WordPressでKtai Styleを使ってjQuery Mobileスマートフォンサイトを制作する流れ
前回のエントリーからjQueryMobileでスマートフォンサイトを制作し、その後幾つかの修正を重ねそれなりの形になってきたので作業の流れをまとめました。
WordPressのプラグインKtai Styleを使ったjQuery Mobileスマートフォンサイトを制作する流れです。
前回のエントリーからjQueryMobileでスマートフォンサイトを制作し、その後幾つかの修正を重ねそれなりの形になってきたので
作業の流れをまとめました。
やり方は人それぞれだと思いますが、
作業の参考になってくれたら幸いです。
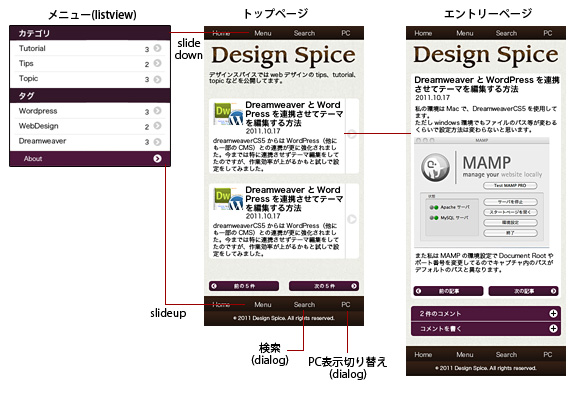
1.ラフの作成

一般的なwebサイト制作と同様にまずラフを制作します。
また、jQuery Mobileの特徴でもある画面遷移時の効果や、
表示のされ方などもこの時点で決めておくと良いでしょう。
2.HTMLマークアップ
HTML5でマークアップ
jQuery MobileはHTML5のカスタムデータ属性を使用しますのでHTML5でマークアップします。
マークアップしながらjQuery Mobileの設定を定義するのが理想ですが、
慣れないうちはまずjQuery Mobileは考えずに通常のマークアップをすると良いと思います。
この時点ではCSSは適用させません。
jQueryMobileの設定
HTMLマークアップが完了したら、jQuery Mobileの定義を設定していきます。
最初にCDNからファイルを読み込みます。
<link href="http://code.jquery.com/mobile/latest/jquery.mobile.min.css" rel="stylesheet" type="text/css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/latest/jquery.mobile.min.js"></script>
コードは、Download | jQuery Mobileより取得できます。
HTMLにdata-roleなどのカスタムデータ属性を追加して行きます。
マークアップの詳細は、ASCII.jp:西畑一馬のjQuery Mobileデザイン入門 や
jQuery Mobile 1.0b1 日本語リファレンスが非常に参考になります。
<body> <!-- jQueryMobile page --> <div data-role="page"> <header> <!-- jQueryMobile header --> <div data-role="header" data-backbtn="false"> <nav data-role="navbar"> <ul> <li><a href="/">Home</a></li> <li><a href="#menu" data-transition="slidedown">Menu</a></li> <li><a href="#search" data-rel="dialog">Search</a></li> <li><a href="#pcView" data-rel="dialog">PC</a></li> </ul> </nav> </div> <!-- /jQueryMobile header --> <h1><img src="https://design-spice.com/wp/wp-content/uploads/2011/11/img_logo.png" width="290" height="50" alt="Design Spice"></h1> <p>デザインスパイスでは、webデザインのtips、tutorial、topicsなどを公開しています。</p> </header> <!-- jQueryMobile content --> <div data-role="content"> <ul data-role="listview" data-inset="true"> <li> <a href="single.html"> <img src="https://design-spice.com/wp/wp-content/uploads/2011/11/img_thumbnail.png" alt="サムネイル" width="60" height="45" /> <header> <h2>Dreamweaverとwordpressを連携させてテーマを編集する方法</h2> <data>2011.10.17</data> </header> <p>dreamweaverCS5からはWordPress(他にも一部のCMS)との連携が更に強化されました。。</p> </a> </li> </ul> <ul data-role="listview" data-inset="true"> <li> <a href="single.html"> <img src="https://design-spice.com/wp/wp-content/uploads/2011/11/img_thumbnail.png" alt="サムネイル" width="60" height="45" /> <header> <h2>Dreamweaverとwordpressを連携させてテーマを編集する方法</h2> <data>2011.10.17</data> </header> <p>dreamweaverCS5からはWordPress(他にも一部のCMS)との連携が更に強化されました。</p> </a> </li> </ul> <!-- 以下省略 -->

