
FigmaのVariableの使い方
Figmaの新しい機能Variableについて、作成方法や適応のしかた、スコープ、モードなど基本的な使い方をまとめました。
目次
Variableとは
Variableはスタイルのように再利用可能な定義で、色、数値、文字列などのさまざまなデザイン属性に割り当てることができます。
Variableのタイプ
Variableには、以下の4つのタイプがあります。
- Color
- Number
- String
- Boolean
Color
Colorは値に色を設定でき、オブジェクトの塗りやストロークに適用できます。
Number
Numberは値に数値を設定でき、幅や高さ、間隔、パディング、角丸などに適用できます。
String
Stringは値に文字列を設定でき、テキストレイヤーに適用したり、バリアントに使うことができます。
Boolean
Booleanは値にtrueまたはfalseを設定でき、レイヤーの表示非表示を切り替えるために使用できます。
Variableの作成
Variable作成の手順を案内します。
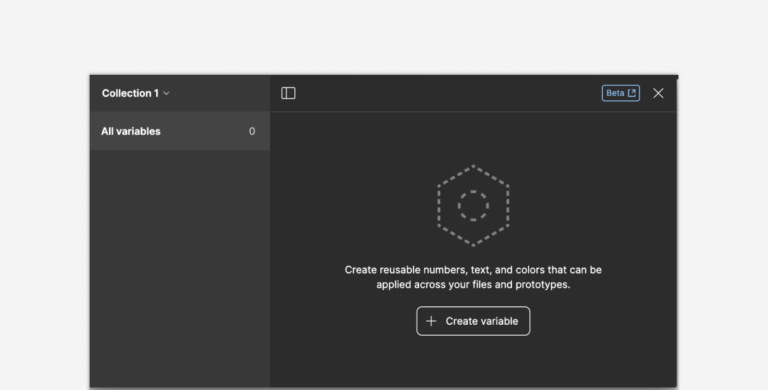
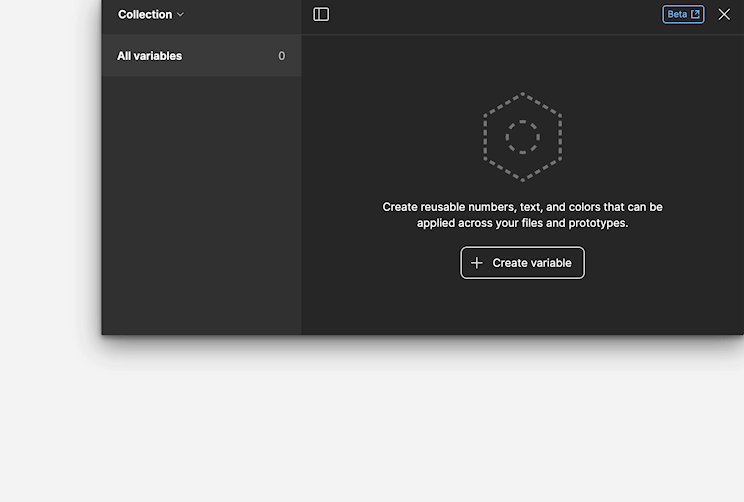
Variableモーダルを開く
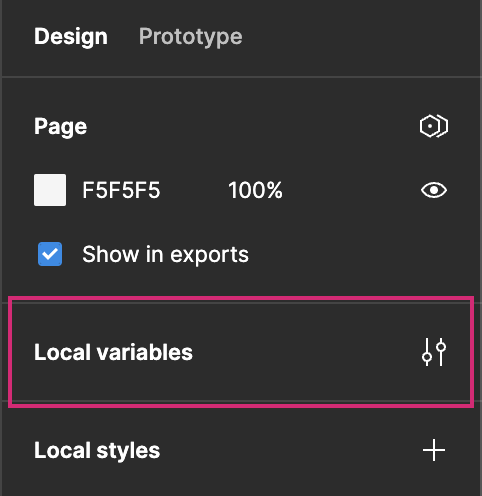
キャンバス上で何も選択していない状態で、右側のサイドバーから、Local Variables をクリックするとVariableを管理するVariableモーダルが開きます。

