
私がWebサイトの配色を決める時の流れ
配色の技法や解説は多く見られるのですが、そこに至るまでの流れをあまり見ないので自分のやり方を書いてみます。また共有することで自分もそこから新たに学べればと考えてます。
目次
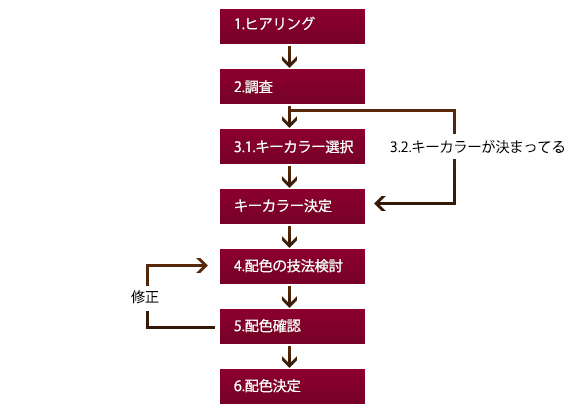
配色を决めるフロー図
この流れは書籍や勉強会で得た知識と現場での試行錯誤を繰り返して構築してきた流れです。
なので人によってやり方は異なると思いますし、「私はこうしてる」「こうしたら良いのではないか」などコメントやtwitterなどでも発言して頂けると、僕もそこから新しく学べるので助かります。

1.ヒアリング
サイトの目的やコンセプト、期待する効果やターゲット、
また、伝えたいイメージや単純に使いたい色も聞きます。
| サイトの目的 | 広告として・情報発信・お客様との交流の場として、など |
|---|---|
| 期待する効果 | 来店数が増える・売上が上がる、など |
| ターゲット | 女性・20代・雑貨好き、など |
| 伝えたいイメージ | ナチュラル・柔らかい・落ち着く、など |
ここで得た言葉を元に配色を組み立てていくことになるので重要な部分です。
伝えたいイメージは多くの場合、「明るい」「可愛い」「落ち着いた」などの形容詞で表現されることが多いです。
ただ、言葉から連想されるものは人により誤差がありますので、
参考となるサイトや、商品など具体的にイメージしてるものも挙げてもらうと良いです。
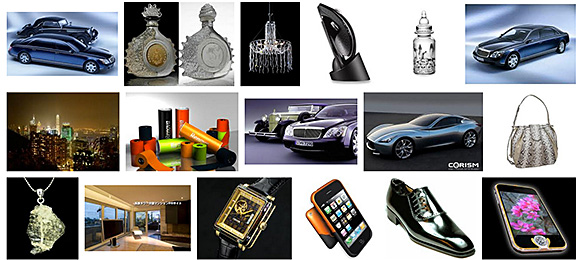
下記はGoogleの画像検索「高級」の結果です。人によって抱くイメージは様々です。
「○○のような高級感」と具体的に伝えてもらうと良いです。

2.調査
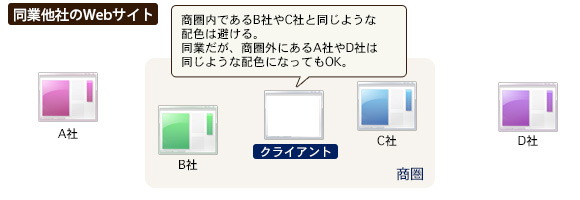
競合となる他社サイトの配色を調査し、それらと同じような配色になることは避けます。
ただし同業の全てのサイトと被らないようにするのは無理があるので、
商圏内で競合となる他社のみを比較対象とします。

また、既にクライアントが名刺やパンフレット、フライヤー、ノベルティやなどを制作していたら見せてもらったり、
店舗であれば外観・内装の雰囲気なども調べてそれらと統一感のある配色を心掛けるようにします。
3.キーカラーの選択
そのサイトの主(キー)となるカラーを決めます。
僕はキーカラーと言ってますが、正確な定義はないので言い方は何でも良いと思います。
サイトをぱっと見た時に印象に残る色です。
これが成功するとそのサイトを思い浮かべた時に「○色が印象的なサイト」と記憶してもらえます。
3.2.キーカラーを决める
ヒアリングや調査で得た情報を元にキーカラーを決めます。
1色の場合もありますし、2色やそれ以上の場合もありますが、
色が増えるほど扱うのは難しくなります。
多色にするのは、主に「賑やか」「楽しい」を演出する時です。
下記のサイトではイメージから色を選ぶことができるので参考になります。
配色イメージサンプル特集 | 色カラー
色相
色相にはそれぞれイメージがありますので、
ヒアリングで得たイメージから色相を選択します。
色とイメージの関連は多数のサイトで説明されてるのでそちらを参照して下さい。
色のイメージ効果と意味と連想させる言葉 | 色カラー
明度
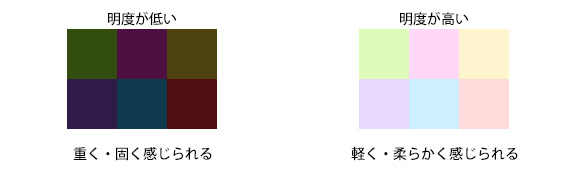
明度は色の重量感を決めます。
明度の低い色は重く・固く感じられ、明度の高い色は軽く・柔らかく感じられます。

