
HTMLメール作成の覚書
仕事でHTMLメールを作成する機会があったので、HTMLメールについて調べたことをまとめました。
目次
HTMLメールとは
その名の通り、HTMLタグを使って作成されたメールです。テキストで作成されたメールと違って、テキストのサイズや色を変えたり、画像を配置させたりと、リッチな表現が可能となります。また解析タグも埋め込めるので開封率やトラッキングなどのデータ取得も可能です。
数年前までは海外のwebサービスのメールなどで目にすることが多かったですが、最近では国内のメールでもHTMLメールが使われるケースが増えてきました。
参考
HTMLメールの作成方法
メールを表示するメールクライアントの種類は多種多様であり、対応しているタグの種類もバラバラです。
Campaign MonitorやMail Chimpが主要なメールクライアントがサポートしているCSSを公開しています。
- CSS Support Guide for Email Clients | Campaign Monitor
- Email Client CSS Support | Email Design Reference
サイトを見てもらうと分かるように、利用できるタグはごく限られたもので、Webブラウザに比べて非常に少ないです。
Webサイトとはまた違った考え方で作成する必要がありそうです。
どのメールクライアントでも表示できることを優先にするのであれば、デザインや構成は無理をしないのが良いでしょう。
基本構成はテーブルレイアウト
上記のような理由もあり現在のところHTMLメールはテーブルレイアウトで組むのが一般的です。テーブルレイアウトはtableタグで構成を組み立てる古のレイアウト手法です。
またCSSは、外部CSS読み込みや<style>タグに対応していないメールクライアントが幾つかあるため、基本的にはインラインCSSで書きます。
文章型宣言
htmlはhtml4か(x)htmlで書きます。
XHTML 1.0 Transitonal
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
文字コード
以前は日本語のテキストメールはiso-2022-jpが良いと言われてましたが、現在では殆どのメールクライアントがUTF-8に対応してます。
文字コードUTF-8
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
タイトル
titleタグの要素はメールの件名にはならないので空でも良さそうです。
画像
画像はサーバーにアップロードして絶対リンクで配置します。
非表示のケースに備えてaltもしっかり指定しておきます。
画像の表示に時間がかかると読んでもらえなくなる可能性があり、またメールの多くはスマホのような通信環境の良好でない環境で閲覧されることも考慮して、画像は極力軽く、多用しない方が良いでしょう。
フォント
書体はデバイスのデフォルト。文字サイズは16px、やや小さにするなら14px辺りにします。
レスポンシブ
webサイトと同じようにHTMLメールもデバイスに応じて最適化することができます。現在は殆どのモバイルのメールクライアントはメディアクエリに対応しています。なので、レスポンシブwebと同様にviewportの設定と、medeaqueryを使用したCSSの指定を組み合わせてデバイスの画面幅に応じたレイアウトを指定することが可能です。
メールの多くはスマホで閲覧されてますので、HTMLメールを作成するのであればレスポンシブは必須と言えるでしょう。
viewportの設定
レスポンシブwebデザインと同様に、viewportのcontent=“width=device-width”を指定しておきます。
<meta name="viewport" content="width=device-width" />
サンプルHTMLソース
下記は非常にベーシックなHTMLメールです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<meta name="viewport" content="width=device-width" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<style>
img {
max-width: 100%;
}
@media only screen and (max-width: 600px) {
.wrapper {
width: 100% !important;
}
}
</style>
</head>
<body style="margin:0;">
<table class="wrapper" width="600" cellpadding="0" cellspacing="0" align="center">
<tr>
<td class="container" style="background-color:#FFFFFF">
<table width="100%" cellpadding="10" cellspacing="0">
<tr>
<td>
<h1 style="font-size:20px;">Hello World</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et.</p>
<p><img src="http://placehold.it/600x300" /></p>
<h1 style="font-size:20px;">Title Ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
インラインCSS埋め込みサービス
実際にCSSをインラインで書くのは手間がかかります。
外部CSSやstyle部分に記載したcssをインラインに埋め込んでくれるサービスがあるのでそれらを利用すると良いでしょう。
テンプレートやフレームワーク
テンプレートやフレームワークを提供しているサイトもあります。それらは各種メールクライアントでの表示も考慮して作られています。作成のみならず検証時間も短縮できるので、それらを検証済であるのでそれらを利用するのも一つの手です。
(各テンプレートの使い方はドキュメントを参照してください)
Foundation for Emails | A Responsive Email Framework from ZURB
Build a Free HTML email template in less than 60 seconds | Campaign Monitor
検証
各種メールクライアントでの表示を確認するには、全ての環境を用意する必要もありますし、検証の時間もかかります。
Web上で各クライアントでのHTMLメールの表示を確認できるサービスがあるので活用すると良いでしょう。
Litmus
Email Testing and Rendering- Email on Acid
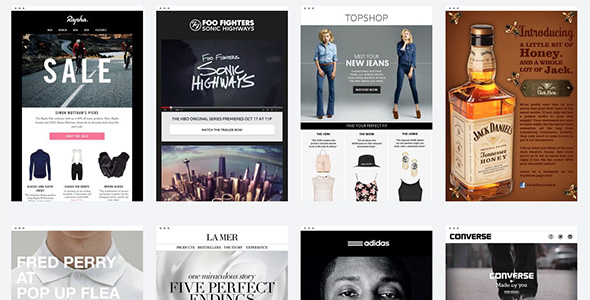
デザイン参考サイト
webサイト同様にメールマガジンのデザインをまとめてくれているサイトがあります。
- メール トラッキング – Measurement Protocol | アナリティクス Measurement Protocol | Google Developers
- Campaign URL Builder — Google Analytics Demos & Tools
The Best Email Marketing Campaigns | Campaign Monitor
Look What You Can Do | MailChimp
Email Gallery – Email Design Inspiration
HTML Email Gallery | Email Design Inspiration
解析
タグを使えるHTMLメールは開封率やクリック効果の測定も可能です。
Google AnalyticsのMeasurement Protocolを使用すると開封率やメール内のリンクトラッキングなどを計測できます。開封率はパラーメータを含めた画像タグ、リンクはURL生成ツールで作成したキャンペーン パラメータを付けたリンクを使うことでトラッキングができます。
具体的な使い方に関しては下記の記事が参考になります。















Comment
コメント(0)
コメントはまだありません。
コメントする
Trackback(0)