
Webデザイナーが独学でWebサービスを作って公開するまで
個人で開発したサービスを一般公開したので、リリースまでの経緯をまとめました。
以前の投稿で紹介した個人で開発している“Sketというサービスを一般公開しました。
キリがいいのと整理のために、ここまでの経緯をまとめてみました。
目次
作ったサービス
Facebookアカウントでの登録をベースとした実名制のクラウドソーシング。
また、一般のクラウドソーシングのような依頼と受注の「クライアントと制作者」という関係性だけでなく、フリーランスの方が自分に足りないリソースを補うために協力者を探す「制作者と制作者」の関係で利用できるのも特徴のひとつです。
私について
フリーランスのWebデザイナーとしてWebのデザインからコーディングまでをメインに受託をしています。プログラムは過去に一度学んだことはありますが実務で使った経験はなし。
使ってる技術
- PHP
- MySQL
- CakePHP
- Sass
- Grunt
- jQuery
- Bootstrap
- VPS
- Nginx
- Git
- Bitbucket
詳しくは以降で。
サービスリリースまで
PHP
PHPを選択した理由としては、過去に基本を学んだことがある、WordPressで慣れてた、という点で一番学習コストが低いと判断したからです。
ただし過去に学んだとは言え、5、6年ほど前であり、すっかり忘れていたので基礎から改めて学び始めました。
学習には下記の書籍やサイトを使用しました。
やさしいPHP 第3版 (「やさしい」シリーズ)
以前PHPを勉強した時に購入した書籍。(僕が持ってるのは第2版)
PHPの基礎をひと通り網羅してる感じで、説明も分かりやすく初めてPHPを学ぶにはちょうど良い本だと思います。PHPの復習を兼ねて再読しました。
よくわかるPHPの教科書
現在は5.5対応版が出てますが、僕が読んだのはその前のバージョンです。
サンプルを通して学ぶようなスタイルです。どういうケースで利用できるかイメージが掴みやすいですし、作る楽しみを体感しながら学べます。
この後に触れるフルスクラッチで制作したサービスRESOURCE CALENDARは本書籍の掲示板のCRUDを参考に制作しました。
MySQL
DBはMySQLを使用してます。
基礎はドットインストールで学びました。それ以外はその時その時でググって対応してます。
MySQL入門 (全19回) – プログラミングならドットインストール
MySQLの基本はひと通り身につきます。それまではPHPMyAdminなどのGUIを利用してたのですが、ここで学んだおかげでコンソールからでも操作できるようになりました。
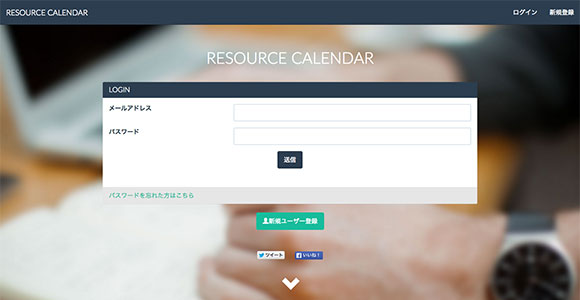
フルスクラッチでのサービス開発
PHP/MySQLを学んだあとにそれまでの復習を兼ねてフルスクラッチで簡単なWebサービスを開発しました。
リソースをカレンダーで表示するサービスです。(別名炎上カレンダー)
やはり学んだ知識だけでは完成には足りず、工夫したり他の方から助言をもらったりしながら完成させました。知識を学ぶことと、実践することの違いを学びました。
あとはサービスを世に出すことの楽しみも味わえました。
個人的に前々から作ってみたかったものなので、「誰得?」サービスだと思ってたのですが、意外と使ってくれる方がいたので今後API化など使いやすいように改良したいと考えてます。
ちなみにこちらの開発期間は2ヶ月です。
CakePHP
本格的にサービス開発するのにあたりフレームワークを使用することにしました。当時、周りに経験者がいたことや情報量の多さからCakePHPを選択。開発中にバージョン3がリリースされたのですが、今のところ2系を使ってます。
学習には下記のサイトや書籍にお世話になりました。
CakePHP Cookbook 2.x ドキュメント
本家のドキュメントです。
公式なので一読するといいと思います。この中の「ブログの作成」のチュートリアルを実践しました。
はじめてのCakePHP
一番始めに手にしたCakePHPの書籍です。
AMAZONのレビューで「初心者向け」と書いてあったのですが、振り返ってみてその通りだと思います。それでも最初は全く理解できずに苦労しました。
1回目はざっと通して読んで、2回目でとりあえず写経して、3回目で再び読みなおしつつコードを書いていく段階で理解できるようになってきた感じです。今でも時々基本的なことを忘れて見返すことがあります。
Webアプリ開発を加速する CakePHP2定番レシピ119
基本的に逆引きとして使ってます。
あとはざっと目を通して、こんなことができるってことを頭の片隅に入れてます。
CakePHP2 実践入門 (WEB+DB PRESS plus)
もう少し実践的なことや、得られてない知識を補いたかったので購入。他の書籍より突っ込んだ内容や、触れられてない内容もあり、著者陣の経験を吸収するという意味で役に立ちました。Sketではこの書籍を参考にして実装した機能もいくつかあります。