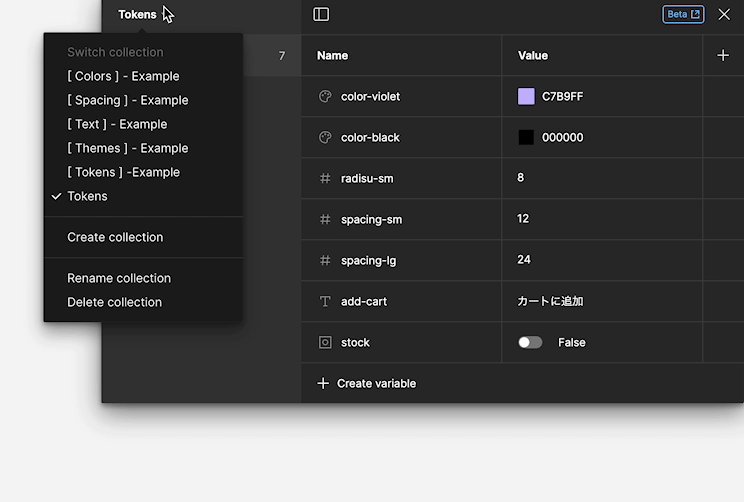
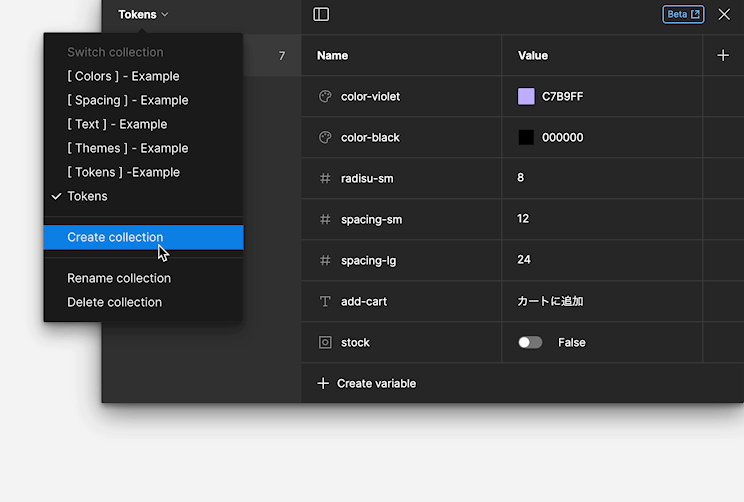
コレクションの作成
Variableはコレクションで管理します。コレクションは変数の関連セットでいくつでも作成できます。

どのようにコレクションを分割するかに特に決まりはありませんが、例として下記のような分け方が考えられます。
- プリミティブトークンとセマンティックトークンでコレクションを分割する
- ブランドカラーとシステムカラーでコレクションを分割する
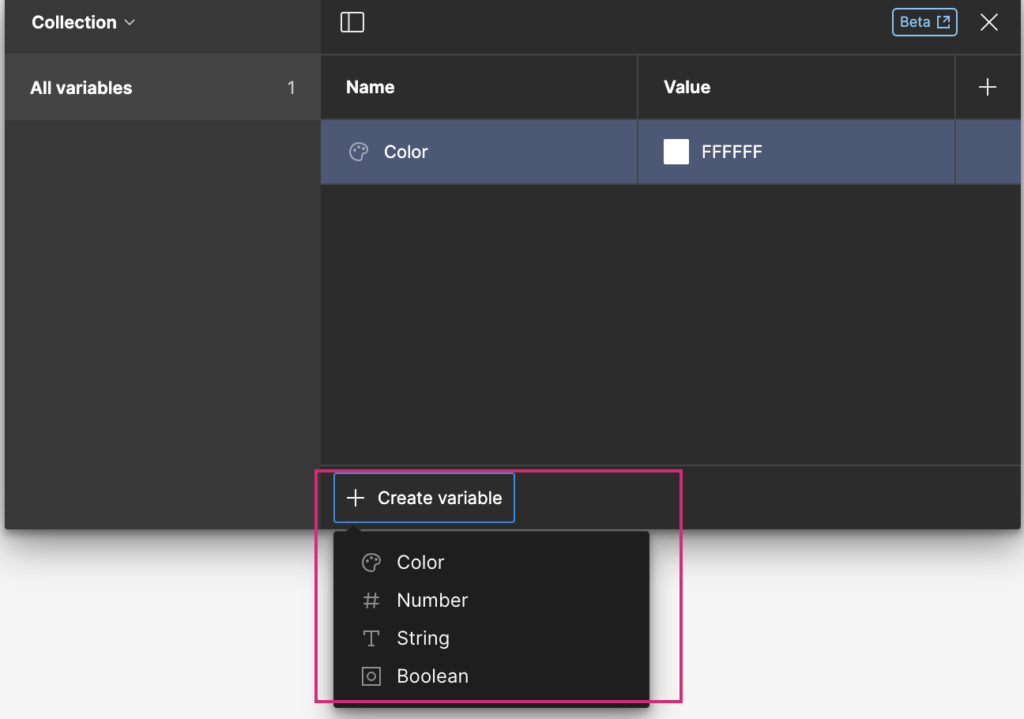
Variableの作成
コレクションを用意したらVariableを作成しましょう。
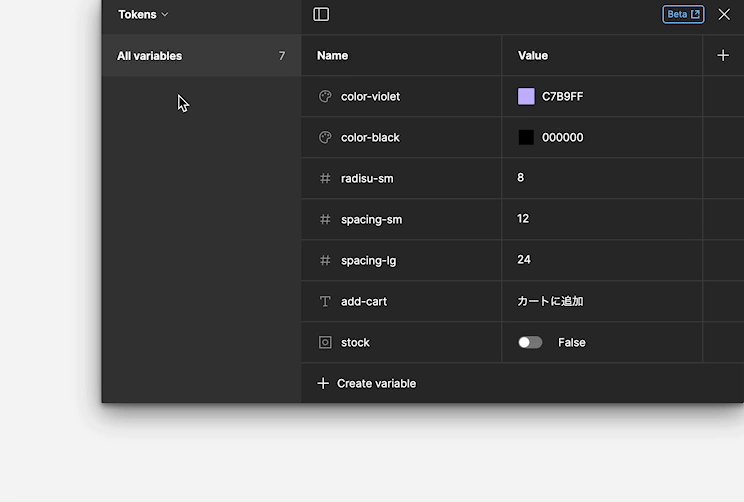
Create Variableボタンをクリックして、作成したいタイプを選ぶとVariableが作成できます。

