私がwebサイトのラフデザインを制作する時の流れ
私がwebサイトのラフを作る時の流れを書いてみました。
独学で身に付けた方法であり、
一般的な方法ではないかも知れないことを予め断っておきます。
私にはやりやすい方法ですが、
他の人にとってはそうではないかもしれません…
本エントリーはラフデザインのみ注力するため、既にコンセプト、ターゲット、サイト構成などは決まった状態と仮定します。
(※本文中のショートカットキーは全てMacの場合です)
希望デザインのヒアリング
※委託業務の場合です
どんなデザインが希望かを先方にヒアリングします。
この時にできるだけ、クライアントのイメージを明確にするため
抽象的でも良いので沢山言葉を貰います。
明るい、可愛い、ポップ、カッコいい、シンプル、落ち着いた…etc
具体的にデザイン参考にしたいサイトがあるのなら聞いておきます。
また頂いた言葉と自分のイメージのギャップを埋めておきます。
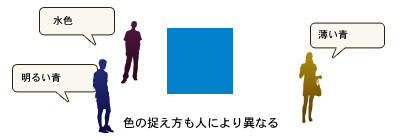
”シンプル”と言う言葉一つ取っても、人によって感じ方が違います。

色についても同様です。

この時に求めてるデザインがサイトのコンセプトとあまりにかけ離れてる時は提案しておきます。
例えば
葬儀屋のサイトなのにピンクで可愛らしく
とか。
ニッチな市場を狙いたいなら良いのですが、
一般の方に受け入れ難いデザインになる場合は改善を提案します。
ワイヤーフレーム作成
追記:詳細をワイヤーフレームをつくる時に押さえておきたいポイントに記載しました。
まず、ページに入れるコンテンツを洗い出します。
- ロゴ
- グローバルナビゲーション
- キャッチコピー
- バナー
- 画像
など。
こららを盛り込んでワイヤーフレームを作ります。
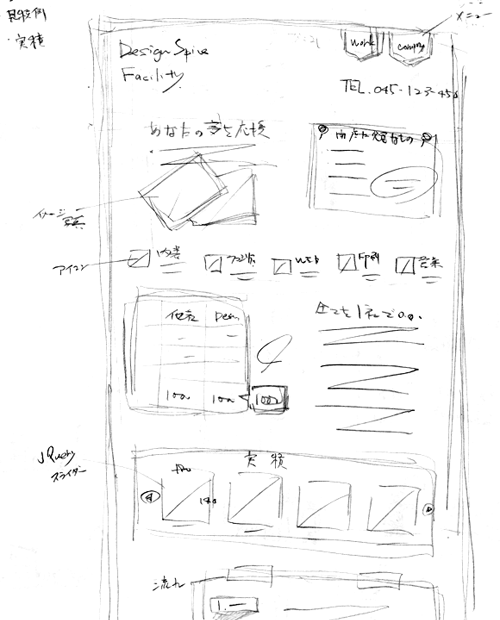
私はまず紙にざっと書きます。
何を使ってワイヤーフレームを作るかは個人の好みがあると思いますが、
私は手を動かしてる方がイメージしやすいのでそうしてます。

…汚い(笑)
人に見せる事意識してないのでこんな感じです。
クライアントに提出する時は、Illustratorで清書します。
また、ワイヤーフレームに関しては下記記事も参考になります。
ラフデザイン制作準備
ワイヤーフレームでデザイン構成が決まったら、
ラフデザインに入ります。
最初に色とフォントを決めます。
色の選定
メインカラーを元に、近似色を1〜2色、アクセントカラーを1〜2色決めます。

私は主にkulerかCOLOURloversを利用してます。
配色に関しては下記のサイトが参考になります。
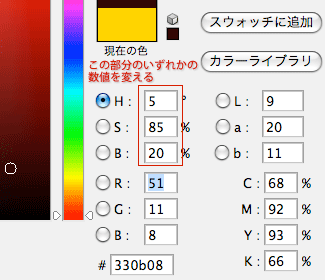
また、自分で決める場合はメインカラーからHSBの数値を変えると簡単です。
Hだけ変更すれば同じトーン、Sは鮮やかさ、Bで明るさを調整して色が作れます。

作った色はスウォッチに登録しても良いのですが、
私は画像にしておきます。
メリットとしてはIllustratorに配置して同じ色が使えるのと、
他者に渡して同じ色で作業してもらう事ができる、くらいですかね。
フォントの選定
サイトのデザインにあったフォントを選びます。
本文はcssでフォントを指定するので、画像部分に使う書体となります。
日本語、欧文、それぞれ1〜2書体ずつ。
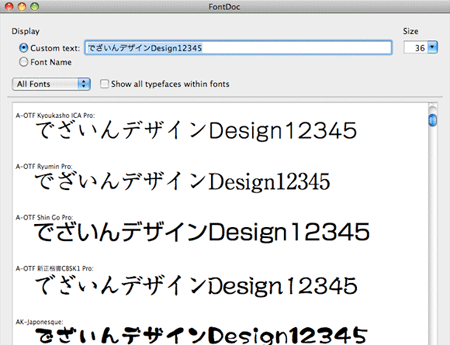
フォントプレビューソフトを使うと便利です。
私はFontDocを使ってます。
FontDoc

