
レスポンシブWebデザインのテストに使えるツール
レスポンシブWebデザインの表示確認に便利なテストツールをまとめました。※随時更新中です
目次
Webサービス
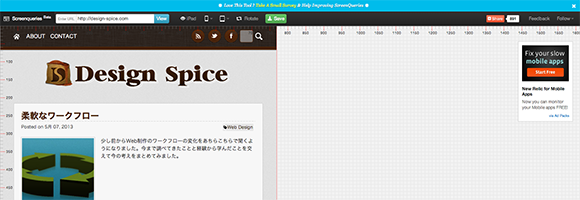
Screenqueri.es

ブラウザ上で各デバイスのシミュレーションができる。
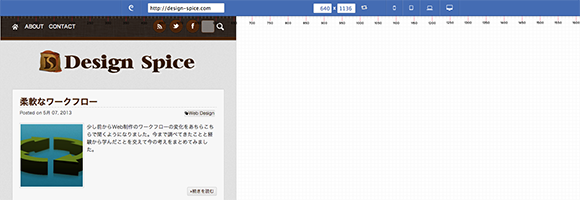
Responsive Web Design Test Tool

ブラウザ上で各デバイスのシミュレーションができる。
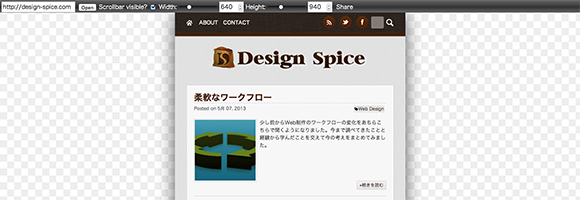
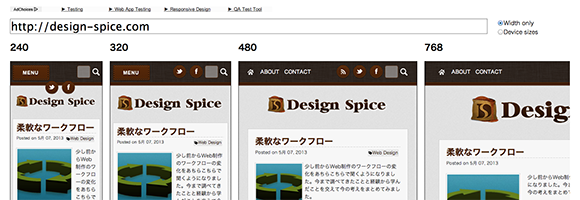
responsivepx

ブラウザ上でサイズを変更して表示確認ができる。
ish.

ブラウザ上で各サイズの表示を確認できる。
Responsive Tools For Web Designer & Developers

各デバイスの表示が確認できる。操作も可能。
Responsive Roulette

ブラウザ上で各サイズの表示を確認できる。
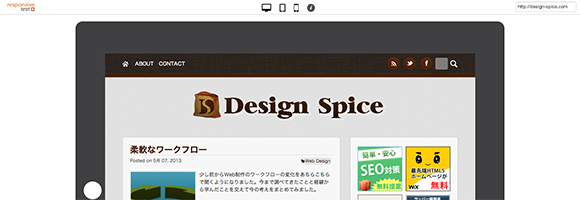
The Responsinator

各デバイスの表示が確認できる。
Juice’r

各デバイスの表示が確認できる。操作も可能。
Screenfly

各デバイスの表示が確認できる。操作も可能。
Responsive Design Testing

各サイズの表示を一覧で確認できる。
deviceponsive

各デバイスの表示が確認できる。
ResponsiveTest

各デバイスの表示が確認できる。
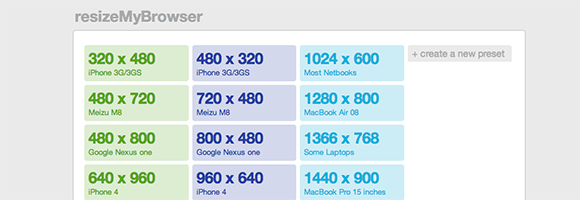
resizeMyBrowser

選択したサイズの別ウインドを開く
BookMrklet
Viewport Resizer

Responsive Design Bookmarklet

Responsive Design bookmarklet | BenjaminKeen.com

Chrome拡張
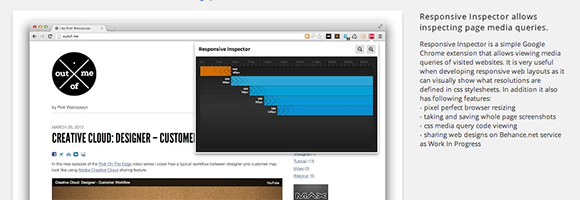
Responsive Inspector

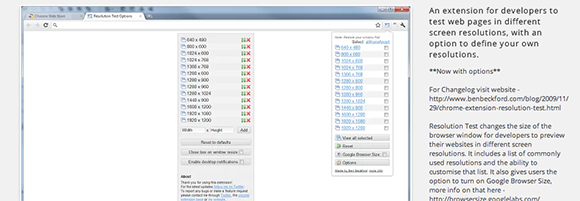
Resolution Test

Aplication
Adobe Edge Inspect

Ghostlab

Simulator/Emulator
Xcode 4

Android SDK

その他
Am I Responsive?

各デバイスでサイトを表示した時のキャプチャが取れる。






Comment
コメント(0)
コメントする
Trackback(2)
制作メモ (5月17日~6月4日) | アド企画
PCでスマートフォン向けのWEBサイト表示を確認する方法 | 東京の求職者支援訓練