facebookのsocial plugin(ソーシャルプラグイン)一覧
facebookの機能をサイト上で使えるfacebook social plugin。僕が知らないだけかも知れませんが、今ではいろんな種類が出ています。今後も使用する機会があると思うので、調べるついでに一覧にしてみました。
facebookの機能をサイト上で使えるfacebook social plugin。
僕が知らないだけかも知れませんが、
今ではいろんな種類が出てるんですね。
今後も使用する機会があると思うので、
調べるついでに一覧にしてみました。
- Activity Feed
- Comments
- Facepile
- Like Box
- Like Button
- Live Stream
- Login Button
- Page title
- Recommendations
- Registration
- Send Button
- Subscribe Button
はじめに
“Registration”以外のsocial pluginはSocial Plugins – Facebook開発者よりコンフィギュレータを使用することで簡単に設置コードを取得できます。
設置コードはHTML5版、XFBML版、IFRAME版の3種類あり、
プラグインによって使用できる種類が違います。
コードの貼り付け方は、「Get Code」ボタンで表示される各プラグインコードの説明に従ってください。
プラグインによっては、アプリIDが必要なものがあります。
アプリIDの取得方法は過去記事 Facebook・Twitterなどソーシャルボタン設定項目まとめ のfacebookの項をご覧ください。
「いいね」ボタンなどの表記が英語になる場合があります。
その場合はソースコード内のen_USの部分をja_JPに書き換えると日本語で表示されます。
Activity Feed
Activity Feedプラグインは、そのサイト上でのアクティビティを表示します。
facebookユーザーがログインしている場合、友人がサイトで「いいね」ボタンクリックや、
facebookでシェア、コメントボックスでコメントしたコンテンツが表示されます。
ログアウトしている場合はActivity Feedはおすすめを表示してログインボタンを表示します。
フィードを埋めるのに十分な友達のアクティビティがない場合は、おすすめで埋められます。
Recommendationsにチェックを入れると、下半分はおすすめで埋められます。
上半分を埋めるのに十分なアクティビティがない場合は、おすすめの量が増えます。
DEMO
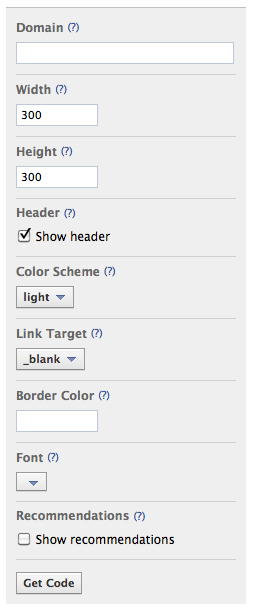
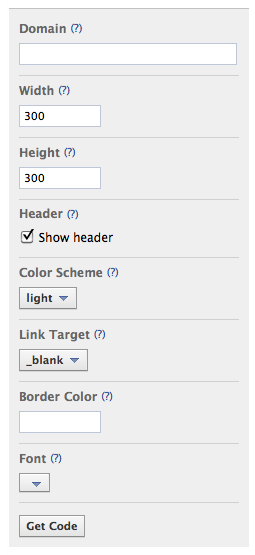
設定項目

- Domain
- サイトのドメインを入力
- Width
- ボックスの横幅を指定
デフォルト値は300px - Height
- ボックスの高さを指定
デフォルト値は300px - Header
- facebookのヘッダーを表示するか選択
- Color Scheme
- 色味を選択
- Link Target
- リンクをどのウインドウで表示するか選択
_blank…新規ウインドウ
_top,_paretnt…同じウインドウ - Border Color
- ボーダーの色を#FF0000などの16進数で指定
- Font
- フォントを選択
- Recommendations
- おすすめを表示するか選択
チェックを入れるとおすすめされた記事が表示される
トラフィックがサイト上のどのプラグインからか知りたい場合は
<fb:activity ref="homepage"></fb:activity>
<iframe src="...&ref=homepage"></iframe>
のように記述します。
ユーザーがクリックすると、リファリURLにfb_refパラメータが含まれます。
http://www.facebook.com/l.php?u=<your_url>&fb_ref=homepage
Comments
facebookのコメント機能をサイト上に設置できます。
またモデレーションツールを使用して、コメントの管理もできます。
DEMO
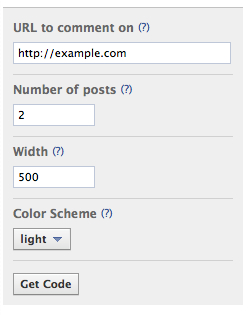
設定項目

