
「現場のプロが教えるHTML+CSSコーディングの最新常識 知らないと困るWebデザインの新ルール4 」を執筆しました
先日、執筆に携わった「現場のプロが教えるHTML+CSSコーディングの最新常識 知らないと困るWebデザインの新ルール4 」が発売されました。著者の立場から内容と言うよりは思っていることをつらつらと。
先日、執筆に携わった「現場のプロが教えるHTML+CSSコーディングの最新常識 知らないと困るWebデザインの新ルール4」が発売されました。
本書は、大竹さん、中江さん、ギンペイさんと僕の4名での共著となります。企画は株式会社まぼろし様、出版はMdN様です。
他の著者の皆さんは個人的にも実力のある方と思っており、ひとりひとりが得意とする部分で力を発揮してますので有用な内容に仕上がったかと思います。
»現場のプロが教えるHTML+CSSコーディングの最新常識 知らないと困るWebデザインの新ルール4
目次
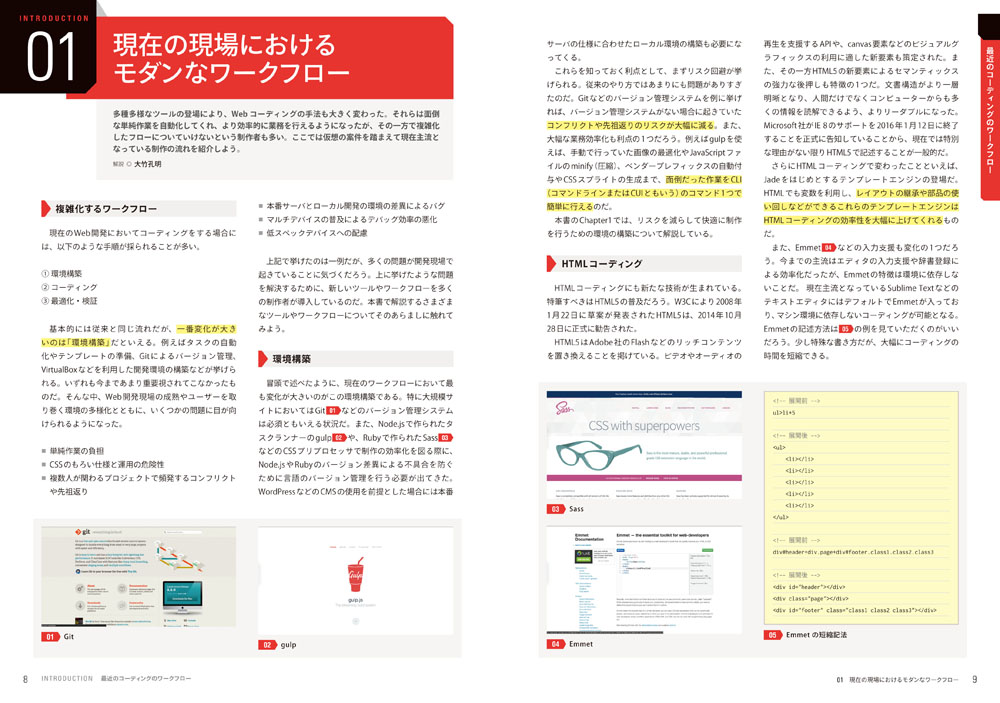
本書の構成
本書のタイトルに「HTML+CSSコーディング」とありますが、基本的なHTML+CSSコーディングの知識は備えてる前提で、そこから一歩進んだ内容となります。Web制作のワークフローにそって「環境構築」→「HTMLコーディング」→「CSSコーディング」→「最適化・検証」を大きな項目とし、それぞれで今おさえておきたい情報や技術を紹介しています。
想定しているターゲットとしては、コーディングを主にやってる方、HTML/CSSは理解してるが最新の技術には明るくない方としてます。また、現在HTML/CSSを勉強中の方でもここを目標にしてもらうのもいいでしょう。
構成は以下の通りです。
- INTRODUCTION 最近のコーディングの潮流
現在の現場におけるモダンなワークフロー -
CHAPTER1 目的に合わせたコーディングの環境整備
Node.js&Ruby/Git/検証ツール/仮想環境/パッケージマネージャー - CHAPTER2 HTMLコーディング
HTML5でのマークアップ/短縮記法/フォーム関連の新機能/カスタムデータ属性/SVG/音声と映像/Canvas/構造化マークアップ/SNSシェアボタン/マルチデバイス対応/Webアクセシビリティ - CHAPTER3 CSSコーディング
Sass&LESS/スタイルガイド/レガシーブラウザ対応/セレクタの活用/CSS3のプロパティ/Webフォント/アニメーション/レスポンシブWebデザイン/CSSフレームワーク/CSS設計の手法 - CHAPTER4 最適化・検証
Grunt・gulpによる自動化/パフォーマンス最適化/ブラウザ搭載の検証ツール - CHAPTER5 そのほかよく利用される技術・ツール
テンプレートエンジン/静的サイトジェネレータ/エディタ/便利ツール/最近のJavaScriptの動向

HTML+CSSコーディングの最新常識とは?
