
Photoshopで理論的に配色はできないものか検証してみた
最近は配色を作れるジェネレータや配色をシェアするサイトが多数あり、簡単に配色を作ることができます。ただ、そういうのに頼らずにもっとPhotoshopだけで理論的にできないものかと思い検証してみました。
目次
動機
配色を作れるツールっていまいち使いこなせてないし、自分がイメージしてる配色をPhotoshopで理論的に作れたら楽だなと思って。
結論
最初に結論を述べます。
Photoshopで色相を使った配色は基本的には難しいです。(できなくはないが非常に手間がかかる)
彩度・明度を使った配色は簡単にできる。
また、トーンを使った配色ならそれなりにであればできる。という結論になりました。
Photoshopの表色系の落とし穴
色相を順序立てて円環にして並べたものを色相環と言い、色相環の反対の位置が補色となります。
つまり基準となる色に180°足した色が補色になります。
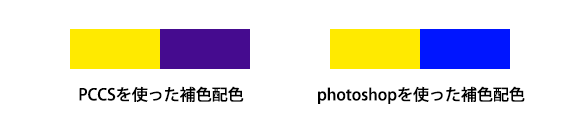
ところが下記のようにPhotoshopで作った補色とPCCSを使った補色は大きく異なります。

PhotoshopはHSV表色系を使用してます。
コンピュータによるディスプレイ上への色の表示以前に生まれたマンセル表色系は、コンピュータ時代のRGB表色系で表現しようとすると、すっきりとした関係にならない。
マンセル表色系が用いた色相、明度、彩度の概念を採用しながら、独自の方法を考えたのが、1978年に考案されたHSV表色系である。
色相環を利用して色に数値を割り当てる方法
日常的に使われてる表色系にはマンセル、オストワルト、PCCSなどがありますが、HSVはコンピュータ上での使用を主にしてるので他の表色系とは大分特徴が異なります。
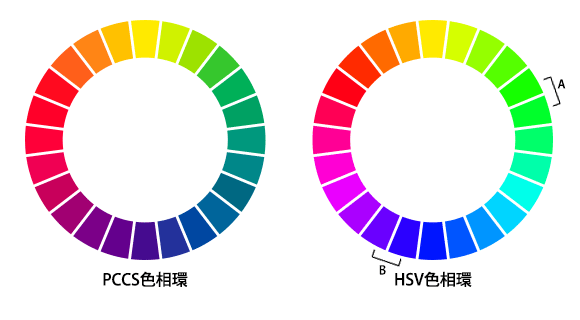
下記はPCCSとHSVの色相環ですがHSVは色相の並びに偏りがあります。
Aの部分は色の差があまりないのに、Bの部分は色の差が大きいです。

色の差が均等でないと言うことは、配色について考えることが難しくなります。
と言うことでPhotoshop(HSV表色系)で色相を基準にした配色(補色やトライアド・テトラードなど)は向いてないと考え断念しました。
色相環を使った配色技法の参考:色の配色II +その5+
彩度と明度の配色
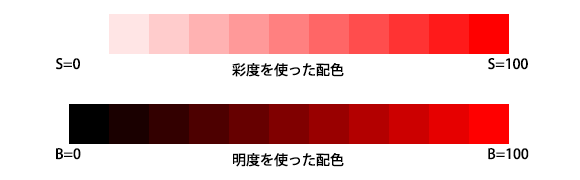
HSV表色系は彩度や明度の調整が感覚的にできます。
Photohsopの場合は、Sの値を変更すると彩度が、Bの値では明度が変化します。
よってこの値を調整することで彩度の配色・明度の配色が簡単に作れます。