- URL to comment on
- コメントを設置するURL
- Number of posts
- 表示するコメント数を指定
デフォルトは10、最小は1 - Width
- 幅を指定。最小値は400px
- Color Scheme
- 色味を選択
Moderation tools
管理者はコメントをデフォルトの"すべてのユーザーに表示"か、
コメント投稿者とその友人だけに公開する"限られた公開"のいずれかを選択できます。
またブラックリストで禁止ワードの設定もできます。
Facepile
そのページを「いいね」している友人の写真を表示します。
該当するユーザーがいなければ何も表示されません。
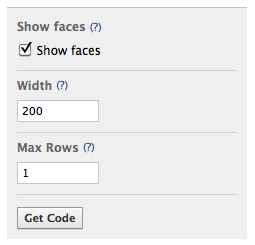
DEMO
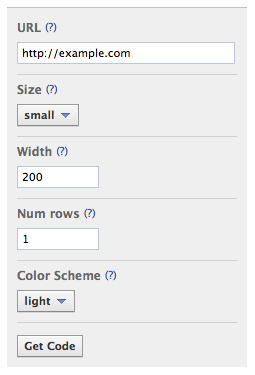
設定項目

- URL
- 設置するページのURL
- Size
- 写真の大きさを選択
- Width
- 幅を指定。デフォルト値は200px
- Num rows
- 写真を並べる行数を指定
- Color Scheme
- 色味を選択
Like Box
facebookページを「いいね」してる人の写真表示の他に、
いいねボタン、ストリームの表示と比較的使い勝手のいいプラグイン。
DEMO
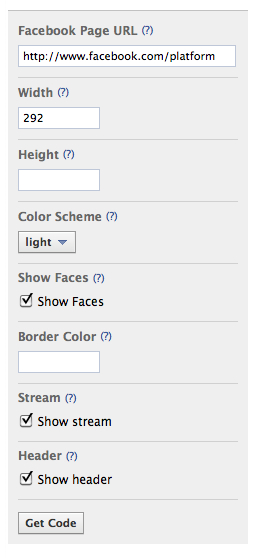
設定項目

- Facebook Page URL
- facebookページのURLを指定
- Width
- 幅を指定。最小値は292px
- Height
- 高さを指定
写真10枚表示、ストリーム表示の場合デフォルトで556px
写真無し、ストリーム無しの場合63px - Color Scheme
- 色味を選択
- Show Faces
- 「いいね」してる人の写真を表示するか選択
- Border Color
- ボーダーの色を16進数で指定
- Stream
- 投稿のストリームを表示するか選択
- Header
- ヘッダーを表示するか選択
Like Button
ユーザーがそのページのコンテンツをユーザーとシェアするためのボタンです。
ユーザーが「いいね」ボタンをクリックすると、そのページの情報はウォールに表示されます.。
より活用したい場合はOGPタグの設置もお勧めします。
DEMO
設定項目
「いいね」ボタンの設置については過去に記事にしてますのでそちらをご覧ください。
Facebook・Twitterなどソーシャルボタン設定項目まとめ
Live Stream
ページにいるユーザーの活動やコメントがリアルタイムにシェアできます。
リアルタイムなイベントや、コンサート、スピーチ、ウェブチャット、マルチプレイヤーゲームなどに最適です。
DEMO
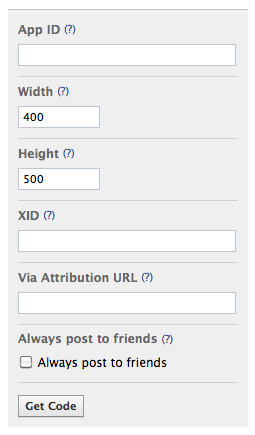
設定項目

