
レスポンシブWebデザインの画像問題の解決法5種
レスポンシブWebデザインの問題の一つに、PCと同じ画像を回線速度の低いモバイルデバイスでも表示させるのか、といった点が挙げられます。そこでこの問題に対する解決策を調べてみました。
目次
Javascriptを使って表示画像を変える
Javascript(jQuery)を使う方法です。
幾つもの手法が発表されてますが動作も様々です。
picturefill
scottjehl/picturefill
data属性を使って複数サイズの画像を指定します。
指定したウインドウサイズによって表示する画像を切り替えます。
ソースは下記のように書きます。
<span data-picture data-alt="DUCK"> <span data-src="../img/smallImage.jpg"></span> <span data-src="../img/largeImage.jpg" data-media="(min-width: 800px)"></span> <!-- Fallback content for non-JS browsers. --> <noscript><img src="../img/smallImage.jpg" alt="DUCK"></noscript> </span>
data-srcに表示する画像、deta-mediaにメディアクエリを書きます。
deta-mediaを指定しない画像がデフォルトで表示されます。
またJS非対応ブラウザのフォオールバックとしてimg要素で画像を指定しておきます。
Responsive-Images
最初に小さい画像を指定しておき、スクリーンサイズを測定し、
大きい場合は大きいサイズの画像に差し替えます。
ソースは下記のように書きます。
<img src="smallImage.jpg?full=largeImage.jpg" />
javascriptと.htaccessを設置する必要があります。
画像もそれぞれのサイズが必要です。
ブレークポイントはデフォルトで480に設定されてますが、オプションで変更可能です。
Responsive-Enhance
joshje/Responsive-Enhance · GitHub
最初にモバイル用の画像を表示し、指定したウインドウサイズ以上からのアクセスであれば大きい画像に差し替えます。
それぞれの画像が必要になります。
ソースは下記のように書きます。
<img id="demo1" src="../img/smallImage.jpg" alt="Duck" data-fullsrc="../img/largeImage.jpg">
HiSRC
最初にモバイル用の画像を表示させます。
jQueryで帯域をチェックしてナローバンドならばモバイル用の画像をそのまま表示、
ブロードバンドならば大きいサイズの画像を表示します。
Phoneのような解像度が2倍のデバイスには大きい画像を表示させます。
ソースは下記のように書きます。
それぞれの画像を用意する必要があります。
<img src="smallImage.jpg" width="600" height="400" data-1x="largeImage.jpg" data-2x="smallImage_x2.jpg" alt="duck" />
オプションのuseTransparentGif(true)で画像を背景として表示させたり、
minKbpsForHighBandwidth () で画像を切り替える帯域の基準値を設定できます。
その他
その他に、Response JS、stowballなどもあります。
自分が知らないだけでこれ以外にも存在すると思います。
サーバーサイドで対応
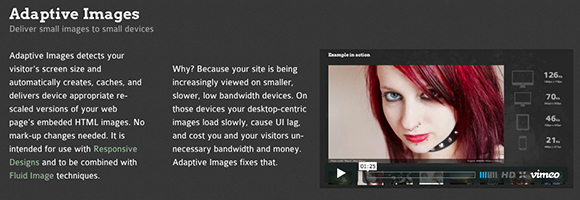
Adaptive Images in HTML
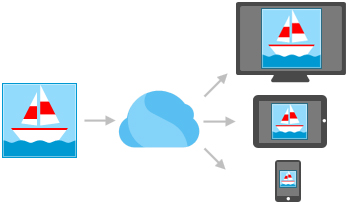
アクセスしたデバイスによって最適な画像を自動生成します。
特にソースに手を加えることがないので導入が容易です。
ただし、下記の環境が必須です。
- Apache 2
- PHP 5.x
- GD lib
PHP内のconfigでブレークポイントや生成する画像の質などの設定もできます。
APIで対応
Sencha.io Src
How to use src.sencha.io | Learn | Sencha
Sencha io Srcは、画像を渡すと各デバイスに最適なサイズの画像を返してくれるAPIです。
ソースを変更する必要がありますが、画像は1つで済みます。
ソースは下記のように書きます。またこれは一例で他にも様々な書き方があります。
<img src='https://src.sencha.io/https://design-spice.com/sample/responsive/img/largeImage.jpg' alt='Duck'>
上記の方法ではアクセスしたデバイスをUser Agentで判別してますが、
javascriptを使うことでウインドウサイズでの判別にも対応できます。
画像の代替で対応
画像をimgではなく別の方法を使って表示します。
CSSを使う
特にCSS3からは描画に関するプロパティが充実してます。
それらを使えば下記のボタンような簡単なエレメントを作ることができます。
アイコンWeb fontsの利用
アイコンやシンボルのweb Fontsを使って画像を表示させます。
下記もWeb Fontsで表示してます。
ただし、あくまでテキストを画像として見せてるだけなので、
HTMLの構造的には適切ではありません。
(疑似クラス「:after」「:before」を使用すれば解決します。)
Data URI
Data URIはドキュメントに埋め込まれたデータに直接アクセスするスキームです。
このスキームを使うとサーバーにリクエストせずに画像を表示できるので、HTTPリクエストを減らせます。
ただしHTMLのファイルサイズが増えてしまうので、キャッシュされるcss内に書くとか、gzipによる圧縮を利用するなど工夫が必要です。
参考:Data URIによるHTTPリクエストの削減とYSlowスコア | ゆっくりと…
下記の画像もData URIです。
画像のDATA URIへの変更はオンラインのツールで行えます。
Image To Data URI Convertor – webSemantics
画像サイズを小さくして対応
画像そのもののサイズを小さくすることで対応します。
色数を減らす
単純に画像の質を下げればファイルサイズは小さくなりますが、画像は荒くなります。
そこで最近は画像の質を保ったままサイズを小さくするため一工夫されてます。
例えばdConstruct 2012は2色刷りのような画像にすることでデザインしつつファイル容量も落としてます。
サンプルを作ってみました。

