
画像の作り方・使い方でファイルサイズを減らす方法
画像のサイズを軽くするためにCSSやWebフォントを使う方法はよく聞かれますが、今回は画像ファイルを使う前提でその容量を減らす方法を別の切り口からまとめてみました。
高速化のための画像最適化の方法はいろいろなところで紹介されております。
当ブログでも過去にレスポンシブWebデザインの画像問題の解決法5種という記事を書きました。
こちらの記事でも紹介したように画像のサイズを軽くするためにCSSやWebフォントを使う方法はよく聞かれますが、今回は画像ファイルを使う前提でその容量を減らす方法を別の切り口からまとめてみました。
デザインに左右される方法が多いので使えるケースは限られてますが、知っておくとどこかで役に立つかもしれません。
目次
画像をぼかす
jpegはそのアルゴリズムの特徴から通常の画像よりぼかした画像のほうがファイルサイズをおさえることができます。また、これは全体でなくて一部をぼかす場合でも有効です。
参考:Graphics: Blur Backgrounds for Optimized JPEGs
(ひと通り読んだけど理解は曖昧です…)
下記はサンプル画像です。画像の下の数値はファイルサイズと通常の画像に対する相対値を示してます。
通常の画像(画質100でjpg保存)

(259.3kb) 100%
画像全体にフィルタ→ぼかし(ガウス)半径4pxを適用して画質100でjpg保存した画像。

(78.96kb) 30.45%
画像の一部をフィルタ→ぼかし(ガウス)半径4pxを適用して画質100でjpg保存した画像。

(159.9kb) 61.66%
なお、Photoshopでぼかしをかけるときはいつでも元の画像に戻せるようにスマートフィルタを使うといいです。
photoshop備忘録:何度でもかけ直し可能なフィルタ『スマートフィルタ』について|ウェビメモ
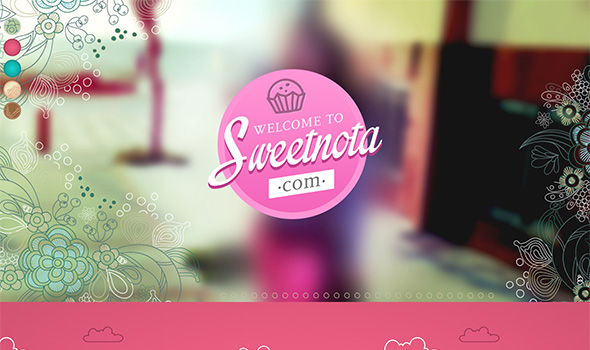
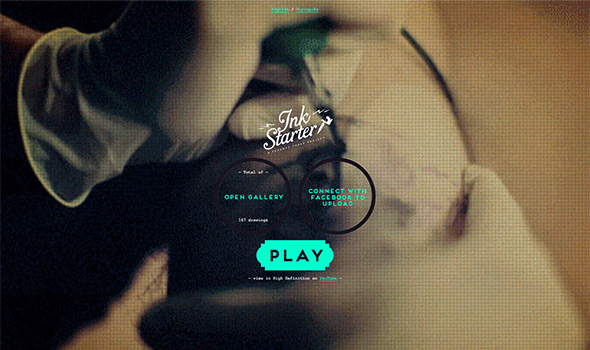
ぼかした画像を使ったサイト
グレースケールにする
画像をグレースケール(白から黒の明暗のみで表現)にすることでファイルサイズをおさえることができます。
(ファイルサイズ軽減の理由としてフルカラー24bitに対してグレースケールは8bitであることが理由かと考えられるのですが、単純にそれだけではないかも知れないので明言は避けます)
調整レイヤー「白黒」でグレースケールにした画像。(画質100で保存)

(129.3kb) 49.86%
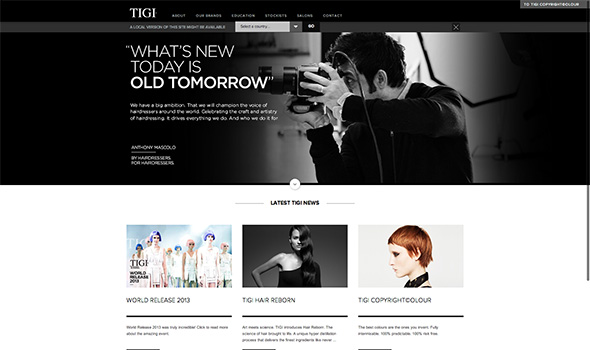
グレースケール画像を使ったサイト
色を重ねる
色を重ねることで画像のコントラストを下げファイルサイズを軽減したり、低画質の画像に色を重ねることで画像の粗さを目立たなくすることが目的です。
一見、グレースケールの画像にオーバーレイや乗算で色を重ねる方法でも同じ効果がありそうですが、この場合は殆どサイズは変わらないか、逆に増えることもあります。
通常の画像に#c64f00を不透明度70%で重ねた画像。(画質100で保存)