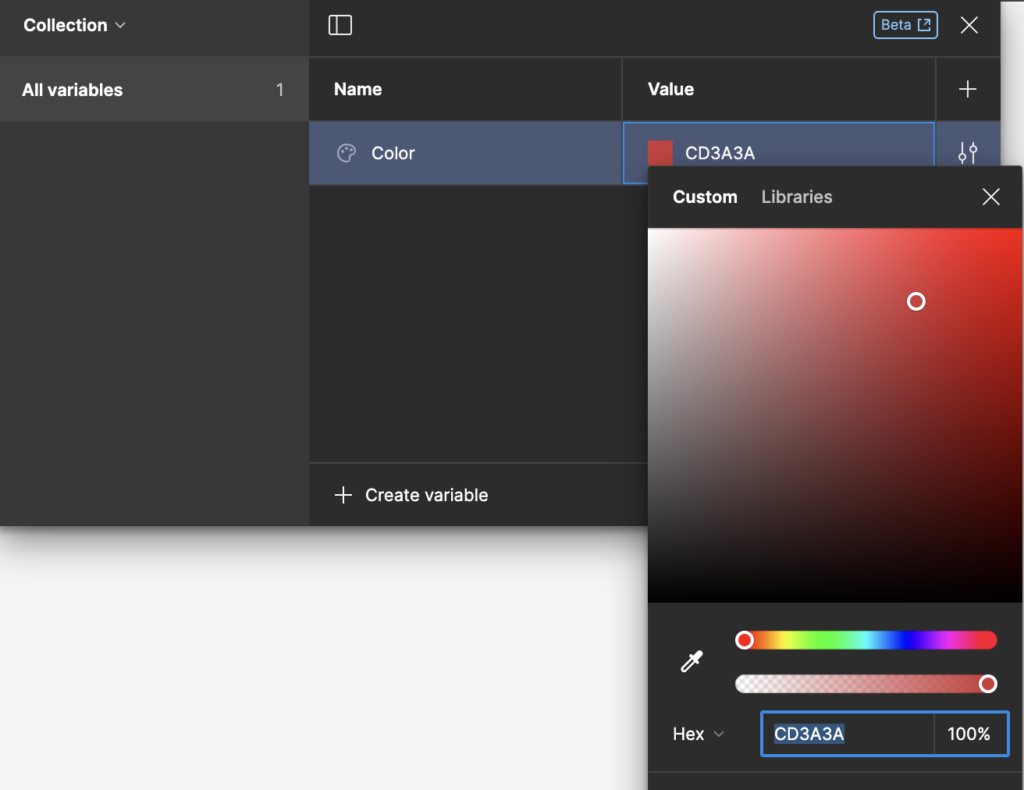
NameはVariable名、Valueには値を設定します。
選択したタイプに応じて、Colorの場合はカラーの値を、Numberの場合は数値を設定できるようになっています。

エイリアス
Variableの値には、既に定義されている他のVariableを選択することができます。(エイリアス)
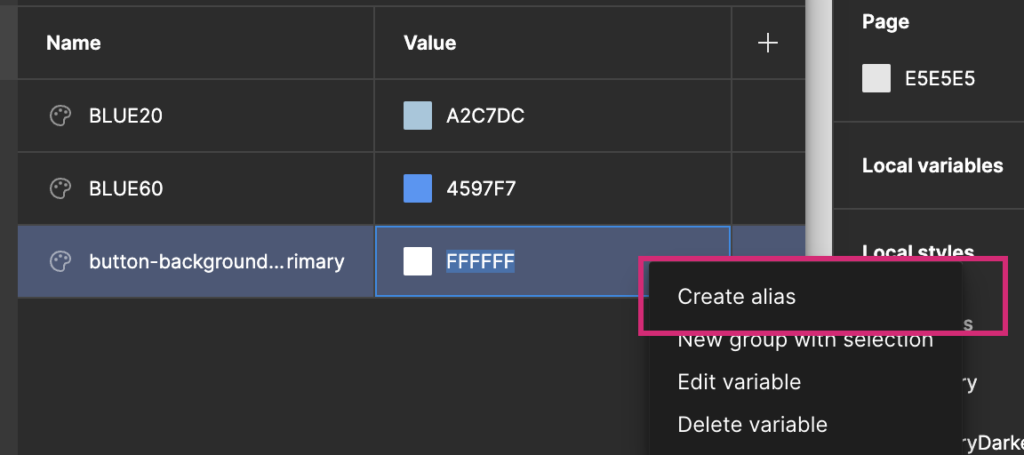
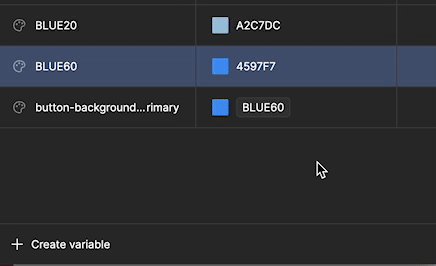
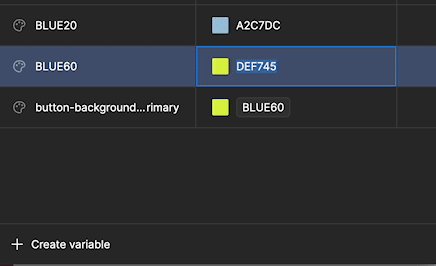
例えば、button-background-primaryのVariableを、BLUE60のエイリアスにするような使い方ができます。
エイリアスの作成は、値で右クリックすると出てくるメニューのCreate aliasから設定できます。

