Microformats、RDFa、Microdataとschema.orgとリッチスニペット
リッチスニペットや構造化データについて調べてたら、横断的に知る必要があると思ったのでそれらをまとめました。
Microformats、RDFa、Microdataからschema.org、リッチスニペットまで。
リッチスニペットや構造化データについて調べてたら、
横断的に知る必要があると思ったのでそれらをまとめました。
Microformats、RDFa、Microdataからschema.org、リッチスニペットまで。
タイトルうまくまとめられなかった…
※理解8割程度なので間違いありましたら指摘して頂けると助かります
目次
セマンティックWeb
通常のHTMLやXHTMLでは文書構造を表すことができますが、
個々の意味までは伝えることができません。
例えば以下のようなHTMLがあります。
<div> 私の名前は吉良吉影です。 </div>人はこの文章から「吉良吉影」は”人名”であると理解できます。
しかし、コンピュータは「吉良吉影」が何を意味するか分かりません。
そこでこのHTMLを構造化データで以下のようにマークアップします。
<div itemscope itemtype="http://data-vocabulary.org/Person"> 私の名前は<span itemprop="name">吉良吉影</span>です。 </div>このようにするとコンピューターも「吉良吉影」が”name”であると理解できます。
このように情報に適切な意味を与えることで、
検索エンジンなどコンピューターが意味を理解できるようにする構想をセマンティックWebと言います。代表的な構造化データのマークアップ規格には下記の3つがあります。
- Microformats
- RDFa
- Microdata
Microformats
既存のHTML(XHTML)に少し手を加えるだけで容易に導入できます。
通常Microformatsはclass属性を使用します。
Microformatsの構文の主な種類には以下のようなものがあります。
- hAtom…標準のHTML内にAtomフィードをつくる
- hCalendar…イベント情報
- hCard…連絡先情報
- hReview…書評などのレビュー
など。
その他リンク先がそのページと無関係であるとことを表すrel="nofollow"もMicroformatsの一つです。
参照:Microformats Wikiにようこそ!
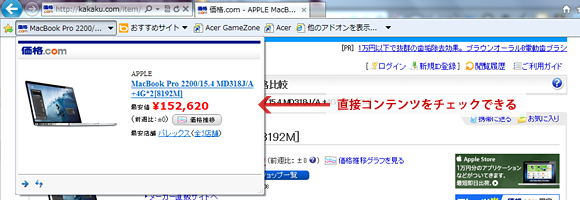
IE8以降に搭載されている「WebSlice」機能も、
MicroformatsのhAtomを簡略化した「hslice」を使ってます。

Webスライスを利用すると [お気に入り] バー から直接コンテンツの変更をチェックでき、
Webページの更新された部分を表示することができます。
参照:Web スライスを使用したコンテンツの購読

WebスライスはFirefoxでもアドオンで対応できます。
(実際あまりWebスライスって耳にしませんが使われてるんですかね…)
Mozilla Re-Mix: IE8のWebスライス機能をFirefoxにも欲しい方へおすすめのアドオン「WebChunks」
マークアップサンプル
MicroformatsのhCardでマークアップしたHTMLは、次のようになります。
<div class="vcard"> 私の名前は <span class="fn">吉良吉影</span>です。 <span class="adr"> <span class="region">M県</span> <span class="locality">S市杜王町</span> </span> に住んでおり、 <span class="org">カメユーデパート</span>に勤めてます。 父親は<a href="http://.example.com" rel="parent">吉良吉廣</a>です。 </div>解説
1行目の
class="vcard"で、<div>で囲まれた HTML が連絡先情報について記述していることを示します。(連絡先情報について記述する Microformats は hCard ですが、HTML ではvcard と指定します)上記サンプルでは、名前(fn)、住所(adr)、所属(org)について記述しています。
プロパティの中には他のプロパティを含めることができ、
上記の例ではlocalityとregionはadrのサブプロパティとなります。
rel="parent"プロパティは、 XFN(Xhtml Friends Network リンク先との人間関係を表すフォーマット)であり、ここでは吉良吉影の親であることを示してます。RDFa
メタデータをXHTMLで書かれた文書に埋め込むための仕様です。
W3CがXHTMLに対する仕様として策定を進め2008年10月に勧告として公開しました。通常 RDFa では、XHTML タグ(主に <span> や <div>)内でシンプルな属性を使用して、
簡潔でわかりやすい名前をデータの集まりやプロパティに割り当てます。OGP(Open Graph protocol)もRDFaをベースにしてます。
The Open Graph protocol
マークアップサンプル
&lt;div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person"&gt; 私の名前は &lt;span property="v:name"&gt;吉良吉影&lt;/span&gt;です。 &lt;span rel="v:address"&gt; &lt;span typeof="v:Address"&gt; &lt;span property="v:region"&gt;M県&lt;/span&gt; &lt;span property="v:locality"&gt;S市杜王町&lt;/span&gt; &lt;/span&gt; &lt;/span&gt; に住んでおり、 &lt;span property="v:affiliation"&gt;カメユーデパート&lt;/span&gt;に勤めてます。 &lt;/div&gt;解説
