<?php fb_comments(); ?>
その他、コメント数を取得する<?php fb_commentcount(); ?>もあるのですが、
僕の環境ではバグが生じたので控えさえてもらいます。
詳細はプラグインのドキュメントをご覧ください。
WordPress › Facebook Tools « WordPress Plugins






Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)