セキュリティ
セキュリティの心配もあるので、有名な下記の書籍を読み漁りました。
あとテストは人力で黙々とやってました。。。今後は自動化も学んでいきたいです。
体系的に学ぶ 安全なWebアプリケーションの作り方 脆弱性が生まれる原理と対策の実践
デザイン/コーディング
元々がデザイナーなので、「デザインは何とでもできる」というスタンスで優先事項は低めで進めました。
具体的なデザインとしてはSketchで主要なところだけ簡易なカンプとUIコンポーネントを作成して、あとはコーディングしながら調整。労力を掛けたくなかったのでBootstrapのSass版をベースとしてカスタマイズしてます。タスクランナーはGruntを使用。
CSSフレームワークはlabelやbuttonなどのスタイルがすぐ使えるのが非常に便利で、CSSフレームワークとサービスは相性がいいなと実感しました。
CakePHPのプラグインBoostCakeを導入してます。
JSはjQueryにお世話になってます。今後はJSのフレームワークも導入したいなと思ってます。

Sketchで簡易なカンプを作成
VPS
サーバーはVPS→AWS→VPSと移行し現在はVPSを使ってます。ちょうど空いたVPSがあったことと、AWSの方が価格が高かったのが理由です。ただ料金に関してはAWSも設定次第で抑えれたと今では思えるのでそのうちまた乗り換えるかもです。
さくらのVPS入門 (全21回) – プログラミングならドットインストール
基本的な構築はドットインストールでひと通り学びました。
それ以外のNginxやSSHの導入など足りない部分はブログを参考にしたりエンジニアの方に聞いたりしました。
WordPressプロフェッショナル養成読本
WordPress向けの書籍ですが、サーバの設定も扱ってます。その中のNginxの設定を参考にさせてもらいました。
クローズドβ〜一般公開
基本的な機能、facebookログイン、スキル登録、友人検索、メッセージなどが実装できた段階で知り合いのみにクローズドで告知しました。そこからフィードバックやアドバイスをいただいてそれらを反映したり、機能追加、バグ対応などを経て今回の一般公開となりました。
苦労したこと
時間の確保とモチベーションの維持
Sketの開発期間は、CakePHPの勉強を始めてからクローズドβ公開まで約半年。
そこから一般公開まで約1年かかってるのですが、その間数ヶ月ほど開発を休止してた期間があります。
サイドプロジェクトなので、日常の業務を優先とし空いた時間に開発しています。そのため業務が立て込んでる時期は全く開発が進まないこともあります。
で、間が開くとそれまでの作業を振り返るのにも時間がかかってしまい億劫になり、さらに間が開くとモチベーションも低下していきます。そんな感じで気づいたら数ヶ月止まってたなんてことも。。。
他の方も言ってますが、「毎日少しでも開発する時間を確保すること」はそれを防ぐひとつの方法です。
僕はそれすら実行できないこともあったのですが、それでもリリースまでこぎつけられたのは「自分が本当に作りたいものを作ってる」というのが一番の理由かなと思います。
とりあえず勉強のためとか軽い理由でサービス開発するのであれば、最初はかかっても数カ月程度で作れる規模のものが良いのではないかと思います。
これから
上手に利用して欲しい
よく言われてることですが今後更に「個」で勝負できる世の中に変わっていくと思われます。
個人で仕事を請け負うのに今はクラウドソーシングという便利なサービスがありますが、そこでのトラブルを時々耳にします。知り合いであることと信頼できることは必ずしもイコールではないですが、3年以上フリーランスを続けてきた経験上、知り合いとの仕事でトラブルに見舞われたこともありませんし、お互いをよく知ってるので仕事を進めやすかったこともあります。
また依頼する人を探す時に、まず知り合いから探すのは暗に”知り合いの方が信頼して仕事をお願いできる”ことを表してるのではないでしょうか。
クラウドソーシングでボーダレスに繋がれる時代に知り合いの繋がりを強調するのは時代に逆行してるように思えるかもしれませんが、仕事の依頼を途切れさせないために経路を複数持っておくのは有効な方法のひとつです。
他のサービスと上手に使い分けて利用してもらえるようなサービスにしていきたいと思ってます。
協力したいという方
フリーで活躍してる方、これからフリーを目指す方の役に立つサービスにしていきたいと思ってます。
まだまだ荒削りのサービスですが、このサービスの意向に同意してもらえて、協力したいという方がいましたら連絡をもらえると嬉しいです。
単純にアイデアやアドバイスをくれるだけでも大丈夫です!
問合せからでも、twitter、facebookからでも連絡ください。
















Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)