DreamweaverとWordPressを連携させてテーマを編集する方法
dreamweaverCS5からはWordPress(他にも一部のCMS)との連携が更に強化されました。今までは特に連携させずテーマ編集をしてたのですが、作業効率が上がるかもと試しで設定をしてみました。
dreamweaverCS5からはWordPress(他にも一部のCMS)との連携が更に強化されました。
今までは特に連携させずテーマ編集をしてたのですが、
作業効率が上がるかもと試しで設定をしてみました。
はじめに
私の環境はMacで、DreamweaverCS5を使用してます。
ただしwindows環境でもファイルのパス等が変わるくらいで設定方法は変わらないと思います。
また私はMAMPの環境設定でDocument Rootやポート番号を変更してるのでキャプチャ内のパスが
デフォルトのパスと異なります。
ご注意ください。
MAMPインストール
Apache、PHP、MySQL環境を構築するためMAMPをインストールします。
インストールの詳細は過去記事を参照してください。
MacでApache+MySQL+PHP環境構築 MAMPインストール | Design Spice
windowsの方はXAMPPをインストールしてください。
apache friends – xampp for windows
WordPressインストール
Apacheサーバ・MySQLサーバ起動
MAMPのインストールが完了したら、ApacheサーバとMySQLサーバを起動します。

新規データベース作成
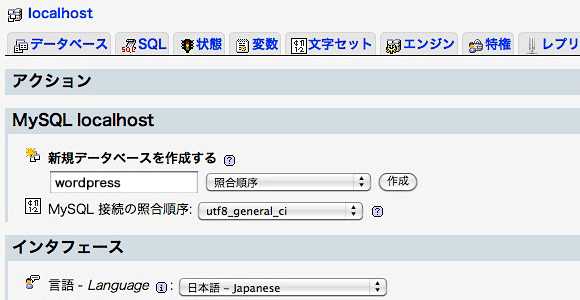
「スタートページを開く」をクリックして、phpmyadminより新規にデータベースを作成します。
適当なデータベース名を入力し(ここではwordpress)、照合順序で”utf8_general_ci”を選択して
「作成」ボタンをクリックします。

WordPressインストール
WordPressのサイトよりWordPressをダウンロードします。
WordPress
ダウンロードしたファイルを解凍して、
Document Root(通常は/Applications/MAMP/htdocs/)以下に置きます。
準備ができたら、WordPressのウィザードを使ってインストールを開始します。
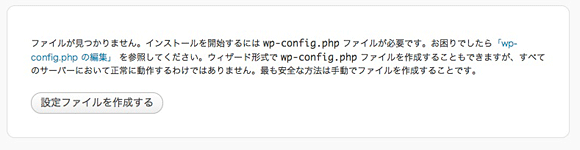
ブラウザでWordPressを設置したディレクトリ(http://localhost:8888/)を開くと、
「ファイルが見つかりません」というページが表示されるので、
一番下の「設定ファイルを作成する」をクリックして次に進みます。

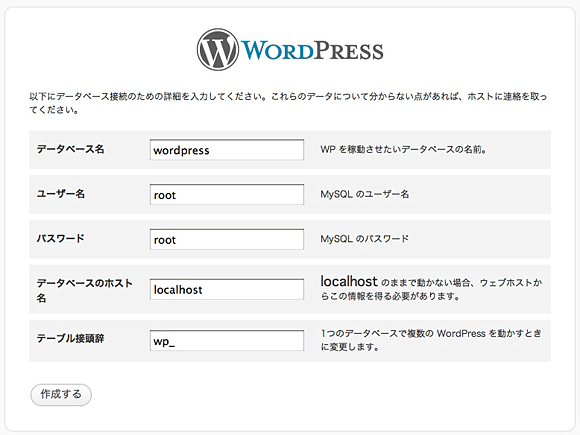
データベース・初期設定画面が表示されるので下記の様に入力します。
- データベース名:前述で作成したデータベース名
- ユーザー名:root
- パスワード:root
- データベースのホスト名:localhost
- テーブル接頭語:適当な文字