ベースグリッド
殆どのサイト制作で960pxグリッドを使用します。
参考:ページの幅960pxを基準にして、設計するグリッドデザイン | コリス
これにガイドラインを引いたのをベースとして用意しておきます。
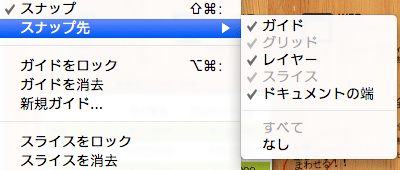
ガイドやグリッドにスナップさせるようにしておきます。

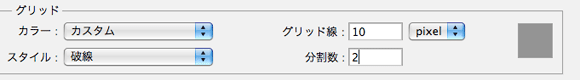
photoshop→環境設定→ガイド・グリッド・スライスで、
グリッド線10pixel、分割数2にします。

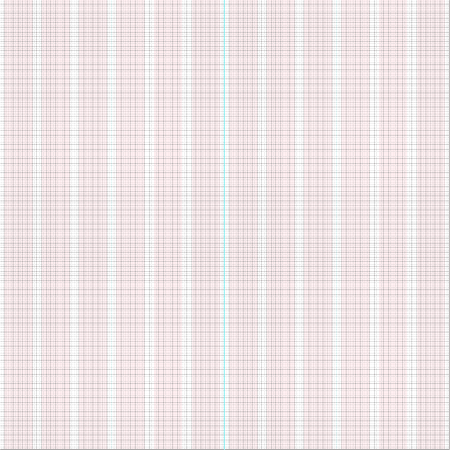
デザインのベース。

これら全部が表示されてる状態だと見辛い時もあるので、
コマンド+@ グリッドの表示・非表示の切り替え
コマンド+: ガイドの表示・非表示の切り替え
で表示したり非表示にしたりしながらデザインしてます。
デザイン
後はひたすらワイヤーフレームに沿ってデザインしていきます。
グリッドにスナップを使ってるので、
オプジェクとは5px単位で整列されます。
微調整は矢印ツールにして、キーボードの矢印で1pxずつ移動させます。
shiftキーを押しながら矢印キーを押すと10pxずつ移動できます。
また別のツールを使ってる時でもコマンドキーを押すと一時的に矢印ツールに切り替わるので、
その状態で移動することができます。
※パスのアンカーポイントは拡大した状態で矢印キーを使っても1pxずつより小さい値で移動します。
レイヤーはフォルダを使って整理しておくと作業しやすいです。

昔はコーディングできるかどうかも意識してデザインしてましたが、
最近ではレイアウトの自由度が上がったのでコーディングはあまり意識せずデザインしてます。
ある程度形になったところで、
(時間に余裕があれば)私は一日寝かせます。
一度離れてから見なおすといまいちな部分が見えてきたり、
新しいアイデアが浮かぶことがあります。
形になった時点で画像に書き出し、先方に確認してもらいます。

後は先方とのやり取りで修正を加え、
問題無ければコーディング作業に進みます。
以上が私のやり方です。
完全な独学なので、
他の方の方法も気になりますね。







Comment
コメント(10)
chakotay
hiro
GadgetShop
hiro
Hide
maru
hiro
hiro
神澤ゆきえ
hiro
コメントする
Trackback(18)
6月24日のおすすめ記事
WEB DESIGN INFOMATION
WEBデザイン入門 第4回 | ラフデザインの作成 | ウェブデザインの見本帳に | WebDesigner's MEMO
残すところあと数時間!2011年を振り返るとともに心動かされた記事を紹介 | Design Color
ラフデザインの方法 | WEBデザイン始めました。
これなら分かる!WEB制作を無料で「学べる」サイトまとめ | コムテブログ
もう一度見直してみよう!web制作の流れについてのまとめ | スターフィールド株式会社
ひとりでWeb制作できた!「知識0から学ぶ」すごいスライドやサイト27 | コムテブログ
効率的に学べた!Webデザインを「職種別」に基礎から勉強出来る総まとめ | コムテブログ
WEBデザイン入門 第4回 | ラフデザインの作成
フリーも社内も助かった!Web制作フローが「完璧」にわかる資料や流れのまとめ | コムテブログ
すごい役立った!Web制作に特化した「提案書」に入れておきたいこと、知識 | コムテブログ
スキルが増えた!今後を生き抜くためにWebデザイナーも習得しておきたい技術 | コムテブログ
実技(WEBプログラミング実習) | 東京の求職者支援訓練
レイアウトデザイン基礎② – portfolio
LAYOUT DESIGN: 2021.07.20(TUE) – 今日の池冨さん
学科 レイアウトデザイン基礎② – DEAUアカデミー WEBデザイナー養成(午前)科
学科 レイアウトデザイン基礎③ – DEAUアカデミー WEBデザイナー養成(午前)科