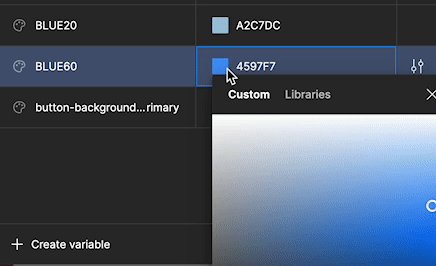
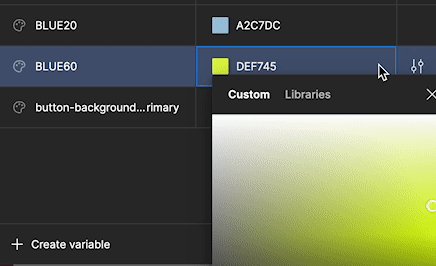
また、エイリアスの元となるvariableの値を変更すると、エイリアスのvalueも同じ値に更新されます。

グループ
コレクション内の複数のVariableをグループ化して整理できます。
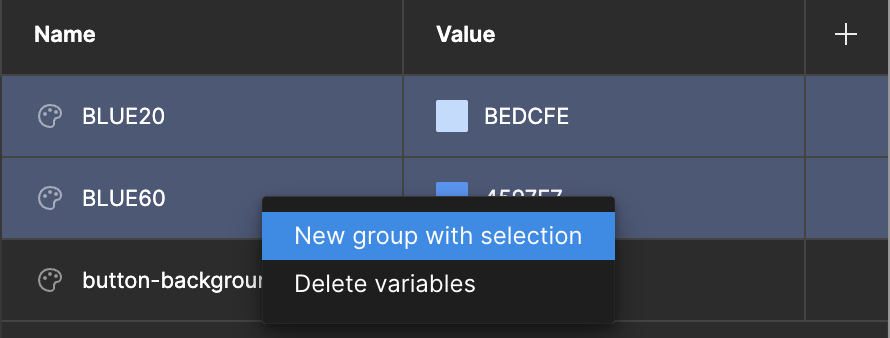
グループを作成する方法は、グループ化したいVariableを選択した状態で右クリックすると表示されるメニューから。New group with sectionを選択するとグループが作成できます。

または、VariableのNameに / を入れることで階層が作られるのでこの方法でグループを作成することもできます。
Variableの適用
Variableをオブジェクトに適用する方法
作成したVariableの適用は、基本的に右サイドバーを使って行います。
Variableのタイプによって、適用する場所が異なります。
Color
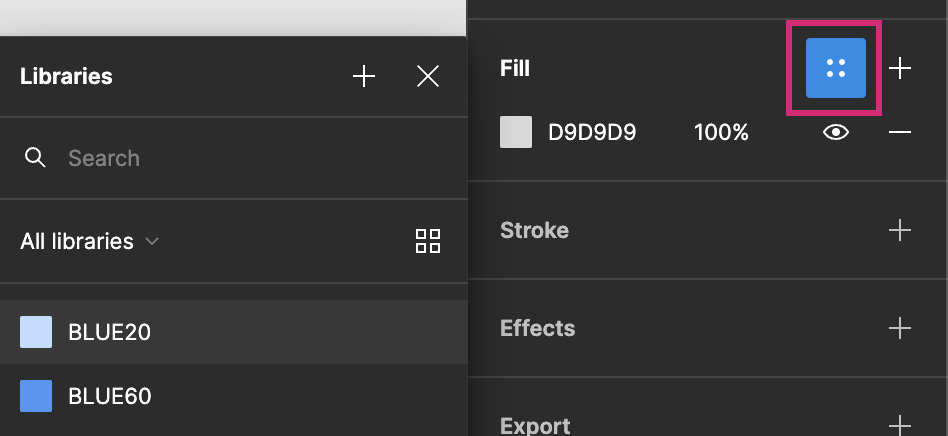
Colorはオブジェクトの塗りやストロークに適用できます。オブジェクトを選択時の、FillやStroke横の4つの点アイコンから適用できます。