jQueryMobileの機能を実装する為に一部HTMLのタグを変更する場合もあります。
その辺りは臨機応変に対応します。
3.デザイン(テーマ)のカスタマイズ
マークアップが終わったらデザイン(テーマ)のカスタマイズをします。
jQueryMobileにはa~eの5つのテーマが用意されてるので、
それ以外の適当な文字をdata-theme属性で指定します。
<div data-role="header" data-backbtn="false" data-theme="z">
今回は、x,y,zの3種類のテーマを併用しました。
それぞれにCSSスタイルを適用して行きます。
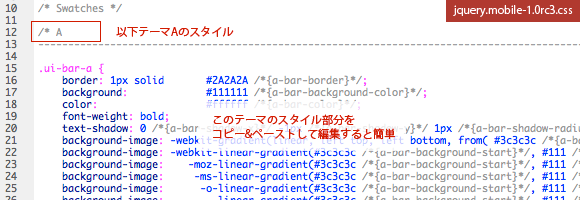
また、jQuery MbileのCSSの設定を変更する場合は、
jQuery MbileのCSSの後にオリジナルのCSSを読みこんでスタイルを上書きします。
スタイルの変更はjQuery MbileのCSSを複製して変更すると簡単です。

また、jQuery MobileはJavaScriptでclass属性などが追加されますので、
それらのスタイルを調べる際にはfirebugやsafariのWebインスペクタなどを利用すると便利です。
静的なサイトであればここまでの作業で一通り完成となります。

4.WordPressテーマ作成
作成したhtmlをWordPressのテーマファイルに変更して行きます。
その前に、今回はスマートフォン対応にWordPressプラグインのKtai Styleを使用しました。
WordPress Plugins/JSeries ? Ktai Style (携帯対応プラグイン)
Ktai Styleには独自タグが用意されてるので、
サンプルで使用しているタグの一部はktai styleの独自タグとなります。ご注意ください。
テーマファイル作成
まずKtai Styleでは下記のテンプレートファイルは必須となります。
- style.css(テーマの名称、配布元、説明、バージョン、作者を記述)
- index.php(トップページ・カテゴリ一覧・検索結果)
- comments.php(コメント閲覧・投稿を行うなら必須)
今回はこれ以外に下記の4つのファイルを作成しました。
- header.php(ヘッダー部分共通)
- footer.php(フッター部分共通)
- single.php(個別記事ページ)
- function.php(独自関数定義ファイル)
- css/ds-style.css(オリジナルcss。style.cssとは別にした)
先ほど作成したHTMLのソース一部をWordPressのテンプレートタグに変えて行きます。
この部分は一般的なWordPressテーマを作成する流れと変わりません。
WordPress テーマ作成の具体的な方法は多くのサイトで紹介されるのでそちらを参照してください。
WordPressのオリジナルテーマ作成フロー・基本マニュアル – かちびと. net
WordPress オリジナルテーマの作り方 3.0+ | Webクリエイターボックス
index.phpのソースのみサンプルで掲載します。
<?php ks_header(); /*Ktay Style独自タグ*/ ?>
<!-- jQueryMobile content -->
<div data-role="content">
<?php if (is_category()) : /* If this is a category archive */ ?>
<h1 id="categoryTitle">Category: <?php single_cat_title(); ?></h1>
<?php elseif( is_tag() ) : /* If this is a tag archive */ ?>
<h1 id="categoryTitle">Tag: <?php single_tag_title(); ?></h1>
<?php endif; ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<ul data-role="listview" data-inset="true" data-theme="y">
<li>
<a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>">
<?php if(has_post_thumbnail()) { echo the_post_thumbnail(); } ?>
<header>
<h2><?php the_title(); ?></h2>
<?php the_date('Y.m.d', '<data>', '</data>'); ?>
</header>
<?php the_excerpt(); ?>
</a>
</li>
</ul>
<?php endwhile; ?>
<aside class="ui-grid-a">
<div id="pageNaviNext" class="ui-block-a"><?php previous_posts_link('次の5件', '0'); ?></div>
<div id="pageNaviPre" class="ui-block-b"><?php next_posts_link('前の5件', '0'); ?></div>
</aside>
<?php else : ?>
<h2>記事が見つかりませんでした。</h2>
<?php endif; ?>
</div>
<!--/jQueryMobile content-->
<?php ks_footer(); /*Ktay Style独自タグ*/ ?>
</body>
</html>
プラグイン・テーマファイルのアップロード
Ktai Style (携帯対応プラグイン)よりプラグインをダウンロードし展開して、
ktai-style フォルダーごと wp-content/plugins/ に転送します。
オリジナルのテーマファイルは、wp-content/ktai-themes/ ディレクトリーを作成して、
そこに転送します。
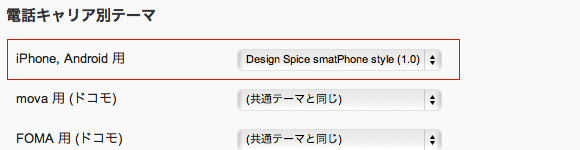
WordPressの管理画面よりKtai Styleを有効にし、
「携帯表示」→「テーマ」でiPhone,Android用に先ほど作成したテーマを選択します。