PNG-24(54.98kb)

PNG-24(41.28kb)

PNG-8(24.03kb)
その他、「周囲をぼかしてサイズを下げる」などの方法もあります。
ナローバンドの時代にファイルサイズを下げるために試行錯誤した経験がまた活きてきそうです。
ファイル圧縮ツール
jpeg、png、gifの画像ファイルを更に圧縮するツールも沢山存在します。
それらを利用するのもひとつの方法です。
JPEGmini – Your Photos on a Diet!
ImageOptim — better Save For Web
終わりに
デバイスごとの回線速度の差をレスポンシブWebデザインの問題とするのであれば、
これは画像に限ったことでなくhtmlやプログラムのレスポンスも同様の問題と捉えることができます。
要はサイトの高速化が重要になってきます。
ということで画像だけ対応すれば良いのではなく、サイト全体で考えてかなきゃらないなと思う次第です。
ちなみに画像に関しては下記の仕様の今後を注目していきたいです。
レスポンシブな画像読み込みを実現するsrcset属性がimg要素に追加 – 本日のHTML5とか最新情報 – IT-Walker on hatena
また、Data URIと画像のファイルサイズを減らす方法は、先日のSwapSkills doubbble vol.05|One Web 2012で知った情報です。
その他、たいへん面白い話が聞けたので自分の中で咀嚼して別の記事でアウトプットしたいと思います。









Comment
コメント(2)
とおりすがり
hiro
コメントする
Trackback(8)
レスポンシブWebデザイン | Simple Style @ WP
最近読んでるWeb系ブログまとめ – WebCake
レスポンシブデザインまとめ | WEB・IT系情報Guide
備忘録 | レスポンシブデザインでの画像問題の解決法 | 備忘録
レスポンシブ・ウェブデザイン – メディアクエリのパワーを使いこなす | 素人からの在宅WEBデザイナー たぐのブログ
これなら分かる!WEB制作を無料で「学べる」サイトまとめ | コムテブログ
画像の作り方・使い方でファイルサイズを減らす方法 │ Design Spice
レスポンシブ responsive | kj