入力したら画面が切り替わるので、「インストール実行」をクリックします。
必要情報を入力する画面が表示されるので、
任意のサイト名、ユーザー名、パスーワード、メールアドレスを入力して
「WordPress」をインストールをクリックします。
以上でローカル環境へのWordPressインストール完了です。
先ほど入力したユーザー名・パスワードで管理画面へログインできます。
DreamweaverとWordPressの連携
WordPressのインストールか完了したらDreamweaverの設定をします。
サイト設定
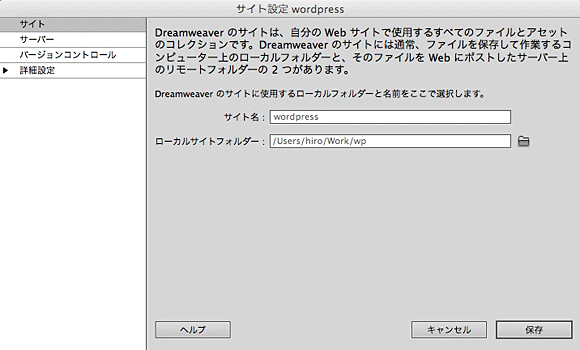
メニュー「サイト」→「新規サイト」を選択します。
[サイト]カテゴリの[サイト名]は任意の名前で構いません。
[ローカルサイトフォルダー]には、WordPressをインストールしたディレクトリを指定します。
(通常は/Applications/MAMP/htdocs/)

テストサーバーの定義
メニュー「サイト」→「サイトの管理」を開き、先ほど作成したサイトを選択し「編集」をクリックします。
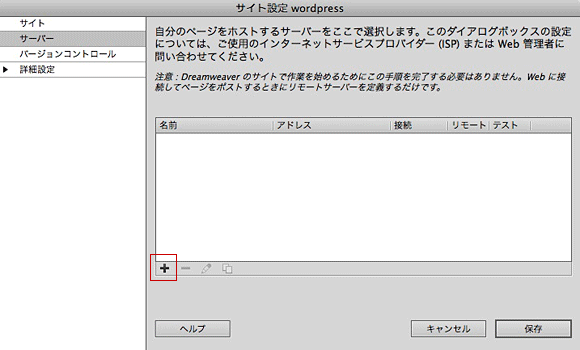
サーバーのカテゴリを選択し、左下の「+」をクリックし新規サーバーを追加します。

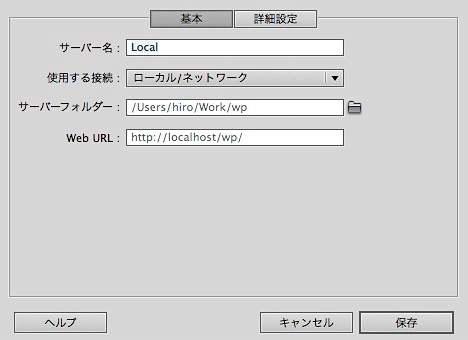
表示されたパネルに下記の様に入力し、「保存」をクリックします。
- サーバー名:サーバーの名前(任意の名前でOK)
- 使用する接続:ローカル/ネットワーク
- サーバーフォルダー:ローカルサーバーをインストールした場所
- Web URL:WordPressをインストールしたディレクトリ

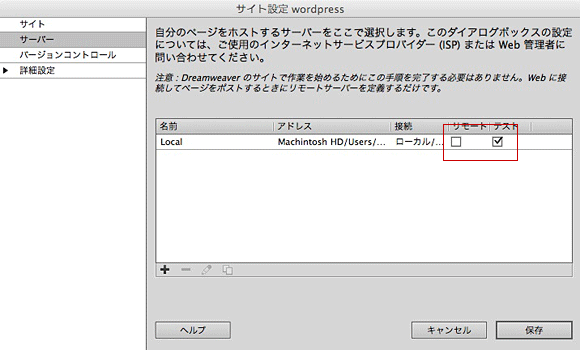
表示される画面で、”リモート”のチェックを外して、”テスト”にチェックを入れ「保存」をクリックします。
以上でDreamweaverのサイト設定は完了です。

DreamweaverでWordPressの動的ファイル検索
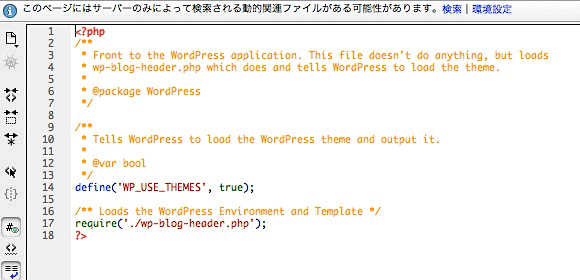
サイト設定が完了したら、WordPressのメインファイル(index.php)を開いてみます。
すると上部に「このページにはサーバーのみによって検索される動的関連ファイルがる可能性があります。」と表示されます。
「検索」をクリックします。