Number
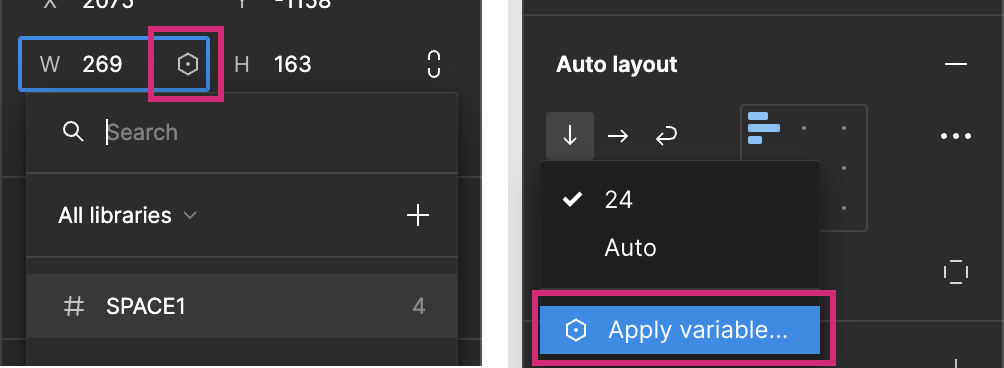
Numberは、幅や高さ、間隔、パディング、角丸などに適用できます。六角形のアイコン、またはApply variableからVariableを適用できます。

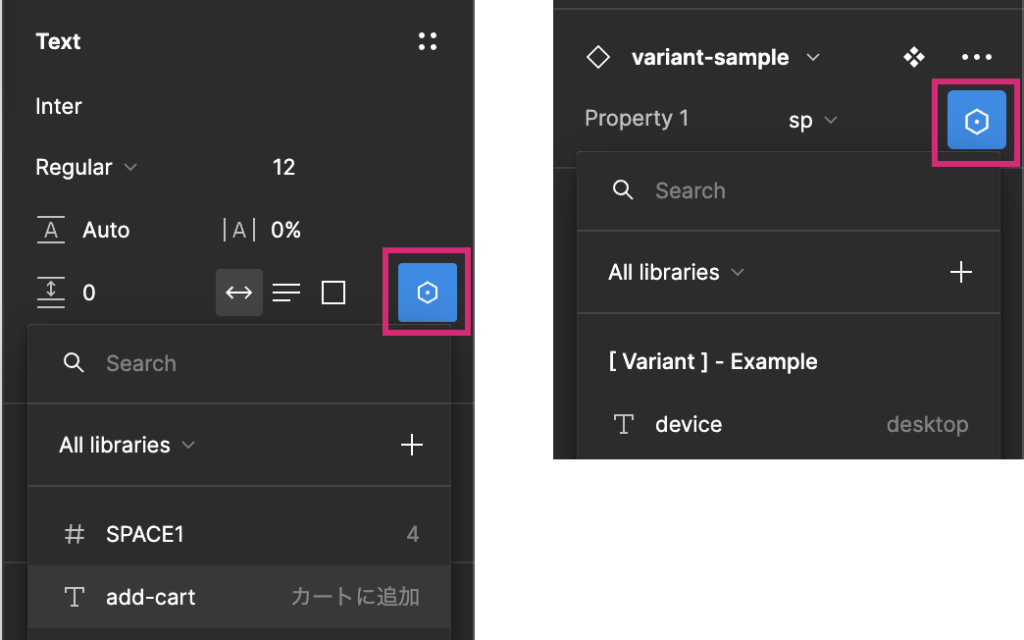
String
Stringはテキストレイヤーに適用したり、バリアントに使うことができます。テキストレイヤー、またはインスタンスを選択時に六角形のアイコンから適用できます。

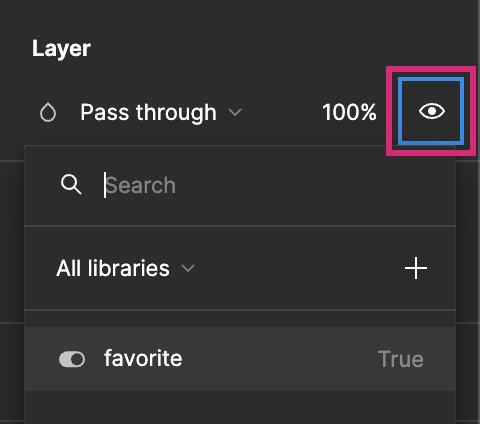
Boolean
Booleanはレイヤーの表示非表示に適用できます。目のアイコンを右クリックするとVariableを適用できます。