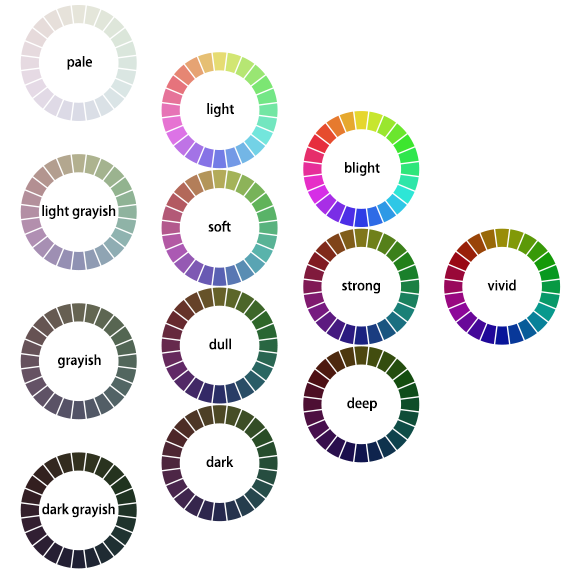
トーン
トーンは、明度と彩度の複合概念といえるものです。
色相の同じ系列でも、明・暗、強・弱、濃・淡、浅・深の調子の違いがあります。この色の調子の違いをトーンといいます。
日本色研事業株式会社
と言うことは、HSVのS(彩度)とV(明度)を一定に保ったままH(色相)を変えればトーンができるのではと考えました。
が、PCCSの明度と彩度の数値とSVは異なります。
色見本・表色系-PCCS Color List – RGB CMYK HSVよりvivid toneを下記に引用してみました。
SとVの値が安定してないのが分かります。
vivid tone
| Color | PCCS | Web | HSV | ||
|---|---|---|---|---|---|
| Color | N:H-L-S | #rrggbb | H | S | V |
| 1:pR-4.0-9s | #b5184f | 338 | 87 | 71 | |
| 2: R-4.5-9s | #cd1f42 | 347 | 85 | 80 | |
| 3:yR-5.0-9s | #dd3737 | 0 | 75 | 87 | |
| 4:rO-5.5-9s | #e55125 | 13 | 84 | 90 | |
| 5: O-6.0-9s | #e66d00 | 28 | 100 | 90 | |
| 6:yO-7.0-9s | #f29500 | 36 | 100 | 95 | |
| 7:rY-7.5-9s | #eeac00 | 43 | 100 | 93 | |
| 8: Y-8.0-9s | #e2c500 | 52 | 100 | 89 | |
| 9: Y-7.5-9s | #c8bb00 | 56 | 100 | 78 | |
| 10:YG-7.0-9s | #a4b300 | 65 | 100 | 70 | |
| 11:yG-6.0-9s | #4aa315 | 97 | 87 | 64 | |
| 12: G-5.5-9s | #009a55 | 153 | 100 | 60 | |
| 13:bG-5.0-9s | #008c69 | 165 | 100 | 55 | |
| 14:BG-4.5-9s | #007e77 | 176 | 100 | 49 | |
| 15:BG-4.5-9s | #007c8c | 180 | 100 | 55 | |
| 16:gB-4.0-9s | #006b93 | 180 | 100 | 58 | |
| 17: B-3.5-9s | #005a91 | 180 | 100 | 57 | |
| 18: B-3.5-9s | #00569c | 180 | 100 | 61 | |
| 19:pB-3.5-9s | #00509d | 180 | 100 | 62 | |
| 20: v-3.5-9s | #474798 | 180 | 53 | 60 | |
| 21:bP-3.5-9s | #663e8c | 149 | 56 | 55 | |
| 22: P-3.5-9s | #793580 | 125 | 59 | 50 | |
| 23:rP-3.5-9s | #892c71 | 315 | 68 | 54 | |
| 24:RP-4.0-9s | #ab2664 | 332 | 78 | 67 | |
常にこの数値をチェックしながら配色を行うのは実用的ではありませんし、
簡単な方法とは言えません。
妥協案
とは言え、配色の数値にそこまでシビアにならなくて良いいのであれば、
HSVのSVを一定にしたトーンもそれなりに配色はできます。
SVの値をいくつにするとPCCSのトーンに近い色が表せるのかをまとめた表が以下の通りです。
あくまで僕が個人的に作ったものですので正確さは保証しませんので悪しからず。
あまり時間をかけられなかったり、さっくり配色を作りたい時など、
作りたい配色のイメージからトーンを決めてSVをそれに沿った値にすると簡単に配色が作れるのかなと。

| トーン | イメージ | S | V |
|---|---|---|---|
| vivid | さえた、鮮やかな、派手な、目立つ、生き生きした | 90〜95 | 50〜60 |
| blight | 明るい、健康的な、陽気な、華やかな | 70〜90 | 60〜80 |
| strong | 強い、くどい、動的な、情熱的な | 70〜90 | 40〜60 |
| deep | 濃い、深い、充実した、伝統的な、和風の | 70〜90 | 30〜40 |
| light | 浅い、澄んだ、爽やかな、楽しい、子供っぽい | 40〜70 | 70〜90 |
| soft | 柔らかい、穏やかな、ぼんやりした | 40〜70 | 60〜70 |
| dull | 鈍い、くすんだ、中間色的 | 40〜70 | 40〜50 |
| dark | 暗い、丈夫な、円熟した、大人っぽい | 40〜70 | 20〜30 |
| pale | 薄い、軽い、弱い、あっさりした、 女性的、若々しい、優しい、淡い、かわいい |
5〜40 | 80〜90 |
| light grayish | 明るい灰みの、落ち着いた、渋い、おとなしい | 5〜40 | 60〜70 |
| grayish | 灰みの、濁った、地味な | 5〜40 | 40〜50 |
| dark grayish | 暗い灰みの、重い、固い、陰気な、男性的 | 5〜40 | 20〜30 |
あとトーンを使った配色の技法は下記サイトを参照して下さい。
配色に悩んだときに、きっと役立つ7つの配色技法【基本】
おまけ
Webの配色に関しては「Webプロフェッショナルのための黄金則 Web配色デザインのセオリー」が非常に勉強になります。
恥ずかしながら僕も最近まで読んだことなかったのですが、ただの配色パターンの本と違って、どのように配色を行なっていけば良いとか考え方などが体系的にまとめらてます。
ちょこちょこ話題に出るベースカラー(70%)サブカラー(25%)アクセントカラー(5%)についても取り扱ってますし、もっと突っ込んだ面積とかレイアウトを意識した配色まで書かれてます。
新人や配色を学んでる方にはオススメです。
ちなみに明日は著者の坂本 邦夫さんのセミナー出席するのでまた勉強してきます。







Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)