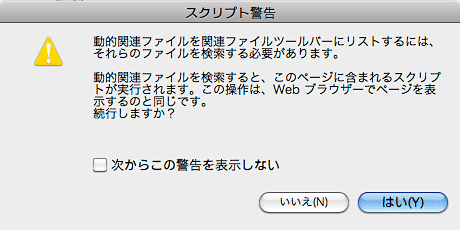
スクリプト警告が表示されますが「はい」をクリックします。

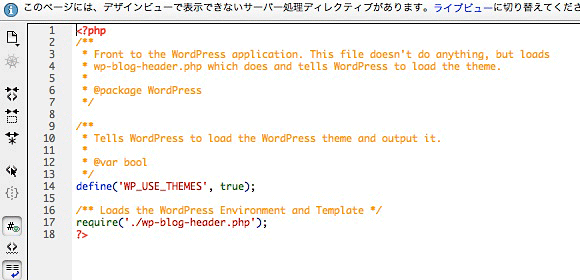
すると「このページには、デザインビューで表示できないサーバー処理ディレクティブがあります。
ライブビューに切り替えてください」と表示されるので、「ライブビュー」をクリックします。

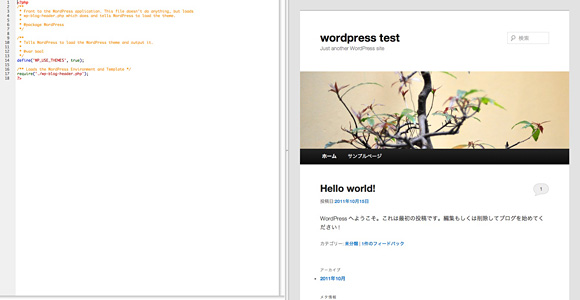
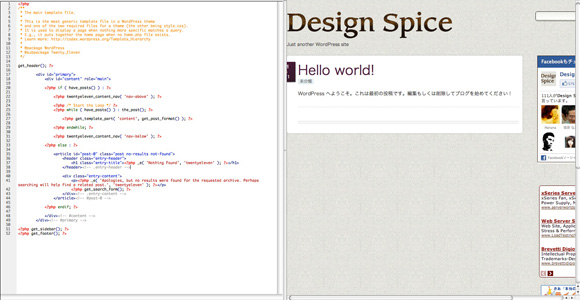
右側にインストールしたWordPressのビューが表示されるようになります。
以上でDreamweaverとWordPressの連携の設定は完了です。

WordPressテーマの編集
関連ファイル一覧
WordPressのテーマは複数のPHPファイルで構成されており、
wp-content/themesフォルダ以下に格納されてます。
ただし、Dreamweaverで編集する時はindex.phpを開いてから各テンプレートファイルを開きます。
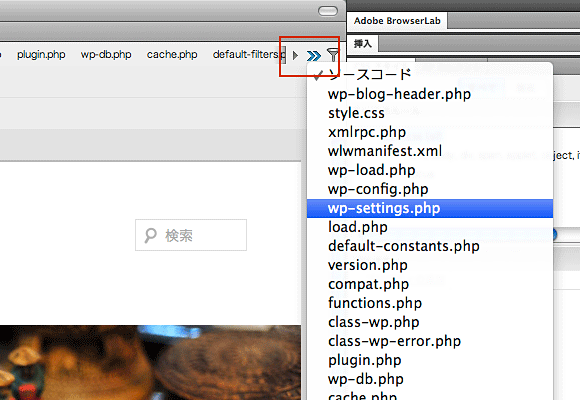
index.phpを開いた状態で、関連ファイル一覧の右端「>>」ボタンをクリックすると関連ファイル一覧が表示されます。
もしくはメニュー「表示」→「関連ファイル」を選択しても表示されます。

この関連ファイル一覧で「template-loader.php」以降に表示されてるファイルが
現在利用しているテンプレートファイルとなります。
WordPressテーマの編集
試しにこのブログのテーマを編集してみます。
wp-content/themes/以下にこのブログのテーマを入れます。
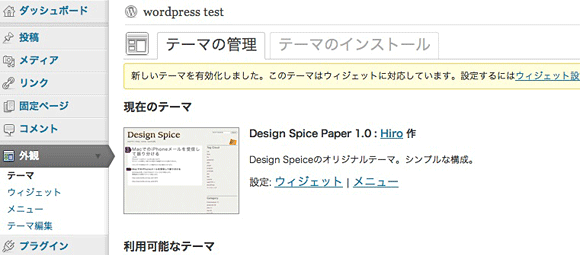
ブラウザでWordPressの管理画面を開いて、「外観」メニューから先ほど入れたテーマを有効にします。