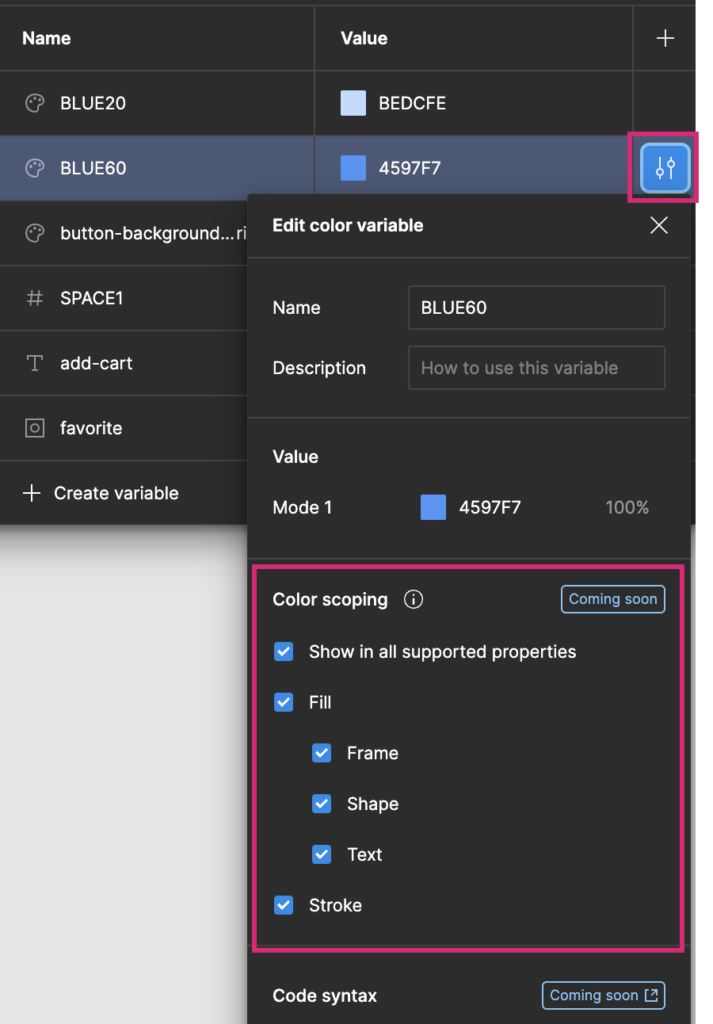
Variableのスコープ
ColorとNumberタイプのVariableは、Variableをどのプロパティの設定時に表示させるか設定できます。

例えば、 「border-primary というVariableは、ストロークの設定時のみ表示させる」といった設定ができます。
注:Colorのスコープ設定はすでに可能ですが、Variableを使用する際にスコープはまだ適用されません。この機能は近日中に追加される予定です。
Mode
Modeは、異なるコンテキストデザインを変化させることができます。 例えばModeを利用することで、ダークテーマ、ライトテーマのような切り替えが即座に行えます。
注:Modeは有料プランでないと使用できないかもしれません
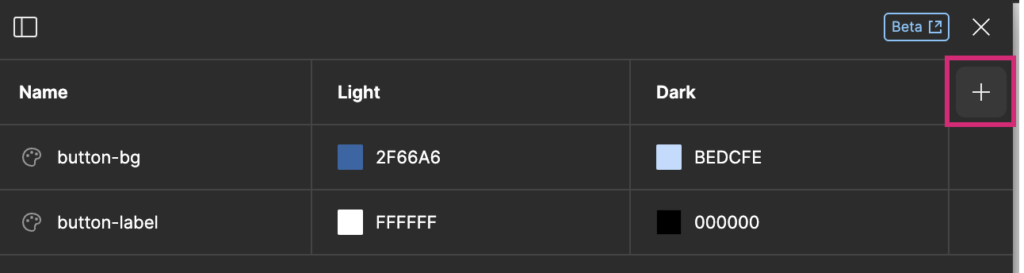
Modeの追加
Variableモーダルの、列のヘッダーにある + ボタンをクリックすると新しいModeが作成されます。デフォルトでは一番左のModeから新しいModeへ値を複製します。

