高機能なスタイルガイドジェネレータ SC5 styleguide
スタイルガイドジェネレータ SC5 styleguideをざっと使ってみました。
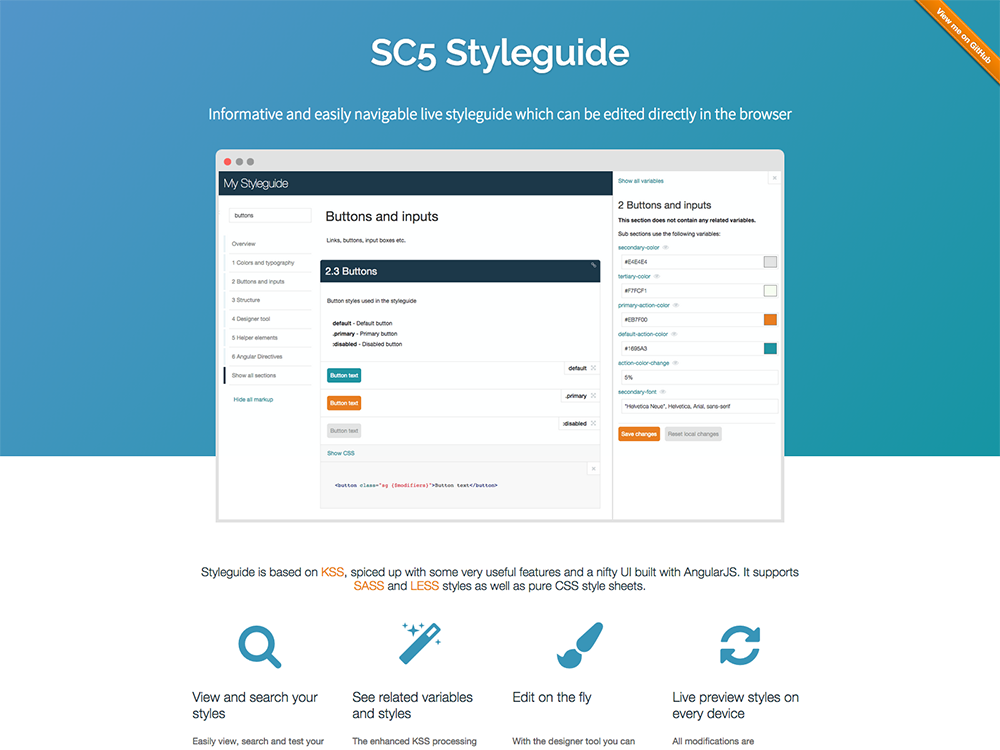
SC5 Styleguide

SC5 styleguideはKSSをベースにしており、UIにはAngularJSを使っています。CSSだけでなくSassやLESSにも対応しています。
その他SC5 styleguideには次のような機能があります。
- ローカルサーバーを起動し監視してスタイルガイドがライブリロードされる
- スタイルガイドの表示画面からCSSや、Sass、LESSの変数などを編集できる
- 一箇所に現在のコンポーネントと関連したスタイルと変数がまとめられる
インストール
npm経由でインストールできます。
npm install -g sc5-styleguide
例
styleguide -s css/style.css -o sc5
コンパイル
プロジェクトディレクトリに移動して、下記のコマンドでコンパイルできます。
styleguide -s <source_path> -o <output_path> [-c <config_file>] [--server] [--watch]
-s, --source
コンパイルしたいCSSを指定
-o, --output
スタイルガイドのアウトプットパスを指定
-c, --config
JSONのconfigファイルを使う場合に指定
--server
ローカルサーバー起動
--port
サーバーのポート番号指定
--watch
ファイルを監視して変更があればスタイルガイドを更新する(サーバー起動必須)
例
styleguide -s css/style.css -o sc5 --server --watch
サーバーが立ち上がればhttp://localhost:3000/でスタイルガイドにアクセスできます。
コメントの記述のしかたはKSSをベースにしています。
$color :#9cd135;
.btn{
display: inline-block;
padding: 5px 20px;
text-align: center;
text-decoration: none;
border: 1px solid #ccc;
color: #000;
border-radius: 3px;
}
.btn-green{
background-color: $color;
}
// A button suitable for giving a star to someone.
//
// Buttons
//
// This section demonstrates the use of modifiers
//
// .btn - This is the default state of a button element
// .btn-green - This is a button with a class modifier
//
// Markup:
// <a class="btn {$modifiers}">button</a>
//
// Styleguide 3.1
上記のSassをsass/style.scssに保存して、下記のコマンドを実行します。
styleguide -s sass/style.scss -o sc5
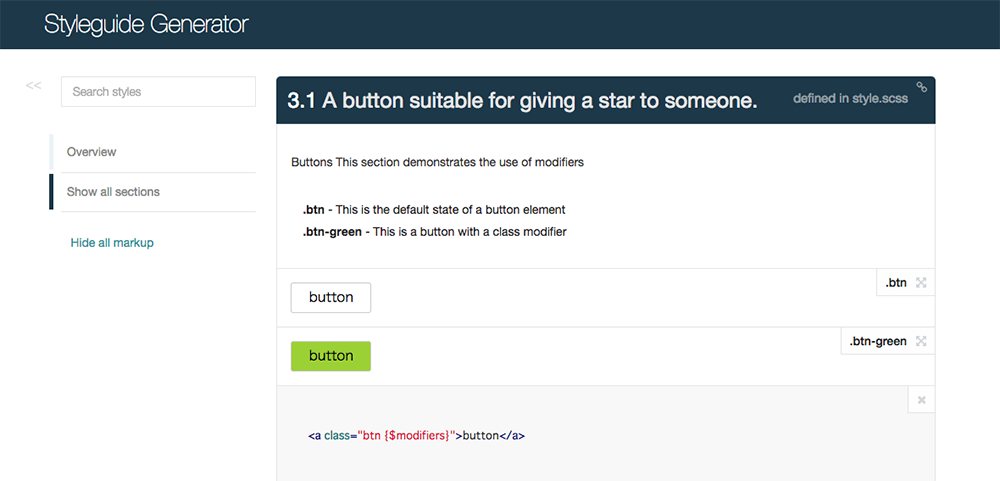
このようなスタイルガイドが生成されます。

GruntやGulpでも使えますし、いろいろとカスタマイズできそうなので、まとまった時間を確保して次のプロジェクトで使ってみようと思います。







Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)