Dreamweaverでindex.phpを開きます。
(テーマを変更する前に開いてたら一度閉じてから再度開いた方がいいです)
テーマが反映されてます。

早速テーマファイルを編集してみます。
関連ファイル一覧から「template-loader.php」以降にあるindex.phpを開きます。
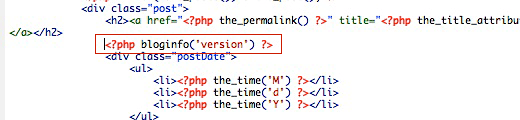
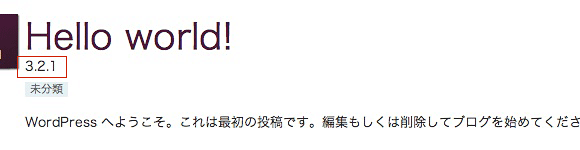
試しに記事タイトルの下にWordPressのバージョンを表示する<?php bloginfo(‘version’) ?>を追記してみます。

「デザインビューの更新」ボタンをクリック、
またはメニュー「表示」→「デザインビューの表示」を選択します。
記事タイトルの下にバージョンが表示されてます。

この様な要領でテーマを編集していきます。
※現時点ではシングルページなどのsingle.phpやpage.phpをこの方法で編集することはできません
WordPressのコードヒント
コードヒントの設定
Dreamweaver CS5にはコードヒントではWordPressのテンプレートタグにも対応してます。
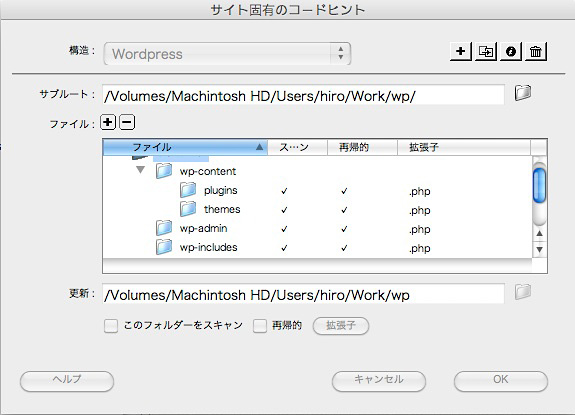
設定を行うにはメニュー「サイト」→「サイト固有のコードヒント」を選択します。
表示されるパネルの"構造:WordPress"が選択されているのを確認して「OK」ボタンをクリックします。

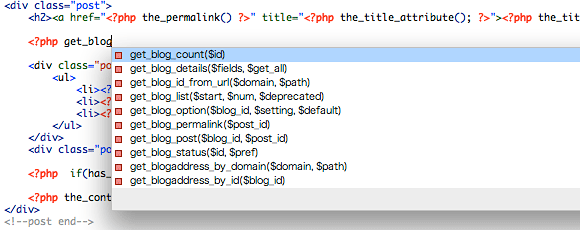
WordPressのテンプレートタグのコードヒントは、<?php を打った後に、
control+スペースキー(windowsはCtlr+スペース)で表示されます。

ショートカットキーの変更
Macの場合、コードヒントのショートカットがspotlightのショートカットと重なってるので、
正しく動作しません。どちらかを変更する必要があります。
Spotlightのショートカットを変更する場合は、Macの「システム環境設定」を開いて、
「キーボード」→「Spotlight」"Spotlight検索フィールドを表示”のチェックを外します。
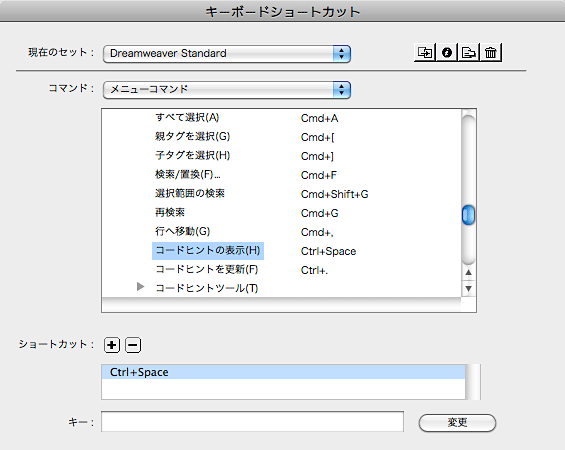
Dreamweaverのコードヒントのショートカットキーを変更するには、
メニュー「キーボードショートカット」を選択し、
「メニューコマンド」→「編集」→「コードヒント表示」のショートカットキーを変更します。

まとめ
DreamweaverとWordPressの連携以前にローカルでWordPressの構築は行ってたので、
連携の作業は簡単に終わりました。
まだ連携してから実制作は行ってないので何とも言えませんが、
初めてテーマを編集する場合や複雑なテーマの編集をする場合はこの方法の方が捗るのかも知れません。
一方でシングルページなどindex以下のテーマの編集はできないので、この方法だけで完結する事は難しいと思います。







Comment
コメント(2)
古谷
hiro
コメントする
Trackback(1)
wordpressをLocal環境で使用するための自分用メモ | enjoypclife.net