(150.9kb) 58.19%
画質20の画像にrgba(198,79,0,.7)の色を重ねた画像。

(26.82kb) 10.34%
調整レイヤー「白黒」の着色で色を付けた画像。この場合はサイズが増えてます。

(277.9kb) 107.17%
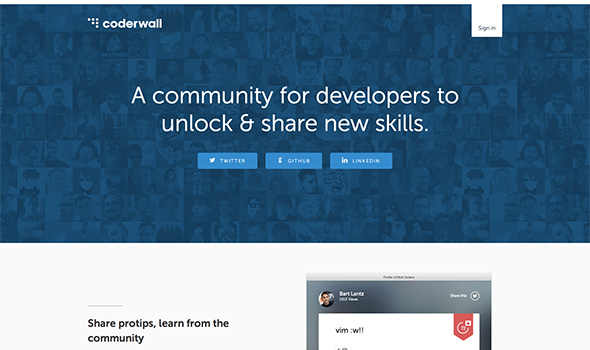
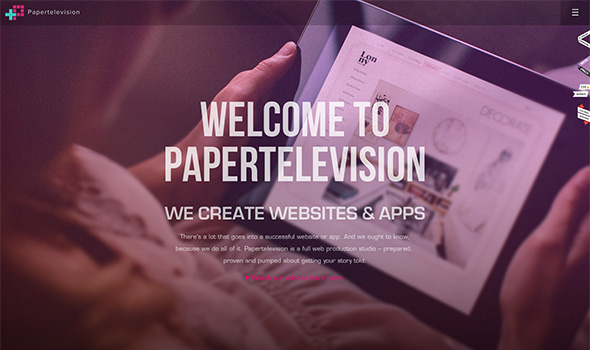
色を重ねた画像を使っているサイト
細かいドットなどを重ねる
低画質の荒い画像でも細かいドットなどを重ねることで粗さが目立たなくなります。特に動画ではファイルサイズを抑えつつデザインのアクセントにもなり効果的です。
ちなみにFlashの全画面動画が流行った時期に粗さやボケを目立たせなくするためによく使われてた方法です。
blog.ipuheke.jp» Blog Archive » 全画面動画Flashによく見られるドットスクリーンの張り方
画質20の画像に1pxのドット画像を重ねる。

(26.82kb) 10.34%
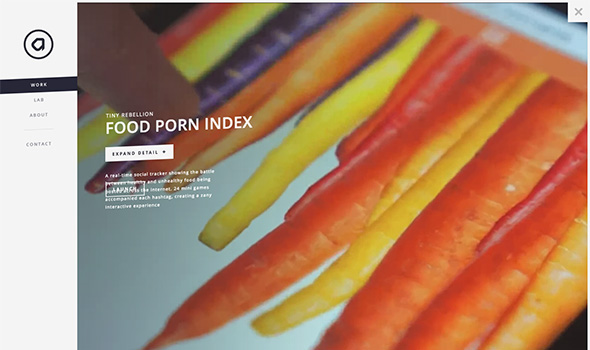
ドットを動画に重ねているサイト
低画質で作成してサイズを縮小して使用
Retinaディスプレイなどの高解像度のディスプレイで画像をくっきりと見せるには、(デバイスピクセル比が2の場合は)2倍のサイズの画像を作成して、1/2のサイズで表示させることで対応します。
しかしサイズの大きい画像を使うということはそれに伴って画像のサイズも大きくなるという非常に悩ましい問題でもあります。
この解決策のひとつとして、2倍サイズの画像を低解像度で保存して1/2に縮小して使うという方法があります。
下記のサイトでその検証がされてます。
Retina revolution
使う画像により効果は異なるのですが、まずこの方法で画像を作成して気になる画像のみ画質を上げる方法を取るといいのではないでしょうか。
1200x800px(画質20でjpg保存)の画像を600x400pxで表示

(92.47kb)
サンプルページを作成したので高解像度ディスプレイで確認してみてください。
終わりに
ぼかしや色を重ねたりする手法は最近のデザインのトレンドであり、単純に画像ファイルをおさえるだけでなく、上に文字を重ねた時の可読性を高めたりとそれ以外の効果もあります。
必然的か偶然かデザイン性を保ちつつファイルサイズも抑えられていてうまく成り立っているなと関心しました。
ここで紹介した手法は「コロンブスの卵」的な発想で、タネが分かれば誰でも簡単に実現できるものです。常識に囚われずに自分なりにもいろいろ試してみたいものです。















Comment
コメント(0)
コメントする
Trackback(1)
先週(2014/4/14〜18)のオススメ記事「子どものときに頭を強打すると友だちがいない一匹狼になる?」他 | Select *