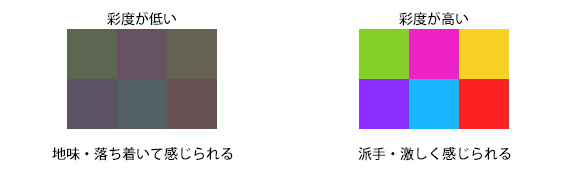
彩度
彩度は色の派手・地味感を決めます。
彩度の低い色は地味で落ち着いて感じられ、彩度の高い色は派手で激しく感じられます。
特に高彩度の暖色系や興奮色、低彩度の寒色系は鎮静色と呼ばれます。

色相・彩度・明度を検討してキーカラーを決めていきます。
キーカラーは16進数またはRGBでしっかり確認しておきます。
なのでサンプルとして見せれるサイトやアプリを知っておくと便利です。
参考サイト:
- 色サンプル(色見本と配色) – Color Sample
- 日本の伝統色 和色大辞典 – Traditional Japanese Color Names
- 世界の伝統色 洋色大辞典 – Traditional World Color Names
- NIPPON COLORS – 日本の伝統色
- 色見本一覧 : 色見本大辞典 色彩のスパイス
- Web配色に便利な無料iPhoneアプリ6つ
また、何故その色を選択したかを文章で説明できるとより説得力がつきます。
更に固有色名で伝えるとより良いです。
- 青は誠実な印象を与え彩度を下げることで落ち着いた雰囲気も伝えられます
- ○○のようなをシルバーグレイを使うと高級感が伝わります
- 競合のサイトが青・緑を使ってるのでそれは避けましょう
- 賑やかな雰囲気を出すために多色にしつつ、ターゲットが大人の女性なので明度は高くしましょう
など。
3.2.キーカラーが決まってる
または、キーカラーになり得るものが既にある。
以下のようなケースではそこからキーカラーを決めます。
- クライアントがハッキリとしたイメージを持っている
- ロゴの色を使う
- コーポレートアイデンティティがある
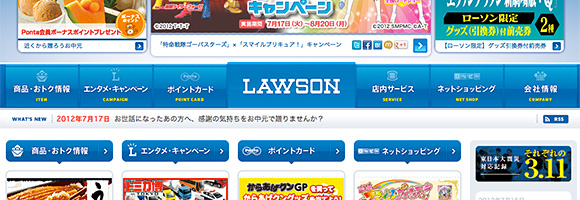
例

LAWSONのサイトです。ロゴの青をキーカラーとしてます。
おそらくCIマニュアルで決められてると思います。

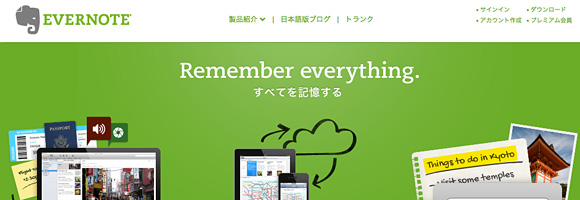
Evernoteのサイトです。ロゴの緑をキーカラーとしてます。
Webサービスやアプリはロゴの色をキーカラーとするケースが多く見られます。
(先にキーカラーを決めてからロゴを作るという逆の流れもあるでしょう)
4.配色の技法を検討
色相と同様に、トーン(明度と彩度の組み合わせ)やトーン配色にも伝わるイメージがあります。
ヒアリングで得たイメージから配色技法を選択していきます。
一例
| ビビットトーン | 鮮やか・賑やか・エネルギッシュ |
|---|---|
| ペールトーン | 女性的・優しい・可愛い・繊細 |
| トーンオントーン配色 | 穏やかで落ち着いた配色ですが、平凡になりやすい |
| トーナル配色 | 素朴なイメージ、落ち着いたイメージ |
参考サイト:
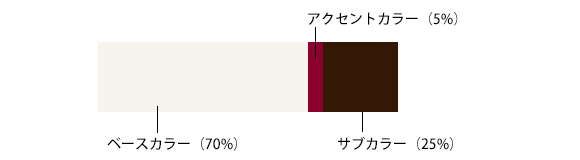
配色の割合は
ベースカラー75% サブカラー 25% アクセントカラー5%
を基本とします。

上記で決定したキーカラーはこの配色に含めます。
ベースカラーとするか、サブカラー、アクセントカラーとするかは
全体のバランスを見て決めます。
サブカラーはベースカラーと似た色を使えばまとまった印象があり、
異なる色を使うと動きが感じられます。
アクセントカラーは他2色とは異なった色で、
色相・彩度・明度の少なくとも2つの数値を他2色と変えると差がでます。
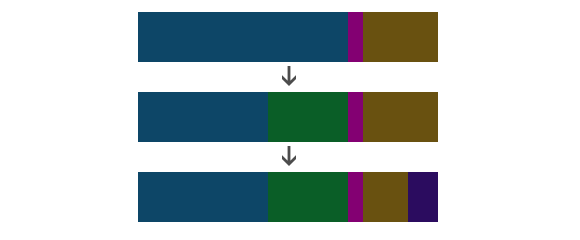
多色配列の場合はベースカラーやサブカラーを分割して少しずつ追加していき、
配色のイメージが崩れないようにします。