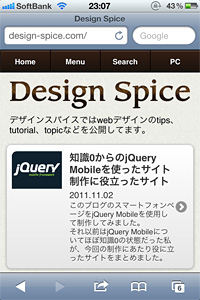
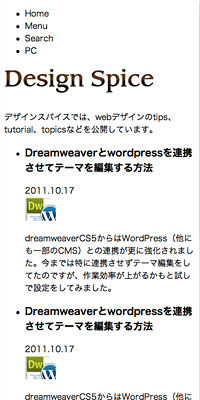
以上でスマートフォンからアクセスした場合に、
jQueryMobileを使用したオリジナルテーマが適用されます。

5.Tipsなど
制作時のtipsや気を付けたい点など羅列していきます。
テキストを省略させない
ヘッダーやフッターなど一部で長いテキストを表示すると、
自動的に末尾のテキストが省略して表示されます。
テキストを省略せずに表示するためにデフォルトのCSSを上書きします。
/* テキストを省略せずに表示する */
.ui-header .ui-title, /* ヘッダー */
.ui-footer .ui-title, /* フッター */
.ui-btn-inner, /* ボタン */
.ui-li-heading, /* リスト見出し */
.ui-li .ui-btn-text a.ui-link-inherit, /* リンクリスト */
.ui-li-desc /* リスト詳細 */
{
overflow: visible;
white-space: normal;
}
Ajaxでページ遷移させない
複数ページを包含したページにリンクする場合はリンクに rel=“external” か
data-ajax=“false” を追加する必要があります。
今回殆どのページがこれに当たりましたので全リンクでAjaxを使用しない設定にしました。
jQueryとjQueryMobileのjsの間に記述します。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script>
<script>
$(document).bind("mobileinit", function(){
$.mobile.ajaxEnabled = false;
});
</script>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0rc2/jquery.mobile-1.0rc2.min.js"></script>
jQueryでカスタムデータ属性追加
「前の5件」などのリンクはWordPressのテンプレートタグで出力してるのですが、
このリンクのカスタムデータ属性はjQueryで追加する方法を取りました。
//#indexはこのリンクを内包してるpageにつけたID
$("#index").live('pagecreate', function(){
$("#pageNaviNext a").attr("data-role","button").attr("data-icon","arrow-l").attr("data-theme","x");
$("#pageNaviPre a").attr("data-role","button").attr("data-icon","arrow-r").attr("data-theme","x").attr("data-iconpos","right");
});
Ktai StyleのTips
※ktai Style固有の内容なので別の方法でスマートフォン対応してる場合は当てはまりません。
viewport
iPhone,Android用のテーマには自動で
<meta name="viewport" content="width=device-width,initial-scale=1" />
が追加されるのでテーマファイルからviewportの記述を削除して問題ありません。
サムネイルのサイズを変更する
Ktai Styleは自動的に小さいサイズのサムネイルを生成しますが、
このサイズを変えたい場合は以下のコードをテーマの functions.php に追加します。
※既に違うサイズでサムネイルを生成してしまってる場合は、それらのファイルを削除する必要があります
