ワイヤーフレームをつくる時に押さえておきたいポイント
前回の「私がwebサイトのラフデザインを制作する時の流れ」では
大まかな流れのみだったので、もう少し掘り下げてみました。
対象は小〜中規模プロジェクトです。
大規模プロジェクトの場合はここに記載した内容に
当てはまらない事があると思います。
ワイヤーフレームとは?
簡単に言えばwebサイトの設計図です。
ワイヤフレーム(画面の設計図または絵コンテ)
ユーザーエクスペリエンスデザイン – Wikipedia
ただ、「ワイヤーフレームをどこまで作り込むか?」は意見が別れるところです。
グレーボックスで構成のみをシンプルに作る人から、
テキストまで具体的で作り込む人もいます。
下記のサイトはワイヤーフレームを集めたサイトですが、
様々なワイヤーフレームがあるのが分かります。
» I ♥ wireframes
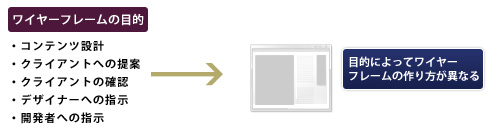
その違いは「ワイヤーフレームの目的」によるものだと思います。

以降の内容は、私が数人、または一人で全て行うweb制作で身につけた方法です。
なので小〜中規模サイト制作時を対象としております。
サイトの5W1H
どんなサイトでもそれを作る目的があります。
5W1Hを明確にし、そこから外れない様な設計をする事が大切です。
| What | Webサイトの目的は何か? | 購買・会員登録・来店を促す・サービス告知、など |
|---|---|---|
| Who | 誰がwebサイトを利用するのか? | 女性・男性・二十代・グルメな人・音楽好きな人、など |
| When | いつWebサイトを利用するのか? | 夕方・母の日・クリスマス・連休前・冬、など |
| Where | どんな環境でWebサイトを利用するのか? | PC・モバイル・自宅・外出先・職場、など |
| Why | なぜWebサイトを利用するのか? | 商品詳細を知りたい・サービス内容を知りたい・ 予約をしたい、など |
| How | どのようにWebサイトを利用するのか? | 検索から入って商品の詳細を見て購入、など |
どのページをつくるか?
まずトップページ。
体裁が変わるようであれば下層ページも作ります。
また、システムが入るプロジェクトでは画面遷移図としてつくることもあります。
結局のところプロジェクトによります。
競合他者調査
競合他者がどのようなサイト設計を行ってるか参考にします。
他サイトの設計は試行錯誤の結果辿り着いた設計とも言えます。
全く同じ設計にしてしまうのは問題がありますが、
「何故そのような設計にしたか?」を考える事でワイヤーフレームをつくる時の参考になります。
例えば賃貸のサイトではトップの目立つ場所に検索メニューがあります。

賃貸サイトでユーザーが一番求めてるのは賃貸検索ではないか、と考察できます。
(これは誰でも分かる例ですが…)
また、ユーザーは過去の体験から次のアクションを予想します。
過去に賃貸サイトを利用した方なら、賃貸サイトで地図を見れば「地域から賃貸を探す」を連想します。
この様にその業種で多く使われてるレイアウトを参考にする事で
ユーザの期待を裏切らない設計も出来ます。

ただし、サイトの目的がユーザービリティよりも他社との差別化を優先するのであれば、
あえて他には無い設計にする場合もあります。
掲載するコンテンツ
サイトの目的を考えつつ、
どのコンテンツを入れるか洗い出します。
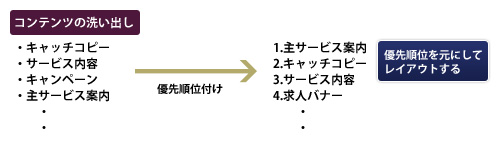
コンテンツの優先順位をつける
洗い出したコンテンツの優先順位を付けます。

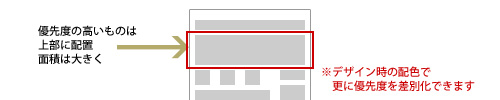
順位を付けたら優先順位をもとにレイアウトして行きます。
優先度が高いものはページを開いた時に目に入る場所に、
また、面積の大きくするなどしてインパクトを強くします。

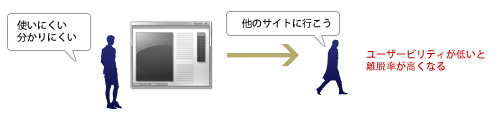
ユーザビリティ
Webサイトの使い勝手のよさのこと。そのページを訪れた利用者(ユーザ)がどれだけ快適に操作できるかを意味しており、ページ内の文章やボタン・画像などの各要素のわかりやすさや大きさ・配置、操作の学習しやすさ・覚えやすさ、ページ間移動の効率のよさ、ページの読み込み時間の短さなどの観点から評価される。
Webユーザビリティとは【web usability】 – 意味/解説/説明/定義 : IT用語辞典
- 初めてきたユーザーが迷ったりしないか?
- サイトの利用方法は簡単に伝わるか?
- 目的の場所にたどり着けるか?
などユーザーにとって使い勝手の良い設計を心掛けます。

また、この点に関しては他者の意見もできるだけ聞くと良いです。
自分の常識=世間の常識
ではありません。
前述と被りますが、サイトの目的によってはユーザービリティを犠牲にすることもあります。
インタラクティブなコンテンツ
数年前はインタラクティブなコンテンツと言えばFlashが主流でしたが、
最近ではjQueryなどのJavaScriptを使用して比較的簡単に導入できるようになりました。
サイトの目的上、導入した方が良さそうであれば使います。
インタラクティブコンテンツを入れる場合は立体的に考えて設計をする事が必要です。
また、導入にはクライアントの理解や予算の関係があるので、
場合によっては導入したパターンとそうでないパターンの2つ作るケースもあります。
ワイヤーフレーム上には注釈や、脇に補足で動きを書いたりして伝わる様にしておきます。

マーケティング
見せ方・掲載するコンテンツの違いでコンバージョン率が大きく異なる場合もあります。
»【WEBマーケター必見】ABテスト事例12選 – NAVER まとめ
実際のコンバージョン率はサイトを公開してみないと分からない部分もあるかと思いますが、
予測できる範囲で考慮します。
マーケティングに関してはまだまだ勉強中ですが…。
以上の要素を組み合わせてワイヤーフレームをつくります。
「ワイヤーフレームとは」で記載した様に、
ワイヤーフレームの目的はプロジェクトや職場の方針によって変わってきます。
やり方を模索する事も大切ですが、
一つの方法に固執せず柔軟に対応できる力も必要だと思います。







Comment
コメント(0)
コメントする
Trackback(2)
「webデザイン」参考レイアウトのまとめ | whyデザインブログ
サイトリニューアル手順をまとめ。各工程とその時に参考にしたいサイトご紹介!