この辺りの技法に関しては「Web配色デザインのセオリー」を参考にしてます。
これらを複合的に考えて配色を検討していきます。
とにかく情報を多く集めて選択肢を狭めていくことでスムーズに配色が決められます。
5、配色の確認
だいたいの配色が固まったら、
サイトイメージに実際にその色を配置してシミュレーションします。
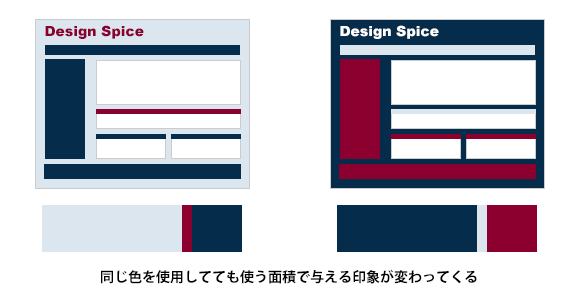
配色は色の組み合わせだけでなく、
色の面積を考えることも重要です。
面積が異なると与える印象も変わってくるからです。

この部分はクライアントも確認できる状態で進めて行くと良いです。
以下のような方法があります。
配色を確認する3つの方法
- Photoshop、Fireworksなどで作成
- 色のついたワイヤーフレームのようなものを用意しておきます。
作りこむ必要はないです。
レイヤーを操作して配色をシミュレーションしていきます。 - CSSを変更
- HTML+CSSで簡易なサイトを作っておいてWebデベロッパーズツールなどを用いて、CSSの色を変更して反映させて確認します。
またはSassやLESSでカラーを変数にして簡単に変更できるようなページを用意しておく方法もあります。 - Webサービスを利用
- オンラインで配色をシミュレーションできるツールを利用します。
- 色サンプル(色見本と配色) – Color Sample
色見本ページで配色シミューレションができます。
これらの方法で確認してもらいながら、配色を調整して確定するのが理想です。
6.サイトで使う配色の決定
上記のステップで決定した配色を書き留めておく、画像にする、スウォッチに登録するなど、
作業で使いやすい状態にしておきます。
この配色をベースに各ページを制作していきます。
色には視線誘導や強調の効果も持たせることができますので
全体を見ながら色を配置していきます。
また「この配色で進める」と言うのを確約しておきます。
ここを曖昧にして進めてしまうと制作途中で「この配色変えたいのだけど」と言われかねません。
もちろんその時は対応はしますが、問題はその時しっかり作業料を貰えるかなので、
そこで揉めないためにしっかり承認は取っておきます。
補足
現場の話
上記の流れは理想とする部分も含まれているので、
正直なところこの通りにできてることは多くはないです。
キーカラーから配色までのステップを一度に進行するケースや、
配色のパターンもサンプルを作ってメールで送って確認というやり取りもまだあります。
費用も時間も掛けれるような案件でないと
ここまで丁寧にやるのは難しいのではと思います。
ただ、そこは現場にいる自分たちが改善して、
サイト制作はこれだけの手間と時間がかかるものだと理解してもらっていかなければなと思っています。
今抱えてる悩み
色が与える影響ってどれ程のものなのでしょうか?
例えばコカ・コーラやマクドナルドなどブランドと色が定着してる場合ならまだしも、
新しく立ち上げる商店やサービスで多少の色の違いが目的に及ぼす影響はどれ程のものなのかと思います。
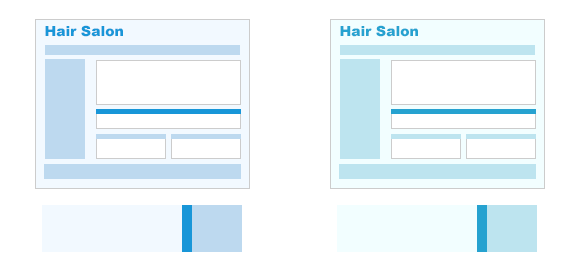
例えば新規に美容院のサイトを制作するとして、
下記の用に異なる配色であっても来店数に与える影響ってほぼ変わらないのではないかと思います。
お客さんが注目するのは美容師や料金、サービス、設備などもっと違うところです。

その色に決定する時は少なからずクライアントの好みが入ります。
その好みと、目的を達成するために考えられた配色に差がある時に、
どちらをどの程度譲歩するか?そのラインの調整に毎度苦労してます…
ここは今後の課題ですね。







Comment
コメント(1)
benri
コメントする
Trackback(4)
Twitter 人気のつぶやき 7/14~7/27 2012 | Webクリエイターボックス
ポータルサイトのデザインをする時に意識したこと5つ | Design Color
ホームページの配色について | Works
配色理論を手伝ってくれるツール | Global Edgewalk