
Dropboxを使ってサイト制作ができるサービス Smart Designing
DropBoxで簡単にWebサイトを構築できるSmart Designingというサービスを使ってみたのでレビュー書きました。
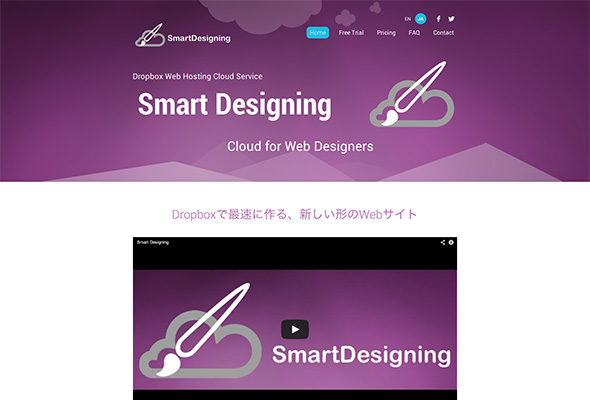
Smart Designing

Smart Designing | Dropbox Web Hosting Cloud
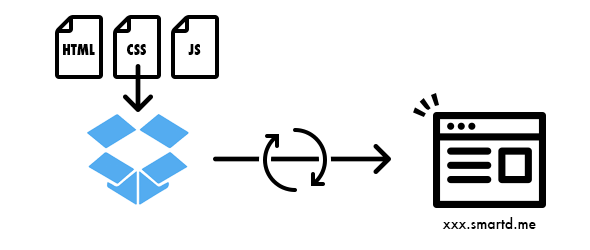
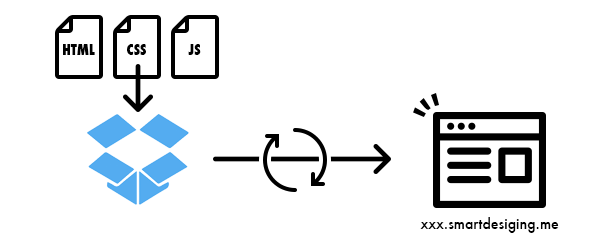
Smart Designingは簡単に説明するとDropBoxのフォルダがWebサーバー上にあるイメージです。そのフォルダ内にhtmlやcssを設置するとwebサイトとしてアクセスすることができます。

使い方
Smart Designingのサイトにアクセスして、下部の「FREE TRIAL」より申し込みフォームに遷移します。
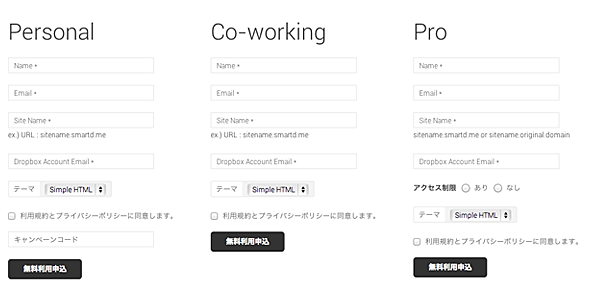
内容により3つのプランが用意されてます。一番安いPersonalプランは月額380円となってます。また現在どのプランも一ヶ月のお試し期間がついてます。

使いたいプランの部分のフォームを入力して「申し込み」ボタンを押します。
ドメインなどはここで選択します。(プランによっては独自ドメイン可)
暫くすると下記のようなメールが届くので「フォルダを表示」をクリックするとDrobpox内に共有フォルダが作成されます。

このフォルダ内に設置したHTMLやCSSファイルがWebブラウザから○○○smartd.meからアクセスできます。
従ってこのフォルダ内のファイルを更新してDropBoxの同期されると、Webサイトにもそれが反映されます。

試用してみた感想
Smart Designingは通常のWebサイト運用という使い方もできますが、僕は制作のテスト環境として利用させてもらいました。
Webサイト制作では、サーバーを立ち上げて作業するケースや、オンラインにファイルをアップする場面が頻繁にあります。
サーバーを立ち上げて作業するケースとしては、
- URLが絶対パス
- CMSなどの動的なサイト制作
- ローカルファイルの操作が制限されてる(Ajaxなど)
オンラインにアップする場面は、
- クライアントの確認を得るため
- パートナーと共有するため
- 作業マシン以外のデバイスでの表示確認をするため
などが挙げられます。
それぞれのケースにおいて対応する方法は幾つかあります。
簡単なところではMAMPやAnvilなどのツールを使ったり、またはターミナルからコマンドで立ち上げたり。
オンラインでの共有であれば自社サーバーに専用のディレクトリを用意したり。
そう言う意味でこのサービスの試用を始めた時は、正直使う機会はあるのかと思ってました。
ただ、一ヶ月ほど使ってみたところ”ちょっとした時に役立つ”と言うのが正直な感想です。
わざわざ環境を用意する程でもない、でもオンラインで表示したいというケースが時々有り、
そういう時にこのSmart Desginingが非常に便利です。
- 取り敢えずスマートフォンなどのデバイスで確認したい
- プロトタイプをさっくり作ってクライアントの確認をお願いしたい
そのようなケースで何度か利用しました。
同期の早さはDropboxに依存するので、作業内容が即反映されるライブリロードに慣れてる方にはそれが遅く感じることはあるでしょう。
また、サーバーの知識が深く設定も細かくいじれる人であれば別の環境を用意できるかも知れません。
ただこの辺りはサービス運用側も理解の上で、このサービスは「全ての制作者」向けには考えてないそうです。
普段FTPを使って頻繁にサーバーに接続してる方や、
オンラインでの制作物の共有や動作確認が頻繁なデザイナーさん辺りをターゲットにしてるようです。
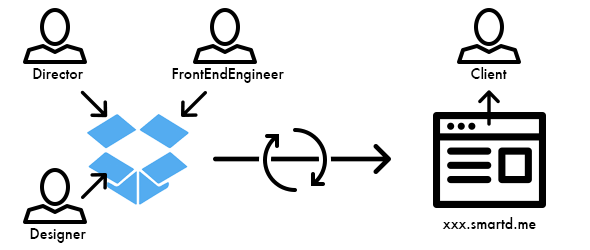
僕が思うに小規模の制作会社もターゲットになるのではと思います。
複数人で作業する場合はフォルダを共有しつつ作業ができるのでより便利に使えるのではないでしょうか。

制作におけるツールや手法は多種多様になってますが、その時その時で使い分けるのが賢いのかなと思ってます。
ランチ代程度で面倒な作業が軽減されるのであれば導入を検討する価値はあるのではないでしょうか。
先日、静的サイトだけでなくWordPress版もリリースされたようです。
また、今ならブログなどにレビューを書くと60日間無料お試しで使えるようです。
ユーザーからのいろいろな意見や要望をお待ちしてるとのことなので、試用してみて気になる点や要望など書くと取り入れてくれるかも知れません。







Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)