
PSDファイルのCSS取得や書き出しを効率的に Avocodeレビュー
とある経緯でAvocodeのベータ版への招待を頂きましたので、ひと通り使ってみてレビュー書きました。若干チュートリアルっぽくなってますが…
目次
どんなツール?
デザイナーが作成したPohotoshop(またはSketch)のデザインファイルからCSSの取得や書き出しを簡単に行えるツールです。編集などは一切行えません。
フロントエンドエンジニア向けのツールとなります。
使い方
ファイルの読み込み
ベータ版ではPhotoshopファイルからの読み込みしか対応してません。またサンプルが幾つか用意されてます。正式版ではDropboxや(おそらくCDNも)を使ってファイルを共有することができるようになりそうです。
「Sync new design」以下の「Photoshop Plugin}ボタンからPhotoshopのPluginがダウンロードできます。ダウンロードしたら有効にしておきます。

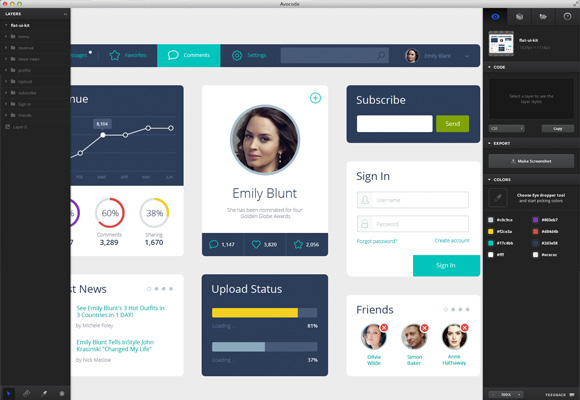
後ほどAvocodeで開きたいファイルをPhotoshopで開きます。(ここではフリーのFlat UI Kitを使用しました)
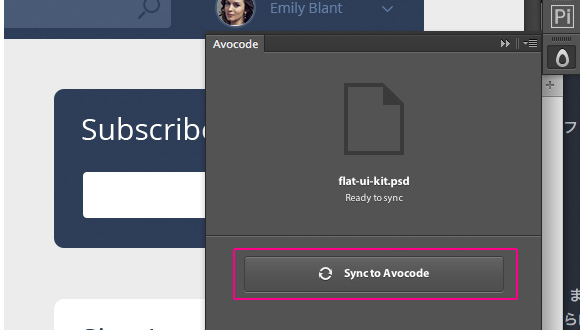
Avocodeのエクステンションを開いて「Sync to Avocode」をクリックします。

Avocodeを立ちあげるとSYNCED DESIGNSに先ほどのファイルがリストされてますので、オープンします。

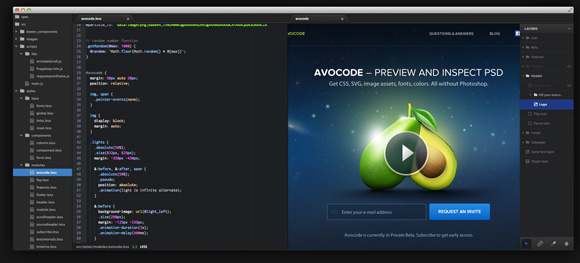
画面構成

左部分がレイヤーです。Photoshopと同じレイヤー構成で、レイヤーの表示非表示ができます。
レイヤーの下部にはツールボタンがあります。
右側に作業用のツールがタブで表示されてます。
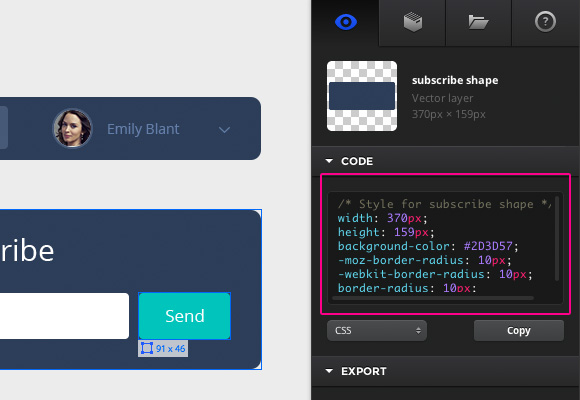
CSSの取得
レイヤーを選択するとそのレイヤーのCSSが取得できます。
レイヤーはクリックで選択できます。Fireworksの感覚に近いです。