Modeの適用
デフォルトでは、Variable適用時には一番左のModeが適用された状態となります。
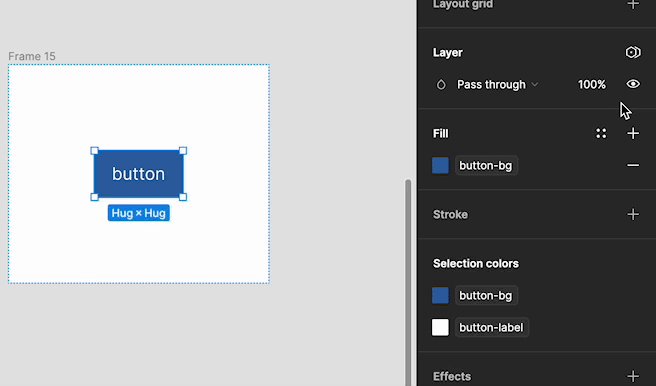
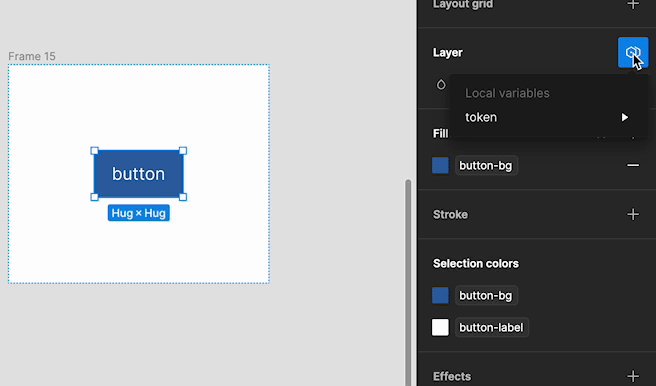
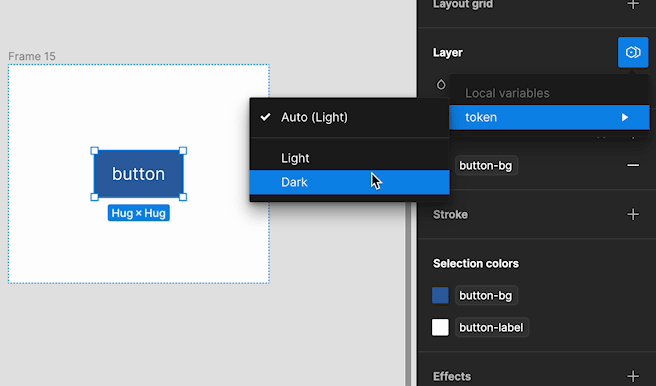
Modeを持つVariableが適用されたレイヤー、またはそれを包含するレイヤーを選択した状態で、レイヤー横の六角形の重なったアイコンをクリックするとModeの切り替えができます。