数年前であればHTML+CSSコーディングは、PhotoshopやFireworksで作成したデザインカンプそのままを(X)HTML+CSSでコーディングできれば十分でした。しかし今はそれだけでは十分とは言えない状況になってきてます。個人で完結するのであればどんなワークフローでも選択可能ですが、チームでの制作や他の会社と仕事を行う時には、どんな技術・知識を身につけてるかは重要なポイントとなります。仕事を依頼できる、できないに関わってきます。
常に技術や仕様は変わり続けてます。新しいものが世に出てきたばかりの頃はごく限られた人のみが知るところですが、それを身につける人が徐々に増えることで一般的な技術・知識となっていきます。そのような状態を常識と言い変えることができるかと思います。
とは言え、どのような技術・知識を一般的とするかはその人の環境によって変わります。従って何を基準に「常識」とするかを決めるのも難しいところです。
そのため本書に書かれている内容が「これがHTML+CSSコーディングの常識だ!」と断言はできませんが、実際に現場で仕事をしてる体験から身につけておくといい、知っておくといい項目をピックアップしています。これが正解ではないし、全てではないですが、今のWeb制作はこのような状況なのだということを感じとってもらえるかと思います。
次の一歩を踏み出すために
本書で取り上げてる各トピックは一から十まで全てが網羅されてる訳ではありません。トピックによってはそれだけで書籍一冊になるほど情報量の多いものもあります。書籍という限られたページ数の中で全ての項目を掘り下げることは実質不可能です。もし全ての項目を深く掘り下げるのであれば何千ページとなるでしょう。
僕自身経験があるのですが、全く新しい事柄は時に全然理解が追いつかない時があります。具体的にイメージできなくて言葉が右から左に流れてしまうような。その状態では幾ら時間をかけても殆ど頭に入ってきませんし、学ぼうという気持ちも湧きません。
ネットで見つけた情報をコピペすれば取り敢えず新しい技術を使うことができますが、そこから違うことをやろうとした時には、コピペするためにまた同じケースの情報はないかと探さなければならなくなります。
その技術がどんな仕組みで、どんな作用をして、どのように使えるのか、そういった基本の理解があるかないかで身につき方は大きく変わります。また基本を抑えておくと、問題が生じた時の解決や、応用など自分で発見できるようになります。
本書では基本的な部分や要点を絞って解説してます。次の学びの一歩を踏み出すのに本書が役に立てば幸いです。
学ぶ楽しみ
最近はよく「今どき○○ができないと」「○○くらい知らないと」など、耳にすることがよくあります。このような台詞を聞くと、危機感から「勉強しなくては!」と焦る方もいるかも知れません。それもひとつの動機なので何もないよりはマシなのですが、個人的にはそういう動機は好きではありません。強要される勉強は学生時代までで十分です。
新しい技術や知識を身に付けることはたくさんのメリットを生みます。
作業が速くなったり、無駄な工程が省けたりできるので、その分空いた時間を趣味や友人との時間に使えます。更に新しい技術を学ぶ時間に費やしてもいいでしょう。
今まで単語としてしか知らなかったものを理解することで、エンジニアや他の職域の方とのコミュニケーションがより取れるようになるかも知れません。
新しいことを学ぶことは、新しい視点を持てるようになります。漠然とやっていた作業に意味が見つかることもあります。
単純に新しいことを学ぶのは、知的好奇心を満たしてくれます。
そのようなメリットを動機にどうせなら前向きに学んで欲しいと思います。
本書の内容とは全然関係ないことですが、そのような気持ちで読んでもらえれると嬉しいなと思ってます。
締め
概念的な話になってしまいましたが、具体的な内容は本書をみてください。
多分今の時期は大型の書店であれば陳列されてると思うので、手に取って中身をパラパラと見て「自分に合うな」と思いましたら購入してもらえれば嬉しいです。
最後に。
本書の制作に関わりました全ての方、また既に購入いただいた全ての方に感謝しております。ありがとうございました。







Comment
コメント(0)
コメントする
Trackback(1)
「現場のプロが教えるHTML+CSSコーディングの最新常識 知らないと困るWebデザインの新ルール4」という本を書きました。 | Ginpen.com