Dreamweaverのテンプレート内で特定のタグのcssを変える
Dreamweaverのテンプレートはページのフォーマットを統一したまま複数のページが作成できて便利ですが、
中には殆どフォーマット同じなんだけどこのページだけ違うcssを使いたいと言った場合があります。
そういう時は、テンプレートの「属性値を編集可能にする」を使うと良いです。
テンプレートファイルの修正
各ページ毎にbodyタグのID属性を変更したい場合を例にして作業してみます。
テンプレートファイルを開いてbodyタグの部分を
<body id="bodyID">
とします。
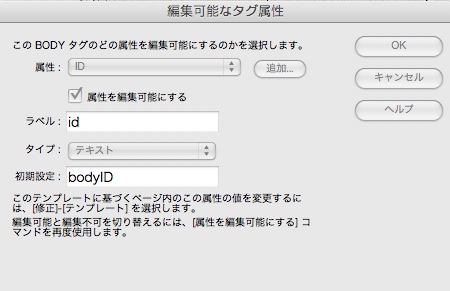
この部分を選択した状態でメニューから「テンプレート」→「属性を編集可能にする」を選択。

属性にID、初期値にbodyIDが表示されてるのでOKをクリックします。
するとbodyタグの部分が
<body id=@@(id)@@>
というテンプレート式に変わります。
また</head>直前に
<!-- TemplateParam name="id" type="text" value="bodyID" -->
と言うコードが追加されます。
各ページでの属性値の変更
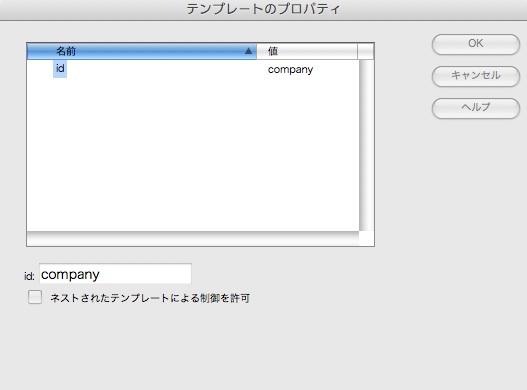
ファイルを開いて、「修正」メニュー⇒「テンプレートのプロパティ」を選択します。

「id」を選択し下部に変更したい値を入力します。
「OK」をクリックすると指定した値が反映されます。
![]()
テンプレート式に演算子を使う
テンプレート式では幾つかの演算子を使う事ができます。
ここでは、三項演算子(条件 ? 真の場合の値 : 偽の場合の値)による条件分岐を使って、
パラメータが空の時には属性自体出力されないようにしてみます。
テンプレートファイルのbodyタグの部分を以下の様に変更します。
<body @@((id == '') ? '' : 'id="' + id + '"';)@@>
後は各ページのファイルを開いて、
「修正」メニュー⇒「テンプレートのプロパティ」で値を入力します。
idの値が空の場合→<body>
idが任意の値→<body id=”任意の値”>
となります。
テンプレート式について詳細はDreamweaverのヘルプか下記を参照して下さい。
Adobe Dreamweaver CS4 * テンプレート式







Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)