1行目で XMLネームスペースを使用して、どのスキーマを使用するかを宣言しています。
人物、レビュー、製品、場所のデータをマークアップするときは"http://rdf.data-vocabulary.org/#"のスキーマを使用できます。(末尾に必ずスラッシュと#を付けます)
また、"http://rdf.data-vocabulary.org/#"にvを割り当て、
それを接頭辞として用いるよう定めています。
typeof="v:Person"は、マークアップしたコンテンツが人物であることを示しています。各プロパティには、
propertyを使用してラベル付けします。上記のサンプルは、住所が記述されており、吉良吉影とその住所の関係を示すようにします。
吉良吉影の住所typeof="v:Address"をtypeof="v:Person"に含めるために、
relを使用して、吉良吉影(v:Personのコンテンツ)と住所(v:Addressのコンテンツ)の関係を示しています。Microdata
HTML文書の中にメタデータを埋め込むための仕様であり、HTML5の仕様とは独立してます。
HTML5で使用できます。
2012年4月現在では、連絡先情報に関する語彙を規定したvCard、
カレンダーのスケジュールに関する語彙を規定したvEvent、
著作者に関する語彙を規定したLicensing worksの3つが用意されています。
参照:5 Microdata — HTML StandardまたMicroformatsとMicrodataの比較については下記サイトが参考になります。
MicroformatsとMicrodataの違いについて : Web Design KOJIKA17マークアップサンプル
&lt;div itemscope itemtype="http://data-vocabulary.org/Person"&gt; 私の名前は &lt;span itemprop="name"&gt;吉良吉影&lt;/span&gt;です。 &lt;span itemprop="address" itemscope itemtype="http://data-vocabulary.org/Address"&gt; &lt;span itemprop="region"&gt;M県&lt;/span&gt; &lt;span itemprop="locality"&gt;S市杜王町&lt;/span&gt; &lt;/span&gt; に住んでおり、 &lt;span itemprop="affiliation"&gt;カメユーデパート&lt;/span&gt;に勤めてます。 &lt;/div&gt;解説
1行目の
itemscopeは、<div>で囲まれたコンテンツがアイテムについて記述していることを示します。itemtype="http://www.data-vocabulary.org/Person"は、
そのアイテムが人物であることを示しています。このサンプルでは、人物のプロパティとして、名前、所属などを記述しています。
人物のプロパティをラベル付けするため、これらのプロパティのいずれかを含む各要素(<div>、<span>など)に、プロパティを示すitemprop属性を割り当てます。プロパティはアイテムに他のアイテムを含めることができます。
上記の人物の情報には、住所(itemtype="http://www.data-vocabulary.org/Address")とそのプロパティ(localityとregion)が含まれています。schema.org
schema.orgは、Google、Microsoft、Yahoo!が共同で開発・サポートしている
構造化データマークアップの標準化の取り組みです。アイテムタイプやプロパティ等を共通化することで、
- WebマスターはセマンティックWeb導入が今まで以上に容易になる
- 検索エンジン側は多くのサイトが提供する構造化データを使って検索サービスをもっと便利する
- ユーザーは優れた検索体験を享受できる
これらの効果を狙いとしてます。
データのフォーマットはMicrodataを採用してます。
参照:検索3社が協力してセマンティックウェブを促進、schema.orgイニシアティブを発表::SEM R
マークアップサンプル
schema.orgを使用してMicrodata でマークアップした HTML コードは、次のようになります。
&lt;div itemscope itemtype="http://schema.org/Person"&gt; 私の名前は &lt;span itemprop="name"&gt;吉良吉影&lt;/span&gt;です。 &lt;span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"&gt; &lt;span itemprop="addressRegion"&gt;M県&lt;/span&gt; &lt;span itemprop="addressLocality"&gt;S市杜王町&lt;/span&gt; &lt;/span&gt; に住んでおり、 &lt;span itemprop="corporation" itemscope itemtype="http://schema.org/Corporation"&gt; &lt;span itemprop="name"&gt;カメユーデパート&lt;/span&gt; &lt;/span&gt; に勤めてます。 &lt;/div&gt;schema.orgを使用したマークアップについては下記のサイトが参考になります。
初心者向けschema.org講座 « NAVER Engineers’ Blogリッチスニペット
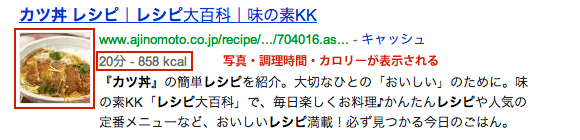
Googleでは、検索結果にレシピページであればレシピの合計時間、写真、レビュー、
製品ページであれば価格やレビューなどが表示されることがあります。
このような通常の本文抜粋のスニペット以外の情報をリッチスニペットと言います。
リッチスニペットはユーザーに有益な情報を提供できるだけでなく、
これらの情報が表示される事でクリック率増加にもつながります。リッチ スニペット作成の3ステップ