CSS以外に下記のフォーマットをサポートしてます。
- Less(Less Hat)
- Sass(compass)
- SCSS(compass)
- Sass(bourbon)
- SCSS(bourbon)
- Stylus(nid)
またドラッグかShift+クリックで複数のレイヤーを選択できます。
複数選択した状態でもそれぞれのレイヤーのCSSを一度に取得できます。(レイヤー間の位置情報は取得されません)
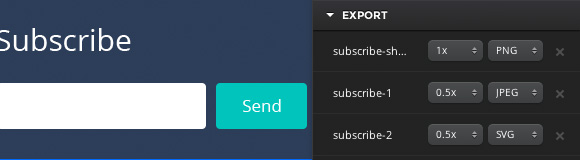
画像の書き出し
画像の書き出しは下記のフォーマット、倍率に対応してます。
- PNG
- JPEG
- SVG
- 1倍
- 0.5倍
- 0.25倍

倍率で2倍などがないのはビットマップは大きめのサイズで作成することを想定してるからでしょうか。
また一つの画像で複数の形式での書き出しに対応してます。この部分のUIはSketchに似てます。
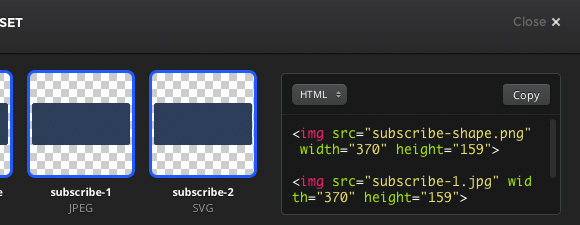
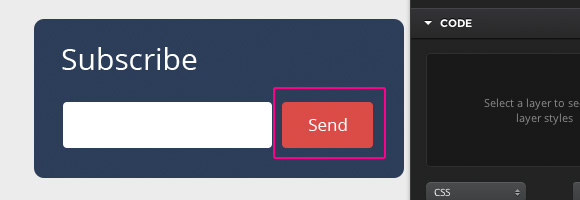
書き出した画像のHTML、背景画像にしたCSSのコードも取得できます。

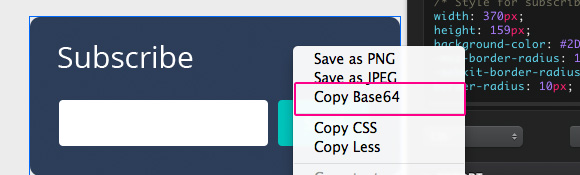
右クリックからはBase64での取得もできます。

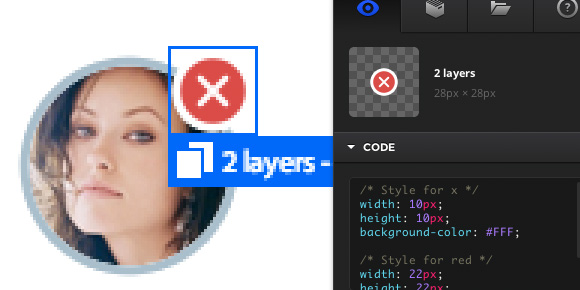
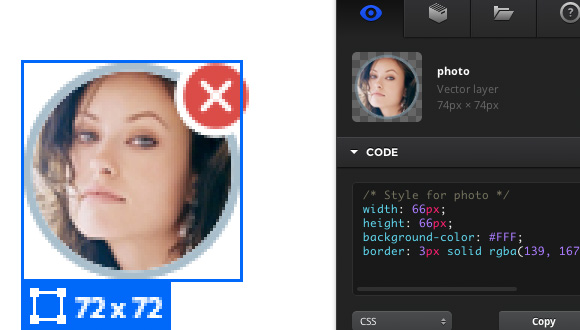
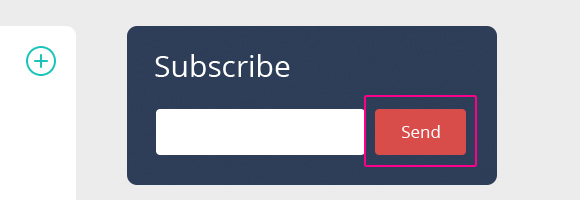
CSS同様、一つのレイヤーのみの画像書き出しや、ドラッグかShift+クリックで複数のレイヤーを選択して一つの画像として書き出しができます。
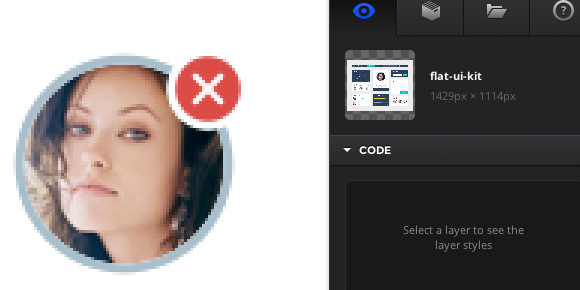
例えば下記のような画像で、closeボタンと写真を別々に書き出したいことがあると思います。