Modeの継承
Modeの設定にはAutoという値があり、Autoは親の値の継承という意味になります。
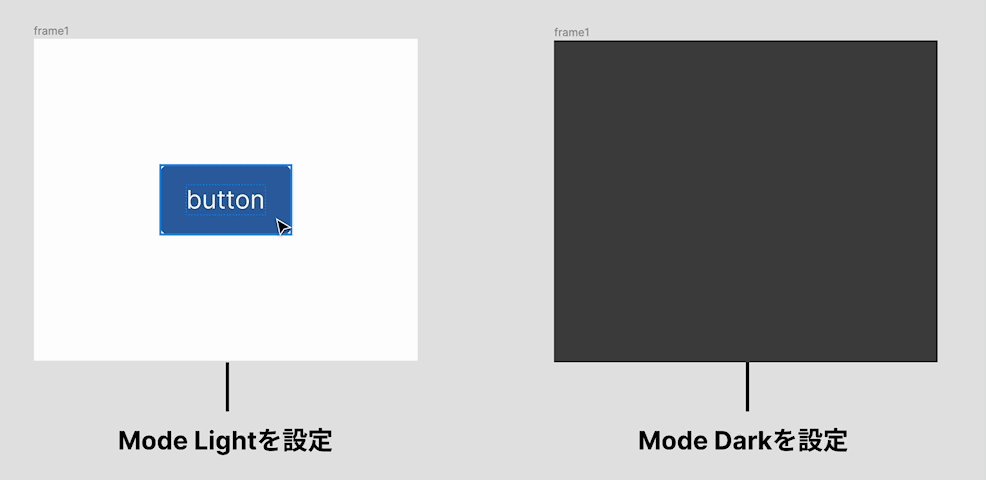
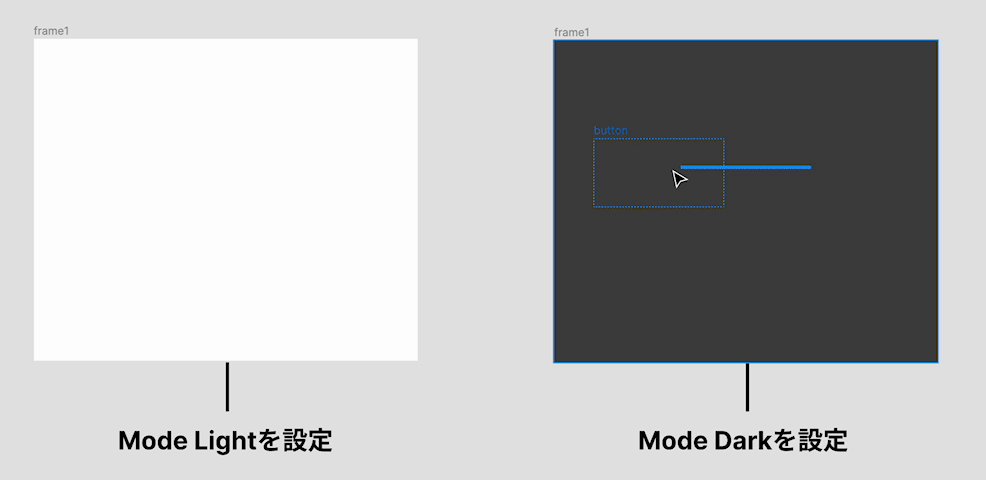
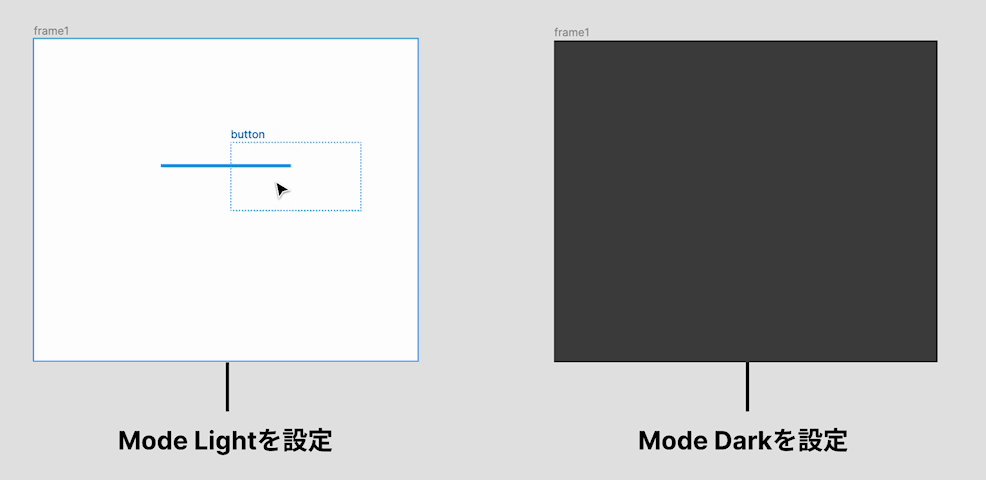
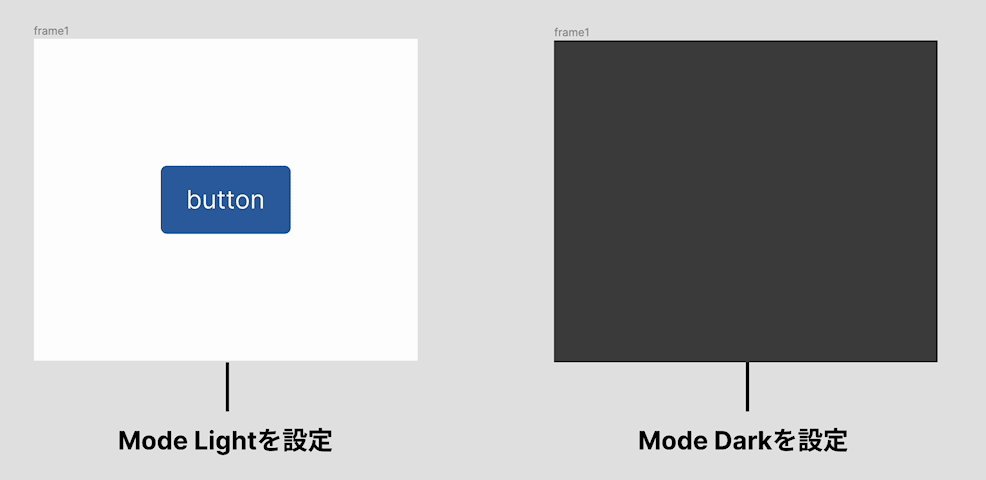
例えば、レイヤーの構造が
frame1 > button
となっており、buttonにVariableが適用されているとします。 また、buttonのModeはAutoとします。
この場合、buttonのModeは親であるframe1のModeの値を継承します。
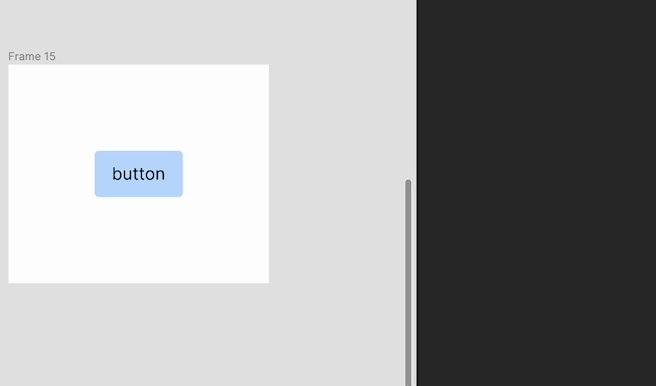
frame1のModeがLightの場合buttonのModeはLightが適用、frame1のModeがDarkの場合buttonのModeはDarkが適用されます。
下の画像は、ModeにLightを設定したframe1からDarkに設定したframe1にbuttonを移動した時に、buttonのModeが切り替わる様子のアニメーションです。

その他
VariableかStyleか?
色のような要素を定義する場合、FigmaではVariableとStyleのどちらでも定義ができます。また、Variable機能が登場以前はStyleを使うのが定番でした。
VariableとStyleの異なる点として、Variableが単一の値を表すのに対し、Styleは複数の値で構成できます。例えば、Stlyeでは複数の塗りを持つカラーやグラデーションも定義できます。
そのため単色はVariableを、Variableでは定義できない場合はStyleを使うと良いでしょう。







Comment
コメント(0)
コメントする
Trackback(1)
SNSで話題のWeb関連情報 2023年 7/22〜7/28 | Webクリエイターボックス