リッチスニペット作成に対応したフォーマットで適切にマークアップすることで
リッチスニペットを表示させることができます。1. マークアップ形式を選ぶ
以下の形式が使用できます。
- Microdata
- Microformats
- RDFa
2. コンテンツをマークアップする
現在Googleでは、次のコンテンツ タイプのリッチスニペットがサポートされてます。
- レビュー
- 人物
- 製品
- 会社と組織
- レシピ
- イベント
- 音楽
- 動画
3.マークアップをテストする
リッチ スニペット テストツールでマークアップしたデータをGoogleがどのように読み取るかテストできます。
URL、またはソースを入力して検証できます。
Webmaster Tools – Rich Snippets Testing Tool
このように、リッチ スニペットに対応したマークアップを施しておくと、
サイトが次にクロールされたときにマークアップが Google に認識されます。
注意点
- リッチスニペットが表示されるまでには時間がかかる
- 必ず表示されるとは限らない
- 以前までは専用フォームからGoogleにマークアップ完了を申請する必要がありましたが、
現在そのような表記は見当たりません。
申請は下記ページからできるのでやっておいた方が確実かなとは思います。
リッチ スニペットに関心がある – ウェブマスター ツール ヘルプ - リッチスニペットはGoogle独自の提唱です。
検証
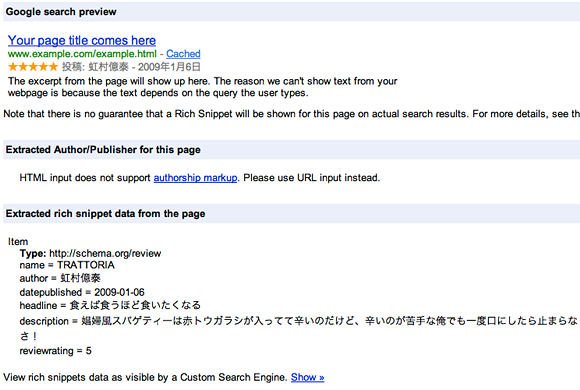
下記のHTMLを Rich Snippets Testing Toolで検証してみます。
&lt;div itemscope itemtype="http://schema.org/Review"&gt; &lt;span itemprop="name"&gt;TRATTORIA&lt;/span&gt; レビュー: &lt;span itemprop="author"&gt;虹村億泰&lt;/span&gt;、 &lt;time itemprop="datePublished" content="2009-01-06"&gt;1 月 6 日&lt;/time&gt;. &lt;span itemprop="headline"&gt;食えば食うほど食いたくなる&lt;/span&gt; &lt;span itemprop="description"&gt;娼婦風スパゲティーは赤トウガラシが入ってて辛いのだけど、辛いのが苦手な俺でも一度口にしたら止まらなくなる程クセになるうまさ!&lt;/span&gt; 評価: &lt;span itemprop="reviewRating"&gt;5&lt;/span&gt; &lt;/div&gt;そうすると下記の結果を返されます。
Googleの検索結果には、レビューと投稿者、投稿日が表示されるのが確認できます。
Googleの検索結果にパンくずリストを表示
現在(12.04.19)はリッチスニペットがサポートされているコンテンツは限られており、
ECサイトやレシピ、レビューサイト以外はその恩恵をあまり感じられないと思います。ただし、リッチスニペットと同様の手法で、
Googleの検索結果にパンくずリストを表示できるので
一般サイトのwebマスターの方はまずこちらを導入してみてはどうでしょうか。※特にリッチスニペットに対応したマークアップをしてなくても最近の検索エンジンは、
サイト上のパンくずリストを自動的に検出して検索結果で表示するようです。
パンくずが特殊だったり正しく検出されてない方はこのマークアップを試してみるといいと思いますパンくずリスト作成の3ステップ
基本的にはリッチスニペット作成の手順と同じです。
1. マークアップ形式を選ぶ
以下の形式が使用できます。
- Microdata
- RDFa
2. コンテンツをマークアップする
下記はmircodataでマークアップした例です。
&lt;div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"&gt; &lt;a href="http://www.example.com/dresses" itemprop="url"&gt; &lt;span itemprop="title"&gt;JOJO&lt;/span&gt; &lt;/a&gt; › &lt;/div&gt; &lt;div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"&gt; &lt;a href="http://www.example.com/dresses/real" itemprop="url"&gt; &lt;span itemprop="title"&gt;スタンド&lt;/span&gt; &lt;/a&gt; › &lt;/div&gt; &lt;div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"&gt; &lt;a href="http://www.example.com/clothes/dresses/real/green" itemprop="url"&gt; &lt;span itemprop="title"&gt;キラークイーン&lt;/span&gt; &lt;/a&gt; &lt;/div&gt;3.マークアップをテストする
リッチ スニペット テスト ツールでマークアップしたデータをテストします。
URL、またはソースを入力して検証できます。
Webmaster Tools – Rich Snippets Testing Tool具体的な方法はGoogleウェブマスターツールで解説されてます。
参照:パンくずリスト – ウェブマスター ツール ヘルプ













Comment
コメント(0)
コメントする
Trackback(3)
Googleの検索結果にページの階層を表示してもらうパンくずの美しいマークアップ | Cappee Design
googleの検索結果にレシピ情報を表示させる話(WordPress) | もやし工房
HTML5 – KNoW