- App ID
- アプリケーションIDを入力
- Width
- 幅を指定
- Height
- 高さを指定
- XID
- 同じページで複数のLive Streamを設置している場合、
それぞれに固有のIDを付けることができる - Via Attribution URL
- アプリ名をクリックした時のURLを指定
- Always post to friends
- 投稿がユーザーのウォールに表示されるか選択
Login Button
アプリケーション登録したサイトにログインさせるためのボタンを表示します。
サインインしてる場合はユーザーの写真を表示します。
設定項目
Page title
時間かけて調べてみたのですが、どんな機能かいまいち分かりません…
ご存知の方いたら教えて頂けるとありがたいです。
設定項目

Recommendations
ユーザーにパーソナライズされた記事を表示します。
ユーザーがfacebookにログインしてない場合は一般的なお勧め記事を、
ログインしてる場合は友人などの情報を元にしてお勧めを表示します。
精度がどのくらいかは検証してません。
DEMO
設定項目

- Domain
- サイトのドメイン名を入力
- Width
- 横幅を指定。デフォルト値300px
- Height
- 高さを指定。デフォルト値300px
- Header
- facebookのヘッダーを表示するか選択
- Color Scheme
- 色味を選択
- Link Target
- リンクをクリックした時のウインドウの開き方を指定
- Border Color
- ボーダーの色を16進数で指定
- Font
- フォントの選択
Registration
ユーザは自分のFacebookアカウントを使ってサイトにサインアップできるようになります。
ユーザがFacebookにログインしていれば、ユーザーの情報が登録用フォームにあらかじめ入力されます。
Facebook APIでは取得できない情報(例えば好きな映画)の入力にも柔軟に対応します。
Facebookアカウントを持っていないユーザや、Facebookアカウントを使いたくないと言うユーザに対応することも可能です。
DEMO
設置方法
設置コードを取得するコンフィギュレータは用意されてないので、
解説を読んでサイトにあった適切なコードを入力してください。
Send Button
そのページの情報をfacebookの友人やグループ、特定のEmailアドレスへ送ることができます。
「いいね」ボタンが全員にシェアされるのに対し、
送信ボタンはプライベートなメッセージとして指定した友人のみにシェアされます。
DEMO
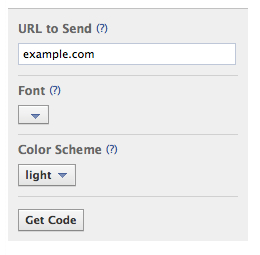
設定項目

- URL to Send
- 送信したいページのURL
- Font
- フォントを指定
- Color Scheme
- 色味を指定
Subscribe Button
facebookユーザーのフィード購読ボタンを設置することができます。
自分がフィード購読されたい場合は設定をしておく必要があります。
詳細は以下の記事をご覧ください。
「フィード購読」を個人ブランド作りに活用しよう
DEMO
サンプルとしてMark Zuckerbergのフィード購読ボタンを設置してます。
設定項目
Subscribe Button – Facebook開発者
- Profile URL
- フィード購読させたいfacebookのプロフィールURL
- Layout Style
- ボタンのスタイル
[standard]
テキストをボタンの右に表示し、友だちの写真を下に表示
最小の幅は225px、デフォルト幅は450px
写真なしの高さは35px、写真がある場合の高さは80px
[box_count]
フィード購読合計数をボタンの上に表示
最小幅は55px、デフォルトの幅は55px。高さは65px。
[button_count]
フィード購読されてる数をボタンの右側に表示
最小幅は90px、デフォルト幅は90px。高さは20px。 - Color Scheme
- 色味を選択
- Font
- フォントを選択
- Width
- 横幅を指定
最後に
プラグインによって機能が違うので、
その特徴を理解することでいろいろなサイトの運用に役立ちそうです。
個人的にはアプリ関連のプラグインを理解するのに時間がかかったので、
開発よりの知識も深めいたと思います。







Comment
コメント(0)
コメントする
Trackback(2)
facebookとHPの連携 | 太朗の部屋
FC2ブログにFacebookプラグインを設置する その3 | パソコンサポート本舗のブログ