function my_thumbnail_max_size() {
return 280;//サムネイルのサイズpx
}
add_filter('ktai_thumbnail_max_size','my_thumbnail_max_size');
他のプラグインが動作しない場合
ページヘッダの表示用 add_action('wp_head'); を利用しているプラグインの場合、
ks_wp_head() の引数をKTAI_DO_PC_HEAD に変更すると動作するようになります。
<?php ks_wp_head(KTAI_DO_PC_HEAD) ?>
同様にページフッタの表示用 add_action(‘wp_footer’); を利用しているプラグインの場合、
ks_wp_footer() の引数をKTAI_DO_PC_HEAD に変更すると動作するようになります。
<?php ks_wp_footer(KTAI_DO_PC_HEAD) ?>
※それでも他の全プラグインの動作を保障するものではありません
ソーシャルボタンなどのリンク
Ktai Styleではリンクのドメインが省略されます。
ドメインからのURLを取得する場合は頭に bloginfo('url') を付けます。
<a href="http://b.hatena.ne.jp/entry/<?php bloginfo('url') ?><?php the_permalink() ?>" data-hatena-bookmark-title="<?php wp_title(); ?>" data-hatena-bookmark-layout="standard" title="このエントリーをはてなブックマークに追加">
外部サイトの画像をそのまま表示させる
ソーシャルボタン、バナーなどで外部サイトの画像をそのまま表示させたい場合は、
以下コードをテーマの functions.php に追加します。
http://ecx.images-amazon.com/images/の部分は、
実際に挿入される画像 URL にあわせて適宜修正してください。
function ks_keep_hatena_image($replace, $orig, $src) {
if (preg_match('#^http://b.hatena.ne.jp/#', $src)) {
$replace = $orig;
}
return $replace;
}
add_filter('ktai_image_to_link', 'ks_keep_hatena_image', 10,3);
その他Ktai Styleで困ったら目を通すページ
WordPress Plugins/JSeries » Ktai Style よくある質問と答え
WordPress › フォーラム » タグ — Ktai Style
終わりに
jQuery Mobileを使ったサイトってどれも似たようなサイトになってしまうと思ってましたが、
結構弄れるものです。
また全体にjQuery Mobileを使うのでなく、フォームやリスト、画面遷移だけなど一部のみに使う方法もアリかなと思います。
個人的にはスマートフォンサイトデザインの知識が不足してるのでそちらも合わせて学んで行かなければなと。
最後に今回のKtai Styleを使ったWordPressのスマートフォン対応はSwapSkillsのセミナー
「スマートフォン+ jQuery Mobile in WordPress」の内容をベースにさせてもらいました。
充実した内容だったのでお礼の意味も込めて取り上げさせてもらいました。
Webプロフェッショナル向け勉強会 SwapSkills スワップスキルズ









Comment
コメント(14)
くまきち
ヒロ -hiroyuki ogawa-
くまきち
ヒロ -hiroyuki ogawa-
yama
hiro
yama
hiro
yama
hiro
yama
hiro
yama
hiro
コメントする
Trackback(0)