Avocodeでは特に難しいことをせずに別々に画像の書き出し書き出しが可能です。


同様にレイヤーで分けたマウスオーバー画像などもそれぞれ書き出すことができます。
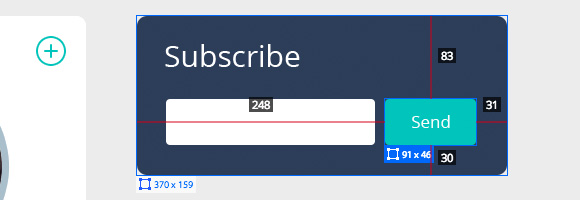
ルーラー
左下のツールからルーラを選択すると、それぞれのレイヤーのサイズや位置関係が数値で表示されます。

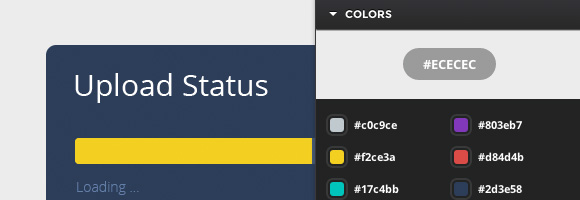
カラーピッカー
ファイル内のカラーを抽出できます。
カラーはHEX、RGB、HSL形式で取得できます。

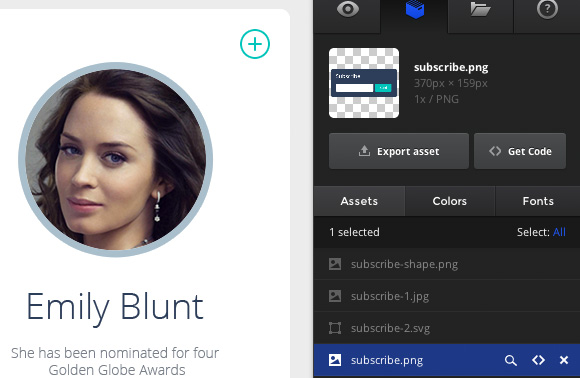
アセット
書き出しの設定や抽出したカラーはアセットに一覧で表示されます。ここからも再書き出しやソースの取得ができます。

Sync
Photoshopで編集して書き出して再読込するとその変更が反映されます。
Photoshop上でボタンの色を変更をして、Avocodeのエクステンションで「Sync to Avocode」をクリックします。

Avocodeでそのファイルを再読込すると変更が反映されてます。

実際のコーディング作業で最初に貰ったデザインでスライスを作成した後、デザインのアップデートを別ファイルでもらってスライスの再作成などすることがあるのですが、このようなケースで非常に役立ちます。
将来実装される(かもしれない)機能
まだ正式なアナウンスはないのですがAtom Code Editorが実装されるかも知れません。
これはかなり作業が捗る気がします。

総評
まだベータ版なので動作も安定しない部分や、使えない機能もありますがこうしてひと通り触ってみてPSDのデザインファイルからコーディングまでの作業のストレスが大分軽減できると感じました。
書き出しが柔軟な点やSync機能は作業の効率が大分よくなると思います。Syncに関してはデザイナーさんの協力が必要となりますが。
またCSSの取得、書き出しに特化してるので編集が一切できないのですが、それが逆に誤操作でデザインを壊すことがないので安心できる点でもあります。
下記のようなユーザーには便利なツールかと思います。
向いてるユーザー
- PSDのデザインからコーディングを行うことが多いフロントエンドエンジニア
- 現在のPhotoshopのスライスに不満を持ってるユーザー
価格は買いきりではなくて、年間契約となりますので費用対効果を考えて購入するといいでしょう。
今だと50%offの120$/yearとなってます。(70%offは売り切れたようですね)
個人的にはPhotoshopデザインをコーディングする機会は少なくなってきてるので購入するかどうか迷ってます。








Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)